
Web制作時、alt属性(画像の代替となるテキスト情報)の書き方について悩んだことはないでしょうか?アクセシビリティの観点からもキチンと写真の状況を適切に説明する文章を入れることが推奨されています。
が、私は悩むし悩んで作った割に説明できてないといった感じで、作るのがとても苦手です…。
というわけで、「alt属性の文章を自動で生成する方法ができないか?」と思って調べていたところ、Cognitive ServicesのComputer Vision API Analyze Image(画像解析)を使えばできるんじゃないか?と思ったので試してみました。
今回もLogic AppsのComputer Vision API Analyze Imageコネクターを利用するのでノンコーディングです!
今回やったこと

ちなみに、Cognitive ServicesのComputer Vision API Analyze Imageってどういうものかというと、画像を解析してその画像のキャプションを表示するというもの。
Microsoftの提供するCaptionBotの仕組みというとイメージしやすいかもしれないですね。
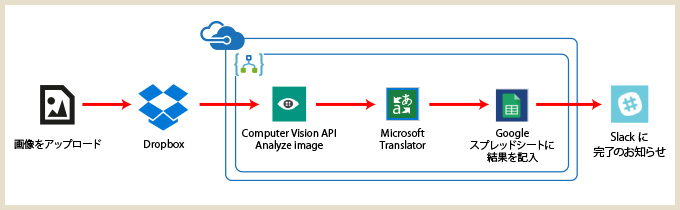
今回はalt属性の文章を作りたい写真をDropBoxにアップロードするとComputer Vision API Analyze Imageが画像を解析してキャプションを生成するのですが、英語なのでMicrosoft translatorコネクターを使って翻訳。
画像のファイル名、キャプション(英語)、翻訳したキャプションをGoogleスプレッドシートに出力し、完了したらSlackに完了通知を飛ばすようにしました。
事前準備
新規LogicAppsを作る前に、事前に以下の準備をしておきます。
- DropBoxにalt属性を作りたい画像を入れるフォルダを作成
- 結果出力用のGoogleスプレッドシートの作成(画像名・キャプション(元)・キャプション(翻訳)を項目名に作成)
- Cognitive ServicesでComputer Vision APIを準備
Cognitive ServicesでComputer Vision APIを準備する方法は以下の記事を参考にされてください。
https://zuvuyalink.net/nrjlog/archives/3572
Logic Appsを作成する

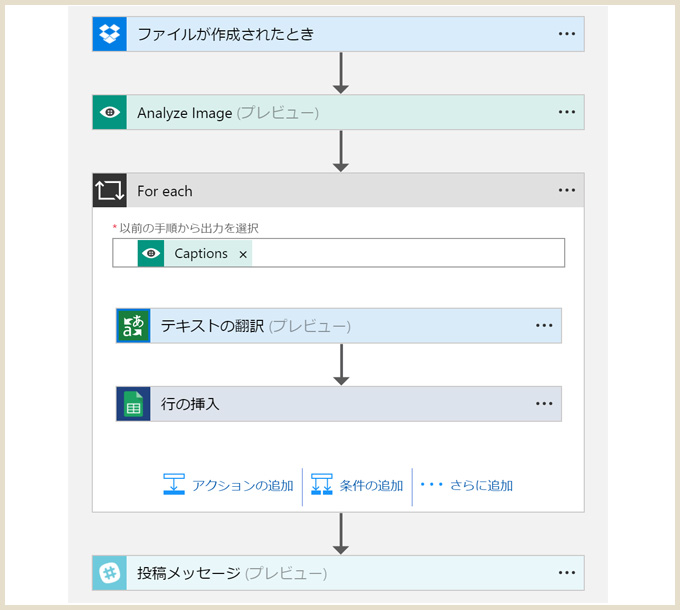
全体のLogic Flowはこのような形。今回もリージョンは「米国中北部」で作成しておきます。

