
Webサイトのデータをサーバーにアップロードする場合、通常のWeb制作者であればFTPを使うことが多いと思います。(最近はGit使う人も増えたとは思いますが)
FTPでのんびり該当ファイルの削除&アップロードをしてもよいのですが、ファイル数が多かったら思いのほか時間がかかる作業だったり…。
というわけで、今回は便利と聞きつつ実際に使ったことのなかった「kudu(クーズー)」を試してみました。
「Kudu」とは、Azure WebAppsで利用されているデプロイエンジンとのこと。
ありがとうございました!
▼Azure App Service へのアプリのデプロイ
https://azure.microsoft.com/ja-jp/documentation/articles/web-sites-deploy/
小難しい感じしてたんですが、実際に使ってみたらかなり便利。
今回は既に作成しているWebアプリのステージング環境でkuduを試してみました。
「Kudu」でwebサイトのデータをアップロードする手順

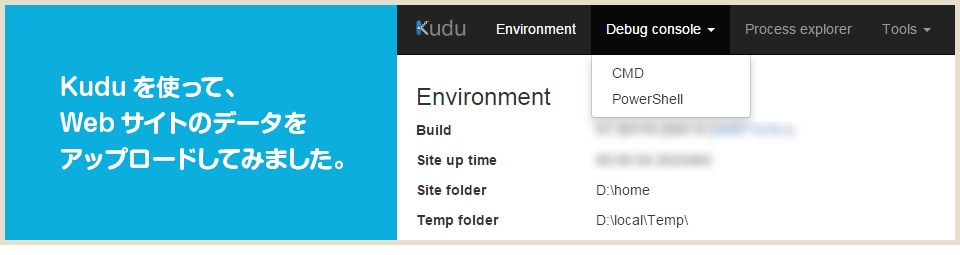
kuduを使う場合、ポータル画面からは「ツール」から。
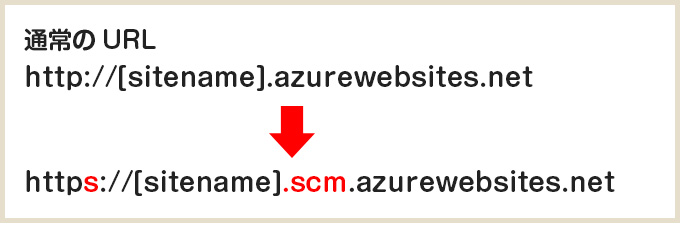
上記のようにURL中に「.scm」を追記してもOK。
※事前に「デプロイ資格情報」を設定しておく必要があります。
「.azurewebsites.net」のURLがわかればkudu使えます。
[該当Webアプリ]>[カスタム ドメイン及びSSL]で確認できます。

このような画面が表示されます。
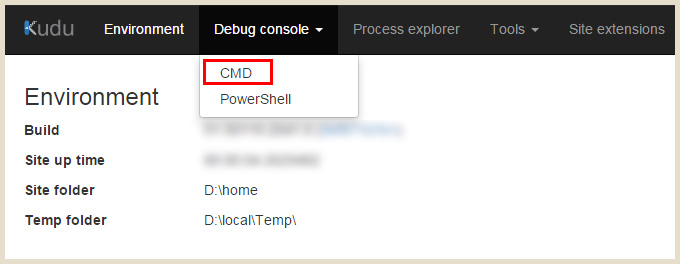
赤枠内の「CDM」クリック。

下部のConsoleはまだ放置。
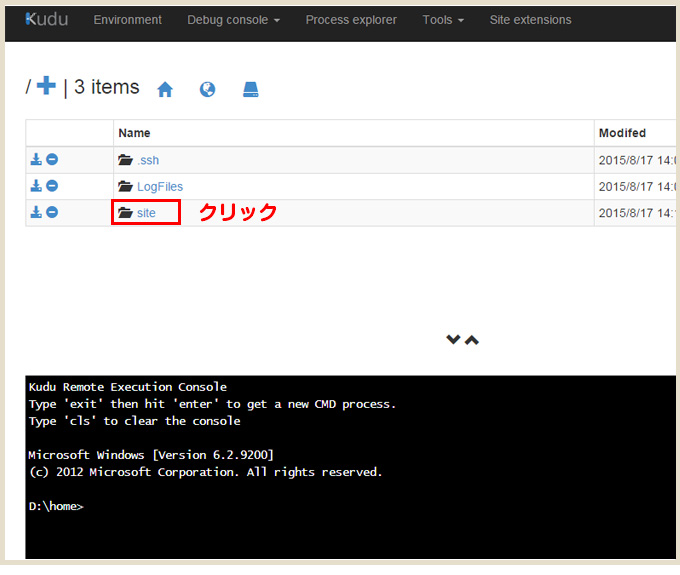
「site」をクリックして「wwwroot」の中身を表示します。

