
LogicAppsのコネクターに「データ操作」ができるコネクターが加わりました。

このコネクターを使えば、HTMLを編集したりできるかな?と思ったので試してみました、な話。
今回はDropBoxに画像をアップロードするだけで、画像のパスとalt属性が自動で入ったHTMLを出力するようにしてみました~。
今回やったこと

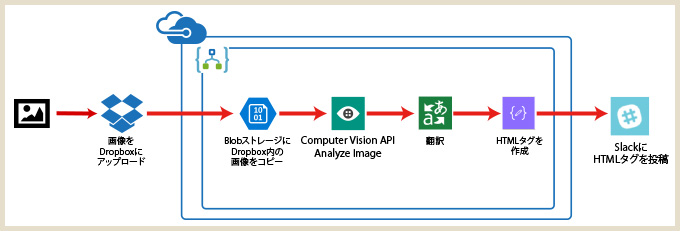
図解するとこのような感じ。
Dropboxにアップロードした画像をBLOBストレージ内にコピー(画像のパスをHTML内で利用するため)し、Cognitive ServicesのComputer Vision API(Analyze Image)で画像解析した結果を翻訳、HTML内に自動で入るようにしています。
トリガーは直接BLOBストレージ内に画像を入れてもよかったのですが、Web的にはDropboxを使う人が多いかな?と思ったので。
事前準備
LogicFlowを作成前に、以下の準備をしておきます。
- Dropbox内にフォルダ
- BLOBストレージ(接続名、Azure ストレージ アカウント名、Azure ストレージ アカウントのアクセス キーを控えておく)
- Cognitive Services Computer Vision API(接続名、Account Keyを控えておく)
- 画像のパスとalt属性を入れたいHTML(ここは自前で)
LogicFlowの作成

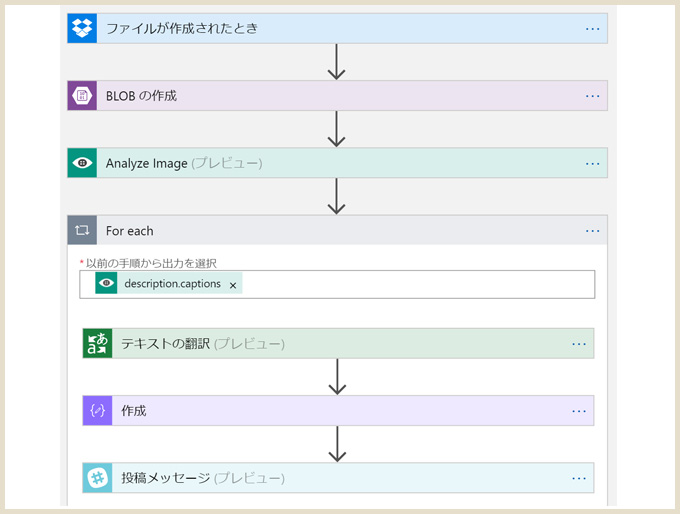
全体のLogicFlowはこんな感じ。6種類のコネクターで完成するお手軽さ。そして今回もノンコーディングで、コネクターのみをつないでいきます。

