
サイト制作をするとき、本公開前は一般公開したくないけどクライアント確認は必要だから「デモサイト」を作って構築する場合があると思います。
「デモサイト」でサイトを構築した場合、ファイルや画像を本番サイトのサーバーにアップロードしなおしたり、動的コンテンツがある場合は正常動作しているかテストしなおしたりと手間がかかるな、と個人的に常々感じておりました…。
(サーバーが違ったりすると、たまに動的コンテンツが動かなくなるとかあるし)
これ、Azure WebSitesの「ステージング(新しい展開スロットの追加)」を使うことで「デモサイトと本番サイトをクリック1つで入れ替えできるようになった」とお聞きし、「なにそれ試したい!」ということで実際に試してみました!
今回は「新しいポータル」でも試してみたのですが、ちょっとわかりにくかったので通常のポータルの方でレポートします。
ステージング(新しい展開スロットの追加)って何?
本番環境と全く同じものを「ステージング環境」として1つ作成できます。
ステージング環境は一切本番環境には影響を与えないので、こちらで構築や開発を進めることができます。
最終的にクリック1つで本番環境とステージング環境を入れ替えることができるので、本番環境のサーバーへ再度データをアップロードしたり、テストをしなおしたりといった手間と時間を省くことができるようです。
今回試してみたこと
WebSitesで運用している静的サイトを利用して「ステージング」を使ってみました。
ステージングに使用するWebサイト
- 本番サイトは「メロメロめろーむ」という静的ページ(1枚もの)
- このサイトに6ページ追加(と仮定)
- お問い合わせページにはフォームあり(WordPressを利用してフォーム作成)
- WebSitesに画像も全部入れている(BLOBストレージは使用していない)
この条件で実際に試してみます。
ステージング環境を作る
Azure管理ポータルからステージング環境を作りたいサイトを選ぶ。
(今回は「mero-dummy」を使用)

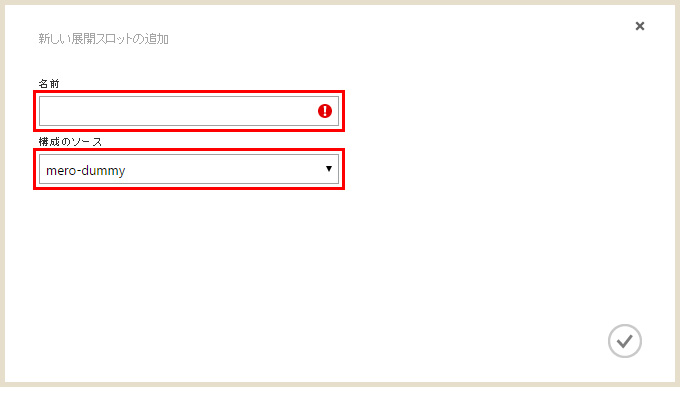
「新しい展開スロットの追加」をクリック。

名前に「staging」と入力。(自分がわかりやすければ何でもOK)
ちなみに「既存のスロットから構成を複製しない」を選択すると、「構成」で設定した内容を引き継ぎません。
構成を引き継いでおいた方が楽だと思うので(設定忘れもないし)、既存のスロット名(今回なら「mero-dummy」)を選択。

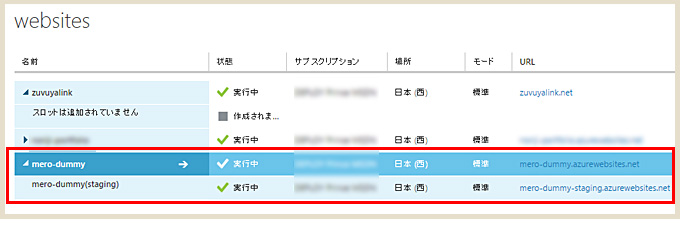
実際にステージング環境ができると、このような表示に変わります。
ステージングが無いサイトは「スロットは追加されていません」と表示されます。
ステージング環境のURLは「サイト名-staging.azurewebsites.net」になります。
ステージング環境のFTP設定
WebSitesなので、FTPソフトでデータをアップロードできます。
ステージング環境ができたらFTP設定もしておきましょう。(FileZilla使用)

