
Web制作時、alt属性(画像の代替となるテキスト情報)の書き方について悩んだことはないでしょうか?アクセシビリティの観点からもキチンと写真の状況を適切に説明する文章を入れることが推奨されています。
が、私は悩むし悩んで作った割に説明できてないといった感じで、作るのがとても苦手です…。
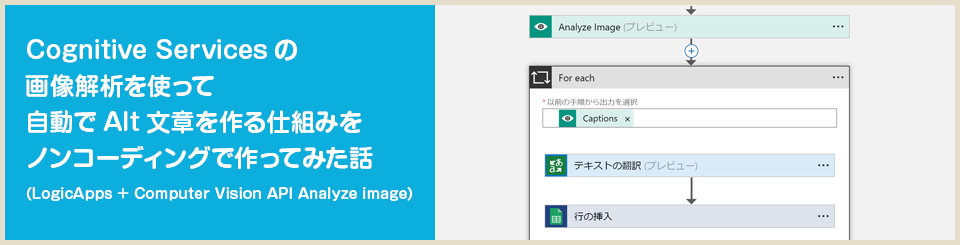
というわけで、「alt属性の文章を自動で生成する方法ができないか?」と思って調べていたところ、Cognitive ServicesのComputer Vision API Analyze Image(画像解析)を使えばできるんじゃないか?と思ったので試してみました。
今回もLogic AppsのComputer Vision API Analyze Imageコネクターを利用するのでノンコーディングです!
Continue reading