今回アップロードしたいWebサイトのファイル(html、css、JS、imagesなど)をzip化しておきます。
今回は「html.zip」という名前にしました。
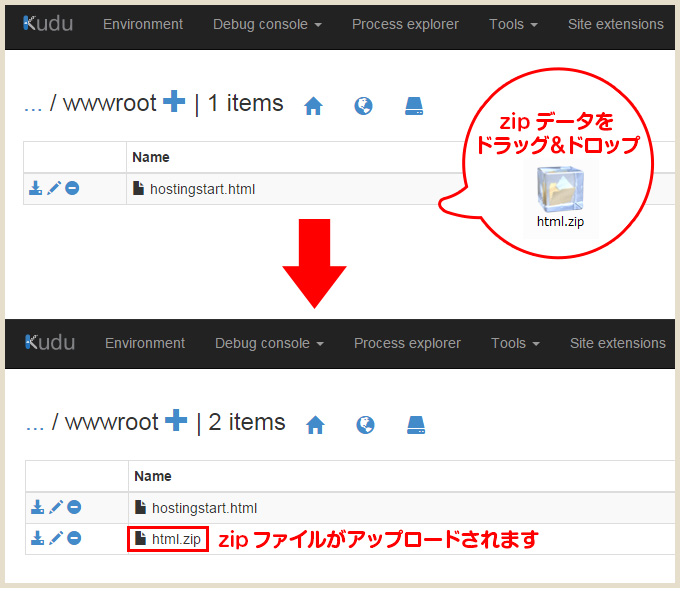
「wwwroot」に移動できていることを確認して、zipデータをドラッグ&ドロップ。
すぐにアップロードが完了します。

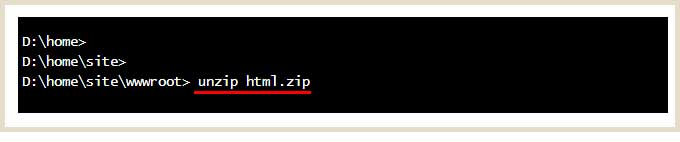
zipデータを解凍します。
下部のConsoleに「unzip [file名].zip」を入力してEnter。

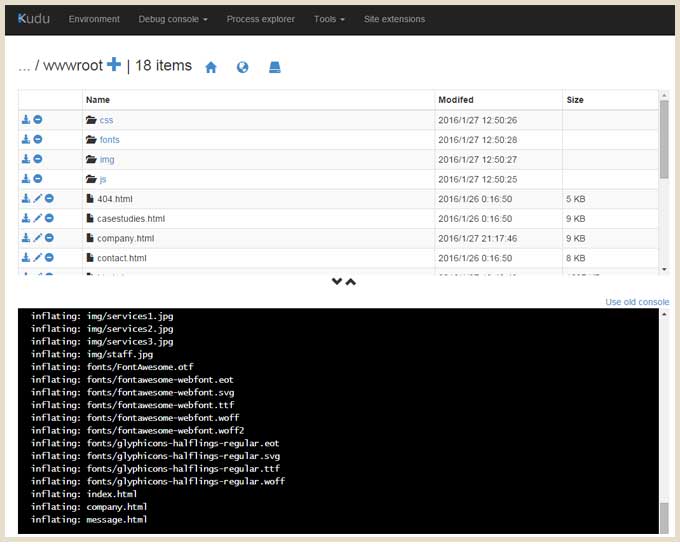
一気にファイルが展開されます。
zipデータをドラッグ&ドロップするとき、一番右の「Size」付近に合わせると、勝手に自動解凍してくれます!
…と、デプロイ王子こと廣瀬さんに教えていただきました。ありがとうございました!!m(_ _)m
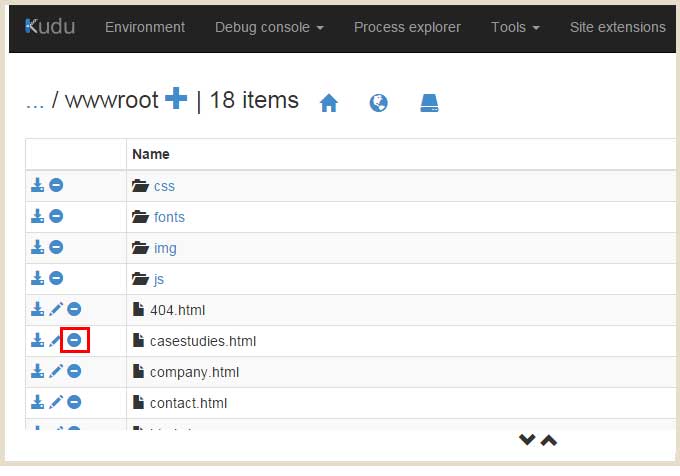
ファイルの削除をする場合