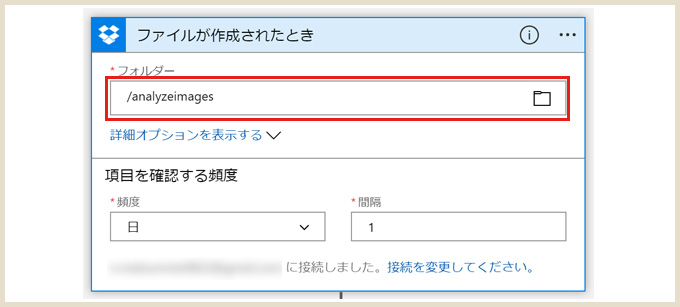
DropBoxのalt属性を作りたい画像を入れるフォルダを指定。

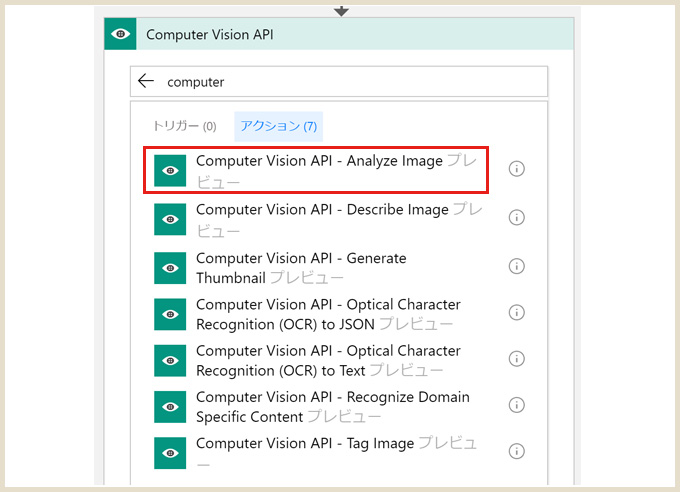
Computer Vision APIの一覧から「Computer Vision API – Analyze image」を選択。
Cognitive ServicesでComputer Vision APIの「ACCOUNT NAME」と「KEY1」を記入。

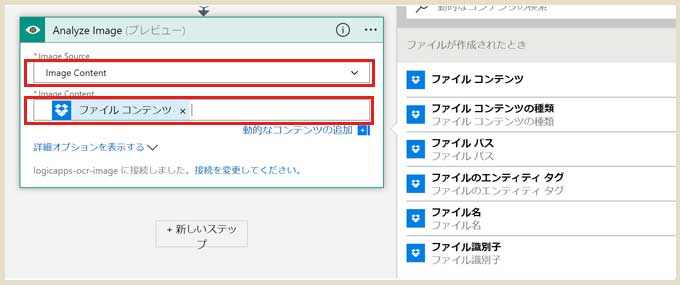
赤枠内はこのような形に。DropBoxにアップロードした画像を解析したいので動的なコンテンツから「ファイルコンテンツ」を選びます。