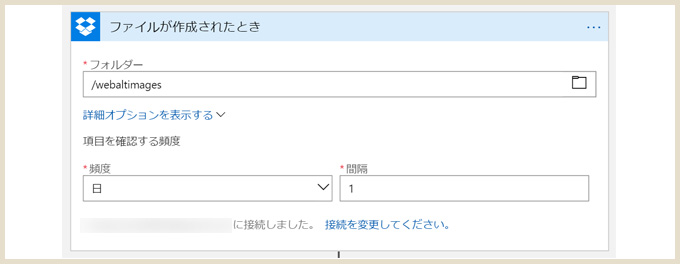
トリガーは「(Dropbox)ファイルが作成されたとき」を利用しました。

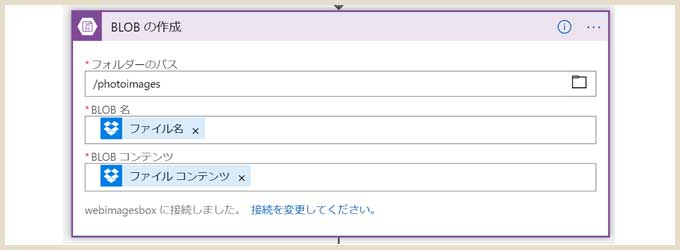
Dropboxにアップロードした画像をBLOBストレージにコピーします。(事前にBLOBストレージを作成しておく必要あり)
コピーなのですが選ぶコネクタは「BLOBの作成」なので注意。
今回は、BLOBストレージから画像を読み込むイメージ。(URLは https://[任意の名前].BLOB.core.windows.net になります)

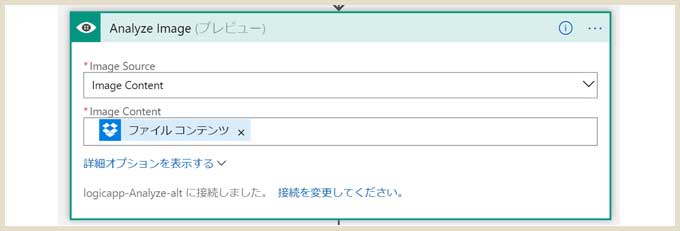
Cognitive Services「Computer Vision API Analyze Image」コネクタを選択。
この部分でアップロードした画像を解析し、alt属性になる文章を作成しています。

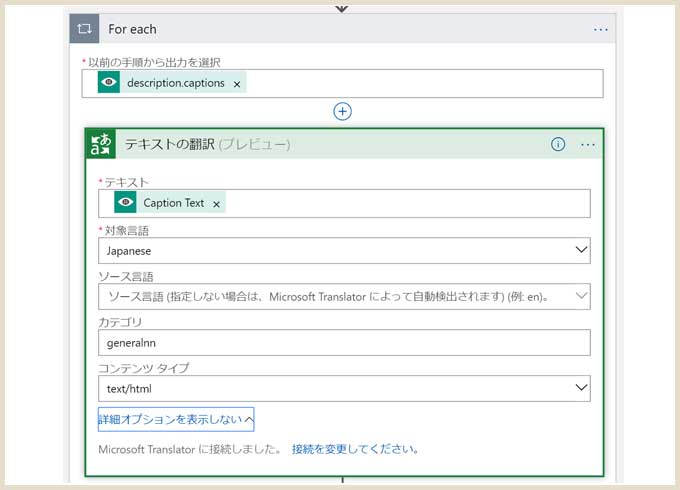
「Computer Vision API Analyze Image」で出力される内容は英語なので、日本語に翻訳します。
カテゴリ「generalnn」は忘れずに。
「Caption Text」を入れると、自動でFor eachの設定が入るのでプログラムわからない人でも大丈夫です!

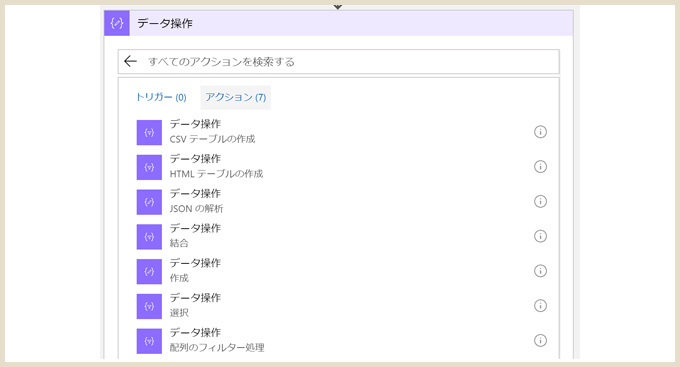
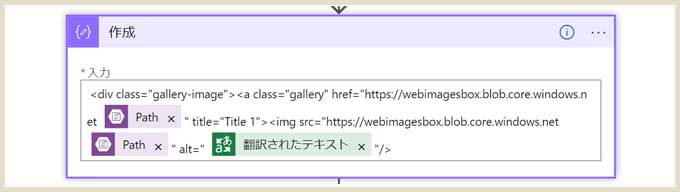
「データ操作」で検索し「データ作成」コネクタを選択。
HTMLを入力して、動的に入力したい部分はこのような感じで。(さすがにHTMLは自作必要ですw)

