
前回はGoogleスプレッドシートの設定をしました。今回は「Google Apps Script(GAS)の設定」です。
GASに関しては全面的に@daichan4649 さんに作成いただきました。
本当に本当にありがとうございましたぁあ!!(土下座)
というわけで、「Google Apps Script(GAS)の設定」について手順をメモ。
Continue reading

前回はGoogleスプレッドシートの設定をしました。今回は「Google Apps Script(GAS)の設定」です。
GASに関しては全面的に@daichan4649 さんに作成いただきました。
本当に本当にありがとうございましたぁあ!!(土下座)
というわけで、「Google Apps Script(GAS)の設定」について手順をメモ。
Continue reading

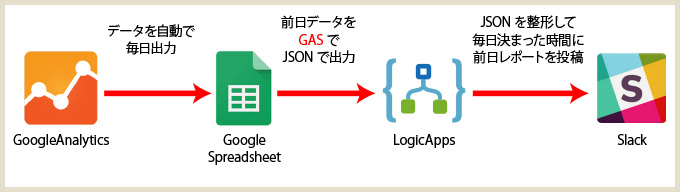
Webサイトのアクセス解析ツールでGoogleアナリティクスを利用している方も多いと思いますが、結果を毎日チェックするって結構手間かなぁと個人的に思う所ありまして。
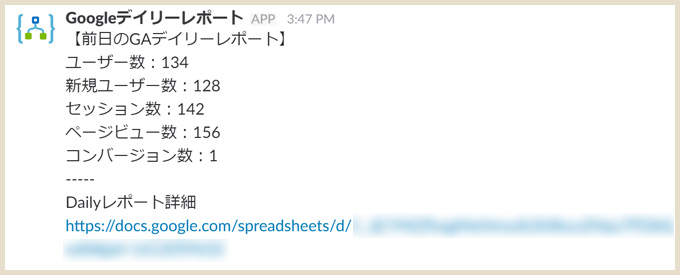
前日レポートだけでも日常よくみるツール(今回はSlack)に自動で通知してくれたらラクなんだけどな…と。

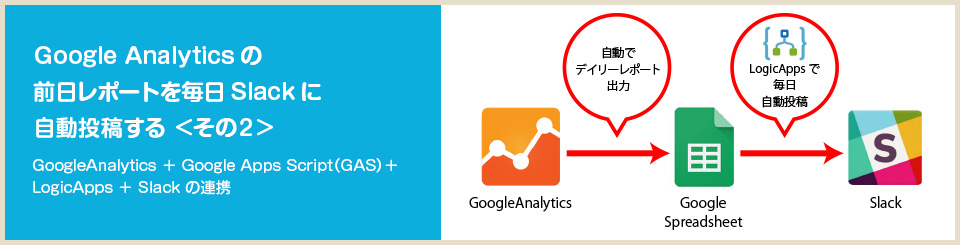
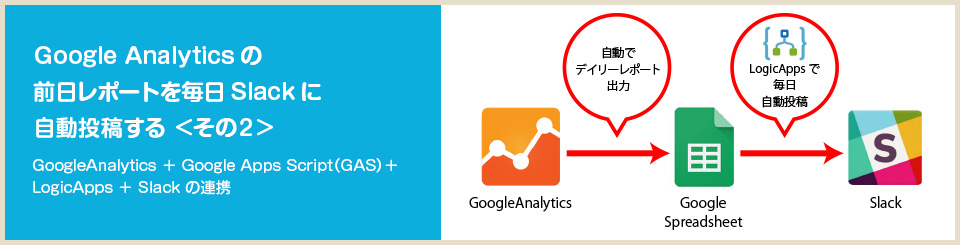
Slackにこのような形で毎日自動で投稿されるLogicFlowを作ってみました。

図解するとすぐにできそうなんですけど…実際めちゃくちゃ大変でした…。
今回はGoogle Apps Script(GAS)では @daichan4649 さん、Logic Appsでは @twit_ahf さんに多大なご協力をいただきました。
お二方の協力がなければ無理でした、本当に本当にありがとうございました…!!(五体投地)
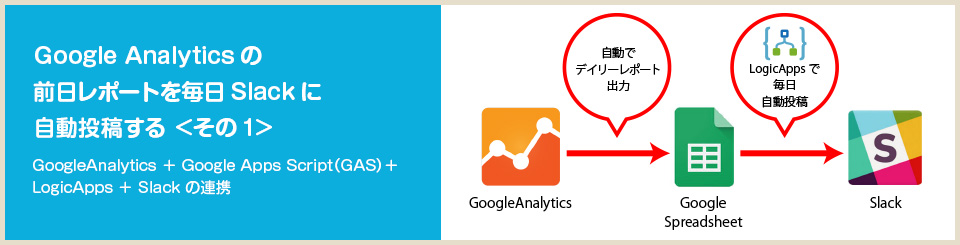
Googleスプレッドシートの設定やGASの設定などLogciFlowにたどり着くまでにやらないといけない手順が多かったので、今回は記事をわけます。(どれが欠けても動かなくなる悪魔仕様…)
というわけで、これがないとはじまらない「Googleスプレッドシートの設定」から。
Continue reading