赤枠のアイコンをポチっとすると削除できます。
コマンドで削除することもできますが、コマンドわからないんだよね…という人でも安心仕様。
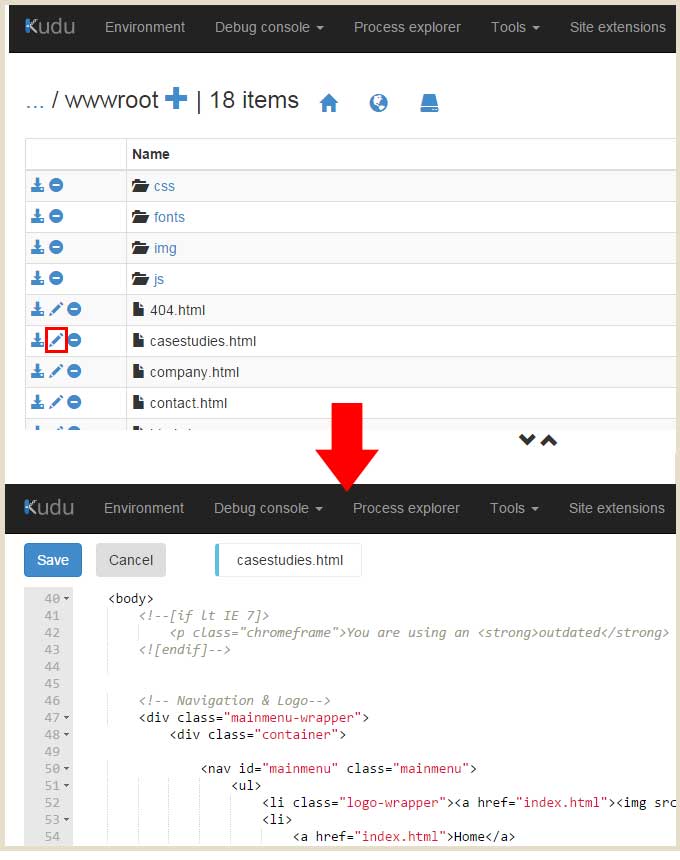
ファイルの修正をする

直接ファイルの修正をすることができます。
赤枠のアイコンをクリックすると編集画面に遷移するので、ここで修正してsaveをクリックするだけ。
「急いで修正して!」という場合に便利かと。
最後に
今回はオルターブースさんのサイト運用をしているWebアプリのステージング環境で試させていただきました。ありがとうございます!!
さてkuduをWeb的に使う場合、FTPでアップロードするにはファイル数が多かったり、直接修正したい場合に使うと便利かなと感じました。
特にWordPressなどアップロードするときは助かるなと。(FTP経由だと時間かかるので…)
また「Site extensions」を活用すると色々できることが増えるようなので、色々試していきたいなぁと。
Azure WebAppsはアップロード(デプロイ)方法が作業環境によって選べるのも魅力だなぁと思いますので、ぜひ試してみてください~。
Kuduはデプロイエンジンですがgitかどうかは関係ないかと。
ご指摘ありがとうございますー!
書き方がまずい感じですかね…><