
前回「Dropboxに画像をアップロードするだけ!画像のパス・alt属性が入ったHTMLを自動生成する方法。」という記事を書いたのですが、これは該当部分のHTMLソースコードを出力させるまでを試したものでした。
Logic AppsにはFTPコネクタがあるので、Webページ用のHTMLがうまく生成できれば自動でアップロードまで試せそう…というわけで、今回は完全にWeb制作者視点で通常使うツール(DropBox・FTP)でどこまでできるか?を試してみました、な話。
結果的に、画像をアップロードすると自動でWebページをアップロードできました!(ただし力技…)
今回やったこと

上記のようなHTMLテンプレートにDropBoxにアップロードした画像(Web用にリサイズしたサイズ)とalt属性、テキストを自動で入力し、Webサーバーにアップロードします。
人の手でやるのはDropBoxに画像とテキストファイルをアップロードするまで。以降はWebページのアップロードまで自動で行います。
テンプレートとして使うHTMLはDreamweaver CC 2017でデフォルトで作成できるテンプレートを使って非常にシンプルなものを作成しました。
それと、今回は制作時にいくつかルールが必要になります。
- テキストは事前に準備してDropBoxの該当フォルダ内に入れておく
- 画像は横向き・比率が等しいもの
- 画像は1枚ずつアップロード(一気にアップロードできない)
- テンプレートにするHTMLファイルは「画像1枚・テキスト」という形のみ
もっと自由度を持たせようと思ったんですが、ふと「それってCMSやん…」ってなったので、もっと高性能なものが必要な場合はお好みのCMS使っていただければと…。
また事前準備として、今回もCognitive Servicesを利用するのでその準備と、DropBox内にフォルダを作成する必要があります。
LogicFlowの作成

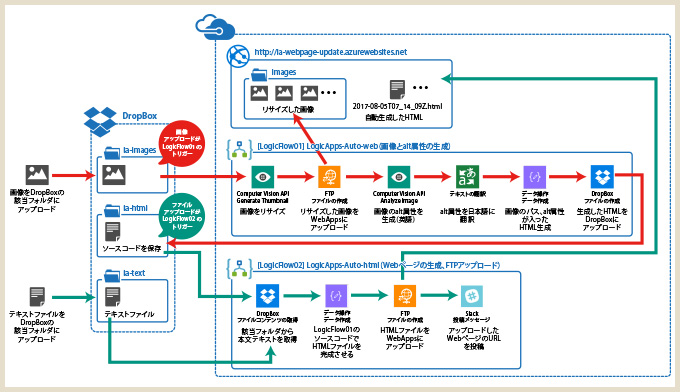
全体の流れを図解するとこのような感じ。
1つのLogicFlowではうまく動作させられなかったので、「LogicFlow01」「LogicFlow02」と2つにわけることで対処しました。
またWeAppsに自動生成した画像とHTMLファイルをアップロードしていますが、FTPコネクタを使用するので他のWebサーバーにアップロードすることも可能。

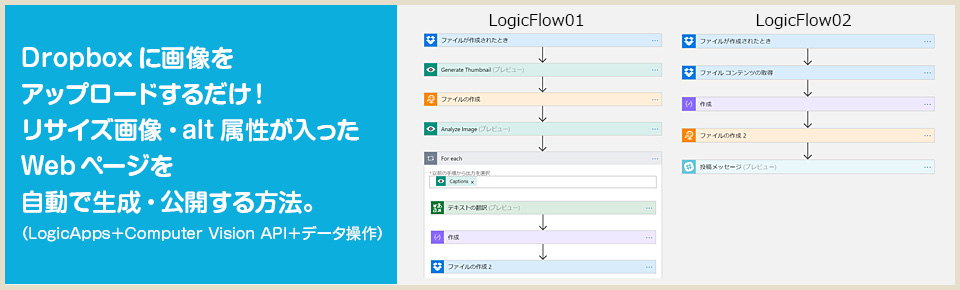
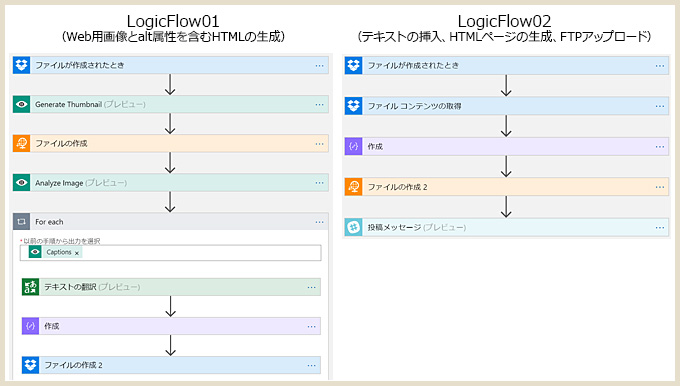
全体のLogicFlow。それぞれのLogicFlowで使っているコネクタと処理はこのような形になります。
[LogicFlow01]Web用画像とalt属性を含むHTMLの生成
LogicFlow01はDropBoxの該当フォルダ(今回はla-images)に画像がアップされた場合の「ファイルが作成されたとき」をトリガーとします。
前回の記事とほぼ変わらないのでそちらを参考いただければと。今回新たに使ったLogicFlowの説明のみにします。
https://zuvuyalink.net/nrjlog/archives/3887