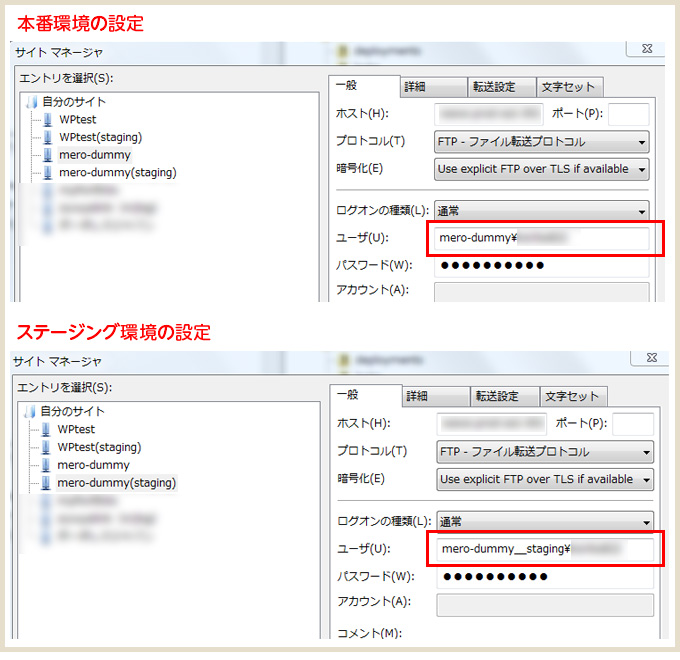
ステージング環境の設定ですが、「ホスト」と「ユーザ」の部分は本番環境と同じ。
「ユーザ」のみ「サイト名__staging/xxxx」に変わります。
既存サイトのデータをステージング環境にアップロード
ステージング環境を作ったときにデータもコピーされるかと思ったのですが、されませんでした…。(今後されるようになるのかな?)

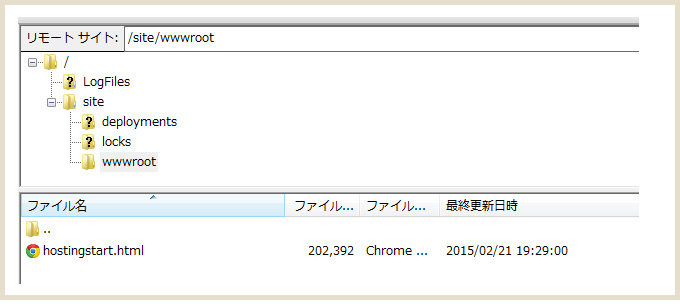
FTPソフトでサーバ側を見ると空っぽです。
なので、一旦「wwwroot」の直下に既存サイトのデータをアップロードしておきます。

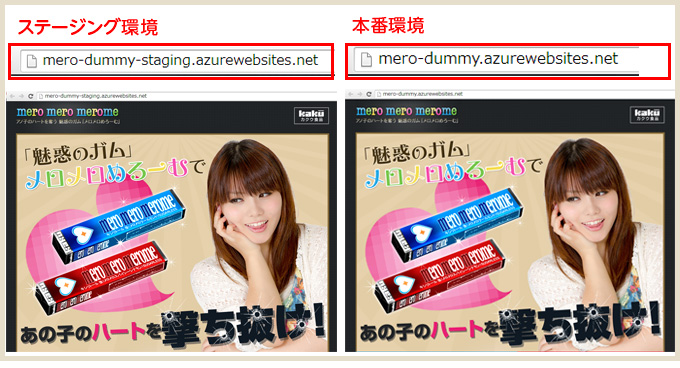
これで本番環境とステージング環境、両方同じものが準備できました。(URLが違うところに注目)
ステージング環境は「サイト名-staging.azurewebsites.net」になります。
では、実際にステージング環境に変更を加えます。
- 6ページ追加(グローバルメニュー追加)
- お問い合わせページにはフォームあり(WordPressを利用してフォーム作成)
変更したファイルをFTPでアップロードしておきます。