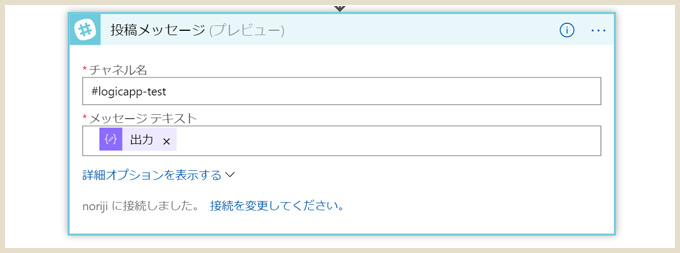
Slackには、データ操作の「出力」を投稿します。
以上でLogicFlowは完成!
結果を見てみる

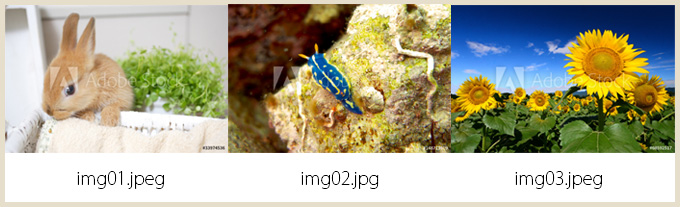
今回はこの3枚の画像を試してみます。(画像はAdobe StockよりPreview画像を利用)
ちょっと意地悪してみようと思って、わかりにくい画像を選びました。(ウサギ、ウミウシ、ひまわり)

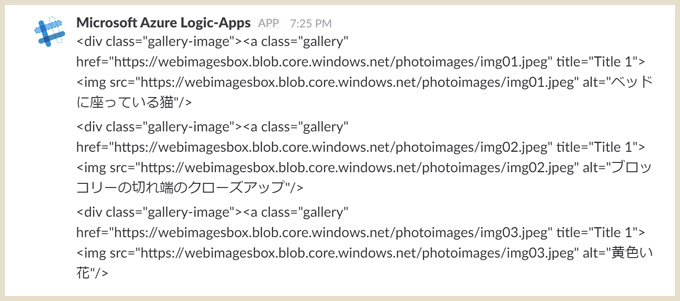
Slackに投稿されたHTMLはこちら。
画像のパスはキチンと入っています。が、alt属性は…
【img01】ベッドに座っている猫 → 猫ではなくウサギですね
【img02】ブロッコリーの切れ端のクローズアップ → ブロッコリーどっから来たwウミウシです!
【img03】黄色い花 → ひまわりって認識してほしかった…
やはり、わかりにくい画像を全自動でalt属性を作るのは、まだ少し無理みたいです(苦笑)
とはいえ、わかりやすい画像であればキチンとalt属性作れますので!
https://zuvuyalink.net/nrjlog/archives/3599
最後に
今回は修正で使うHTMLをSlackに出力しましたが、文字化けすることもなくキチンと投稿できています。
alt属性の部分はまだまだ人の目が必要かなって感じですが、大量の画像を投稿しないといけない場合、Dropboxに画像をアップロードするだけで画像のパスが自動で入ったHTMLが出力されるのは便利かなーと。
もっと工夫すれば、HTMLページ自体に修正内容を追加→アップロードまで行けそうな気も…。いろいろ試してみようと思います~。