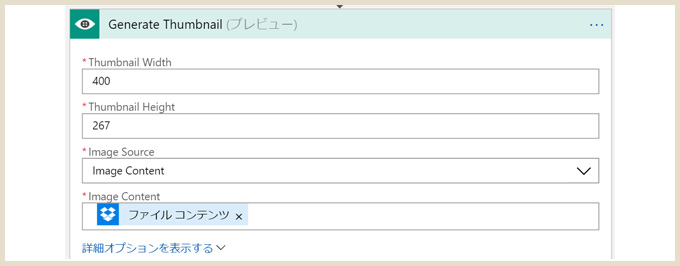
Web用のリサイズ画像を作るため、Computer Vison API「Generate Thumbnail」コネクタを使用します。
サイズは決め打ちになるのでアップロードする画像の比率には注意が必要。

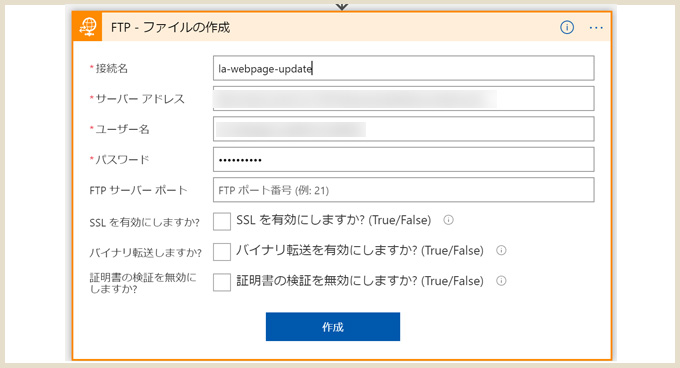
「FTP」で検索して「ファイルの作成」コネクタを選択。
初めて接続する場合はこのような画面になるので、必要な内容を入力。通常のFTP設定と変わりません。
※WebAppsの場合、このコネクタで初めてつなごうとするとエラーが出てしまったので、事前に別のツールで一度FTP接続してみた方がいいようです。

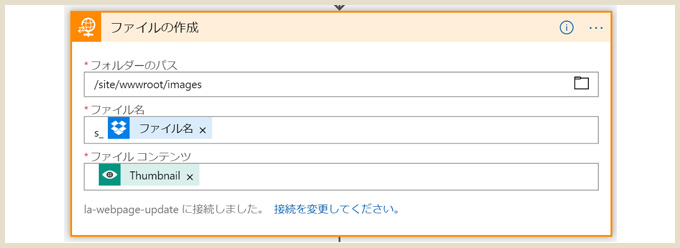
記入する内容はこのような形。リサイズか画像はリネームしたいので「s_XXXX.jpg」などになるようにしました。
FTPコネクタでアップロードする画像は先ほどのコネクタでリサイズした画像なので、ファイルコンテンツは「Thumbnail」になります。
リサイズした画像をWebAppsの「images」フォルダ内にアップロード。