ステージング環境の方に変更が入っていますが、本番環境の方は何も変化ありません。
では、ステージング環境と本番環境を入れ替え(スワップ)ます!
「スワップ」する

Azure管理ポータルの下方メニューに、ステージングがあるサイトを選ぶと「スワップ」というメニューが出ます。
これをクリック。

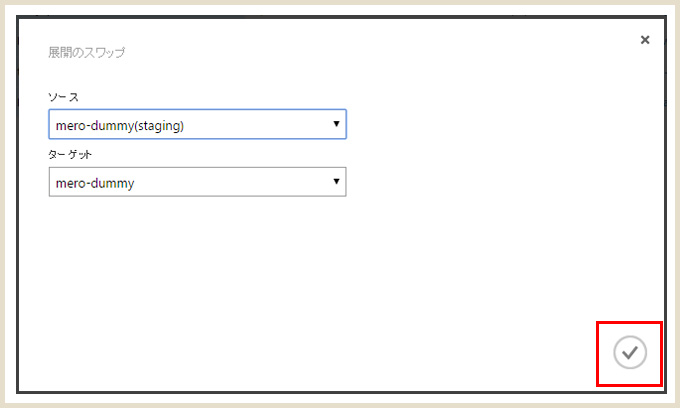
「ソース(ステージング環境)」と「ターゲット(本番環境)」を入れ替えます。
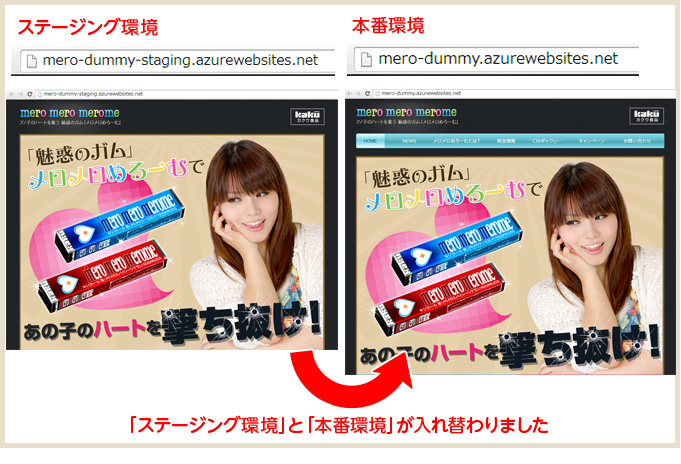
右下のチェックをクリックすれば環境の入れ替えが完了!

切り替え自体はホント一瞬で終わりました。(データ量などにも多少左右されるかもしれませんが)
ステージング環境を削除するときの注意点

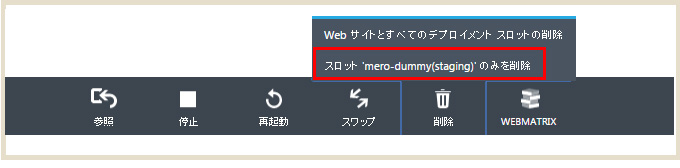
「削除」をクリックすると2つメニューが出てきます。
ステージング環境のみ削除する場合は「スロット’mero-dummy(staging)’のみを削除」を選ぶこと!
(上を選ぶと本番環境もステージング環境と一緒に消えます…)
実際に「ステージング」を試してみて気付いたこと
現時点ではWordPressはステージングができないようです。(お問い合わせフォーム部分は失敗)
私のやり方が悪かったのか、管理画面がステージング環境と本番環境で混在してしまってうまくいきませんでした…。
ですが、baserCMS+SQLiteはステージングがうまくいきました!
現時点では、一部のCMSはまだうまく移行できないのかもしれない?ですね。
baserCMSもMySQLを使うなどになると、不具合出るかもしれませんが…(未検証)
今後、どのCMSもステージングできるようになれば、本番環境のサーバーにCMSを改めて入れて設定する手間やテストの手間が省けるし、Web制作者視点からするとより便利になるなぁと。
この部分は継続して調べていこうと思います。
WordPressで構築したサイトも「wp-config.php」に2行ほどプログラムを追加することステージングできました!
詳細記事はこちら↓
▼デモ環境で構築したWordPressサイトを一瞬で本番環境に移行する方法。
https://zuvuyalink.net/nrjlog/archives/1820
http://basercms.net/
▼参考にさせていただきました
Azure WebSitesでbaserCMS詰め放題サーバの作り方
http://www.kzmx.net/archives/112
最後に
「ステージング」のことは @kazumihirose さんにお聞きしていて気になっていたんですが、一般提供が開始されたとのことだったのでWeb制作的に使うならどんな感じかな?と試してみました。(今回も助言ありがとうございました!)
もっとうまい使い方があるだろうとは思うんですけども(汗)
実際にはまだまだ試行錯誤という感じなので、「ここおかしいよ」とか「もっとこうしたらいいよ」とかあればお知らせいただけると嬉しいです!