ノンプログラマーがメールフォームを作る場合、ゼロから作るのはなかなか難しいかなと思います。(何らかのサービスを使ったり、CMSだったらプラグインを使ったりするかなと)
ですがLogic Appsを使えば、ちょこっとJSON+JSを書くだけで簡単にメールフォームを作ることができるというのを見つけたので、今回試してみました。
Continue reading

8月25日にMIKAGE1881で「帰ってきたっちゃ! webっちゃ! Vol.15」を開催しました。
だいぶ時間が経ってしまってますが、イベントレポートです~。

Azure App Service WebApps内で利用できる「MySQL In App」が発表されました!(まだプレビューですが)
というわけで、WordPress+MySQL In Appをざっくり試してみたのでメモ。
結論から言うと、個人的には一般的なレンサバの「簡単インストール」的なサービスよりラクで簡単だなぁと感じました!
Continue reading

前回までで「KUSANAGI for Microsoft Azure」を使ってAzureの仮想マシンにWordPressインストールまでを完了させたので、今回はWordPressの設定をしてみます。
実際にWordPressの設定をやってみたら引っかかるポイントが色々あったのでまとめます!
このブログもそうなのですが、個人で運営しているWebサイトの中にはサービス名がAzure WebAppsになる前のWebSitesの頃から運用し続けているサイトがありまして。
当時からFTPを利用してデータのアップロードを行っていたのですが、最近サイトのメンテをしようとしたところ「突然FTPがつながらなくなる」という事態に遭遇しましたので自分的覚書メモです。
Continue reading

以前、Microsoft系アイコン最新版(Microsoft CloudnEnterprise Symbols v2.3)のベクター形式(eps、pptx)を作成していたのですが、現時点で最新版のv2.3をGithubにお引越ししまして、ついにGithubデビューしました!
というわけで、githubデビューで自分がハマったことなどまとめておきます。
Continue reading

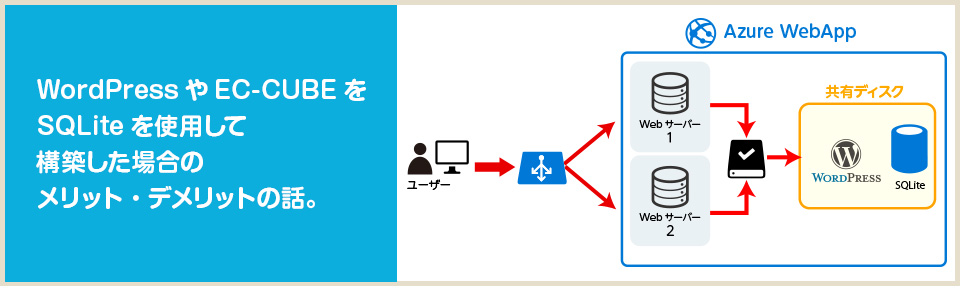
4月9日の「ふくあず」で、WebApps上にEC-CUBE(SQLite)を使ったECサイト構築を試したことを話したのですが、そのときに「SQLiteを採用した場合、スケールアウトがうまくいかないのではないか?」という質問をいただきました。
スケールアウトについては、以前このような記事を書いています。
私がキチンと理解して無かったため、質問をいただいたときにうまく説明できず…すみませんでした!
なので、改めて記事としてまとめ直してみました。
Continue reading

以前は「アイコン」といえば画像にするしかなかったんですけど、今は「Webアイコンフォント」があるので非常に便利です。
何が便利って、アイコンなのに画像加工ソフトを使わずフォントみたいに色やサイズを変えられることでしょうか。
そしてコレ、Adobe系やOffice系のソフトで使えるようにできるので設定すると非常に便利。
お仕事で大量に「Font Awesome」を使うことになりまして、そういえばAdobe系で使えるように設定してなかったな…と思ったのでやっと設定しましたw
今回はWebサイト制作でよく使われる「Font Awesome」をPhotoshopやIllustrator、PowerPointで使う方法のメモです。
Continue reading