alt属性を作成→翻訳したら、HTMLテンプレートに挿入します。
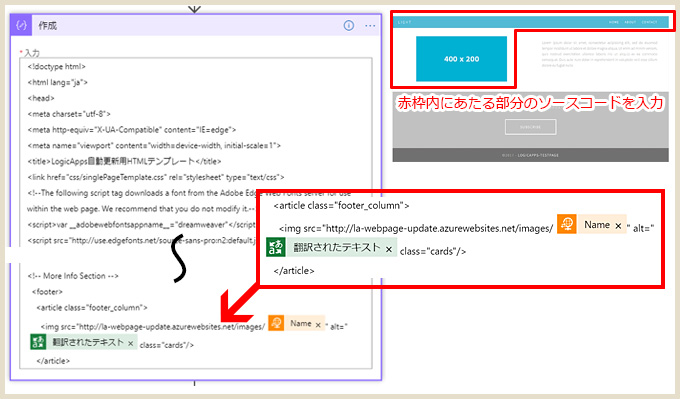
「データ操作」から「作成」コネクタを選択。この部分、HTMLが丸々入ることに気づいたので、それを利用。
長くなるので画像は省略しましたが、HTMLテンプレートのうち図の赤枠内のソースコードを入力。
画像はWebAppsにアップロード済みなのでURLを記載しファイル名を、alt属性は翻訳した内容を動的に入れます。

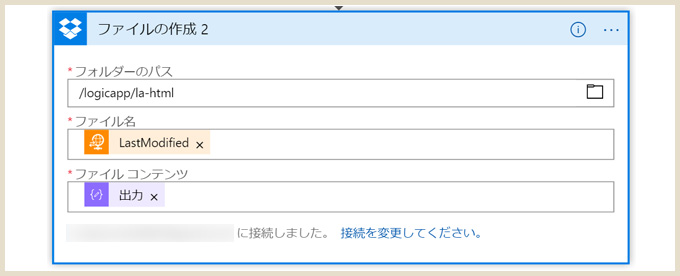
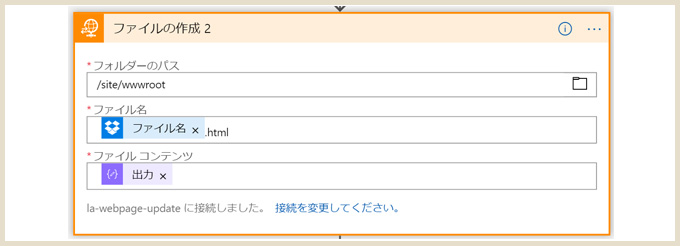
上記で作成したHTMLファイルをDropBoxの「la-html」フォルダに。
ファイル名を「LastModified(最終更新日時)」にしましたが、最終的にこれが自動生成するWebページのファイル名にもしました。
そして、このコネクタのアクションが次の「LogicFlow02」のトリガーになります。
[LogicFlow02]テキストの挿入、HTMLページの生成、FTPアップロード

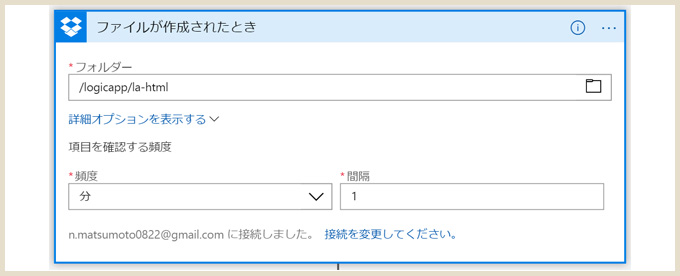
LogicFlow01の最後でDropBoxの「la-html」フォルダにHTMLファイルを作成したので、それをトリガーとします。

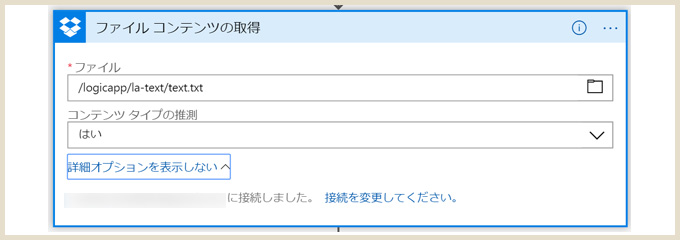
この「ファイルコンテンツの取得」コネクタでDropBoxに事前にアップロードしていたテキストファイルを利用できるようにします。
※ファイル名を決め打ちにするので、アップロードするテキストファイル名に注意。

