![]()
2017年8月17日にAzure Event Gridというサービスが発表されました。(現在はプレビュー)
ざっくりとイベントベースのアプリケーションを作りやすくするためのツールみたいなイメージでしょうか。
どういうサービスか?の詳細は、以下のブログを参考にされてください~。
Monthly Archives: 8月 2017
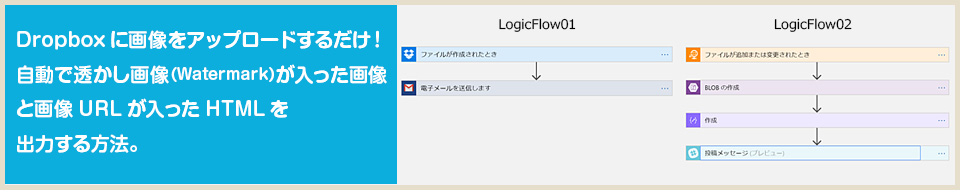
Dropboxに画像をアップロードするだけで透かし画像(Watermark)が入った画像と画像URLが入ったHTMLを自動出力する方法。

お盆休みに試してみました、なネタ。
写真を多く掲載するポートフォリオサイトを作りたいけど、透かし画像(Watermark)を毎度入れるのが結構大変なんだよね…という相談を受けまして。
PhotoshopやLightroomを使って透かし画像(Watermark)を入れられますが、確かにそれも枚数が多く毎度となると手間かな?と。
そこで、DropBoxやOneDriveに画像をアップロードするだけで透かし画像が入った画像が出来上がり、かつ透かし入り画像のURLが入ったポートフォリオサイト用HTMLが出来れば便利なんじゃないかな?と思ったので試してみましたな話。
今回はWordPressに自動で透かし画像を入れることができるプラグインがあるのでそれを利用しています。
毎度のごとく、LogicAppsでコネクタをつないで作成しているのでノンコーディング!WordPress側の設定がうまくいけば、かなり簡単に実装できますー。
Continue reading
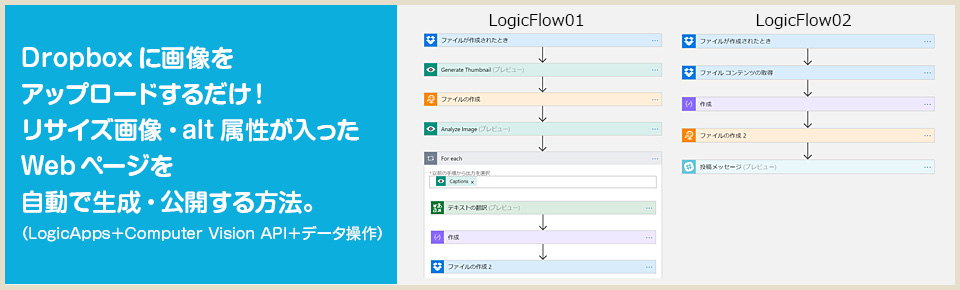
Dropboxに画像をアップロードするだけ!リサイズ画像・alt属性が入ったWebページを自動生成・公開する方法(LogicApps+Computer Vision API+データ操作)

前回「Dropboxに画像をアップロードするだけ!画像のパス・alt属性が入ったHTMLを自動生成する方法。」という記事を書いたのですが、これは該当部分のHTMLソースコードを出力させるまでを試したものでした。
Logic AppsにはFTPコネクタがあるので、Webページ用のHTMLがうまく生成できれば自動でアップロードまで試せそう…というわけで、今回は完全にWeb制作者視点で通常使うツール(DropBox・FTP)でどこまでできるか?を試してみました、な話。
結果的に、画像をアップロードすると自動でWebページをアップロードできました!(ただし力技…)
Continue reading
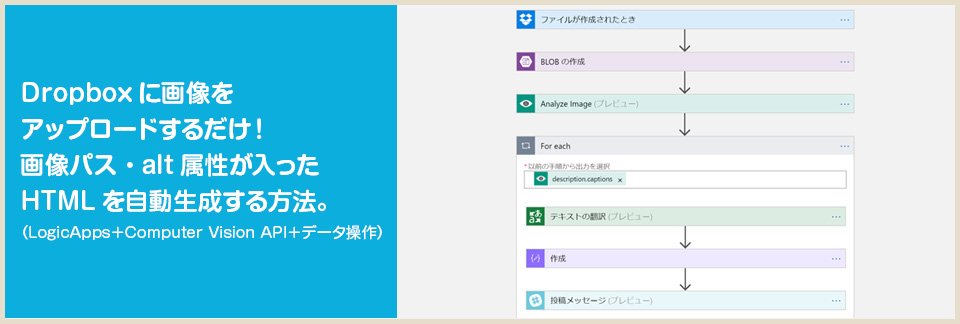
Dropboxに画像をアップロードするだけ!画像のパス・alt属性が入ったHTMLを自動生成する方法。(LogicApps+Computer Vision API+データ操作)

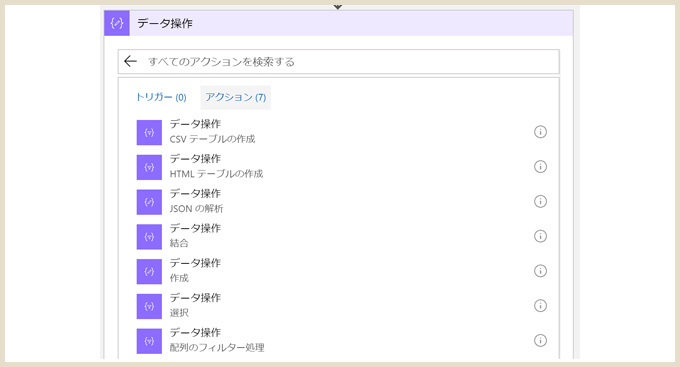
LogicAppsのコネクターに「データ操作」ができるコネクターが加わりました。

このコネクターを使えば、HTMLを編集したりできるかな?と思ったので試してみました、な話。
今回はDropBoxに画像をアップロードするだけで、画像のパスとalt属性が自動で入ったHTMLを出力するようにしてみました~。
Continue reading