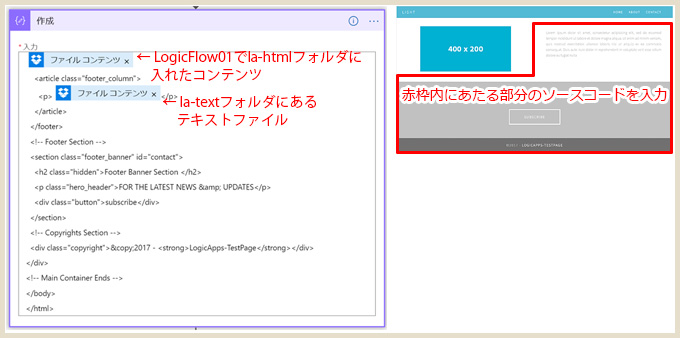
「データ操作」から「作成」コネクタを選択。
同じ「ファイルコンテンツ」でわかりにくいですが、説明は図内の内容になります。
このコネクタでWebページ用のHTMLを生成しています。

FTPコネクタで生成したHTMLファイルをアップロードします。
ファイル名の部分、拡張子は手動で入れないといけないのがちょっと罠ですけども。

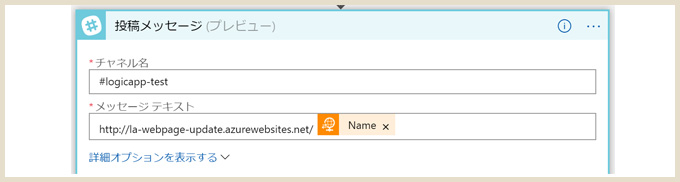
最後に、HTMLファイルがアップロードできたらSlackにURLを通知するようにしてみました。
これでLogicFlowは完成!
実際にみてみる
画像をアップロードしてみます。

2分程度でSlackにこのような通知がきます。ファイル名がきちんと最終更新日時になっています。
あと、デフォルトのLogicAppsアイコンが変わってますねw
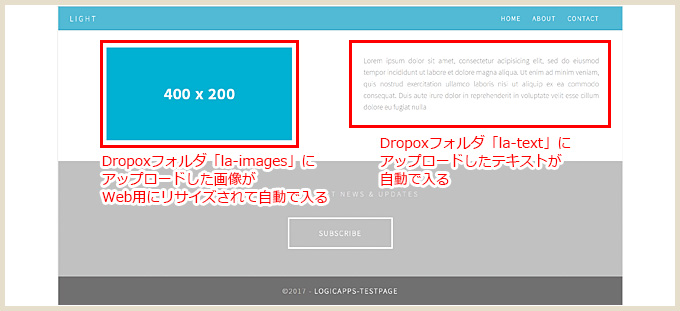
さて、実際に作成したページはこちら。
http://la-webpage-update.azurewebsites.net/2017-08-06T09_00_44Z.html
テンプレートをそのまま使ってるのでマークアップの細かいところは見逃してやってください(汗)
キチンと画像とテキストが指定した場所に入っています。(テキストはWebでダミー文章を生成できるサイトで作成したもの)

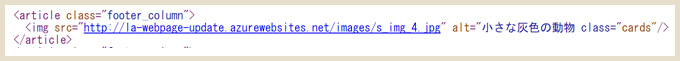
キチンとalt属性が入っているか、意味のある言葉になっているか確認してみます。
「小さな灰色の動物」って大体あってるけど惜しい!ウサギって認識してほしかった…w
最後に
データ操作コネクタでどこまでできるか?を試してみたくてやってみたのですけど、実務で使うには色々難しそうですが、コネクタのつなぎ方を工夫するだけで何とか「自動でWebページを生成(alt属性入り)・公開」までできました!
今回のやり方は、FTPで接続できるWebサーバーであればできると思うのでぜひ試してみてください~。
とはいえ、FTPは接続として安全な方法ではないので、できれば避けた方がいいですが、こういう使い方もあるよってことで。(今回はWebAppsにFTP接続してますが検証だったということで…)