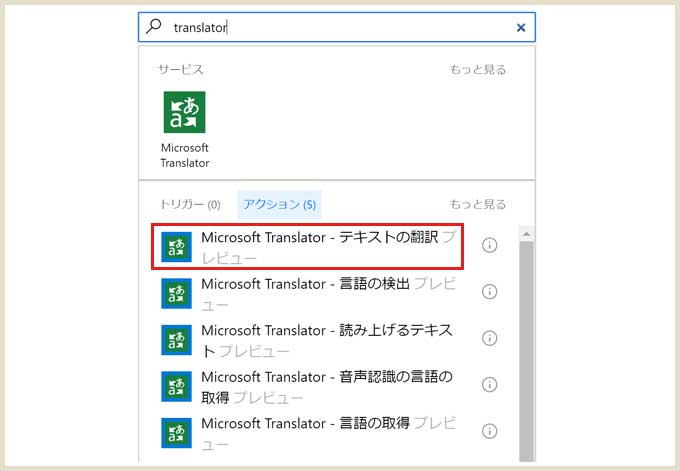
Microsoft translatorの一覧から「テキスト翻訳」を選択。

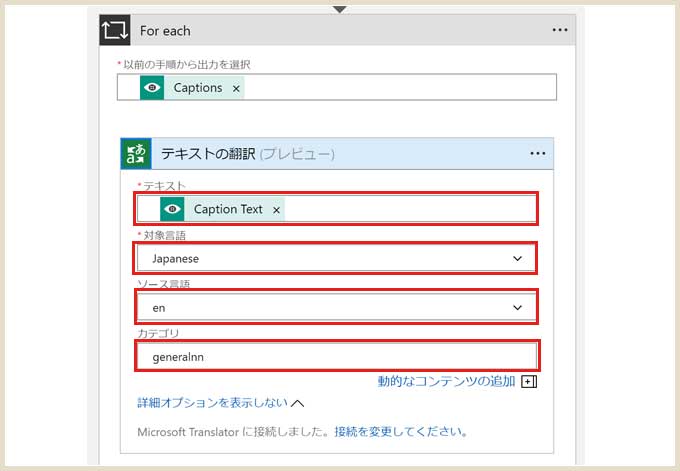
赤枠内はこのような形で。Analyze imageのキャプションを翻訳します。
カテゴリには忘れず「generalnn」と入れておきます。

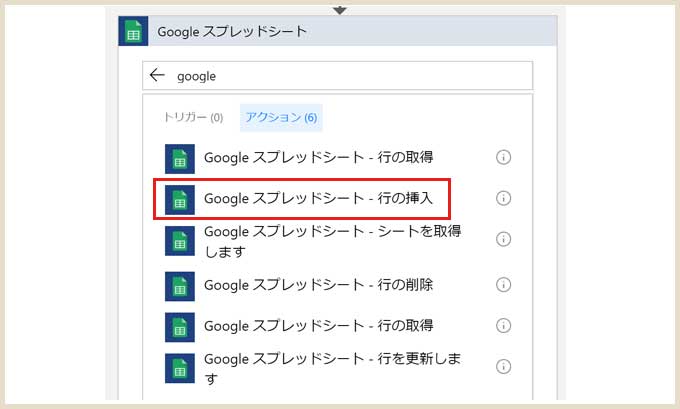
Googleスプレッドシート一覧から「Googleスプレッドシート – 行の挿入」を選択。

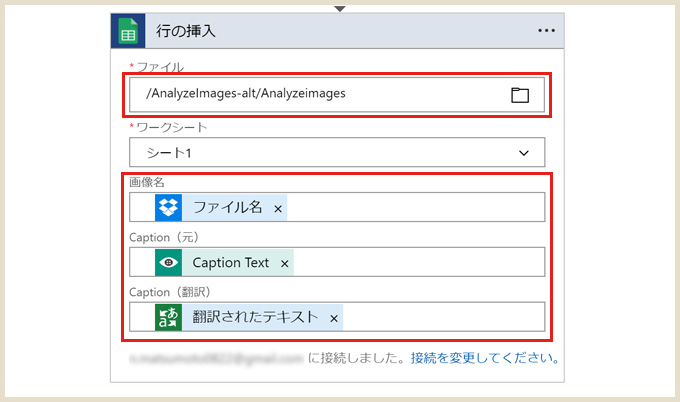
赤枠内はこのような形で。

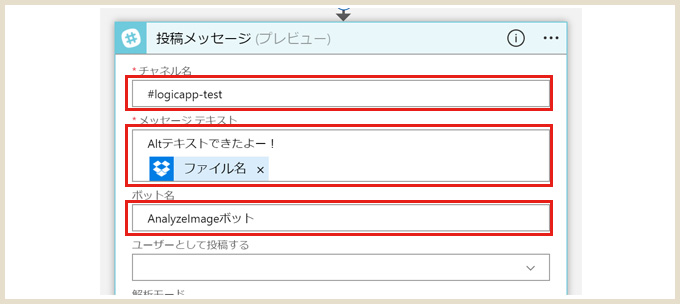
Slackに完了通知が来るようにします。メッセージ部にはalt属性用の文章を作成した画像のファイル名を入れるようにしました。
以上でLogic Flowは出来上がり!
結果を見てみる
今回は昨年末、弊社で行った納会写真から何枚かテストでalt属性を作成してみます。
使った写真は以下の3枚。

左から、弊社社長、料理と飲み物、乾杯のシーン。
ちなみに、多くの人が映っている写真ですが、個人特定ができないように顔に軽くぼかしを入れてみました(ぼかしは社長以外w)
さて、これでキチンとalt属性が生成できるでしょうか?

DropBoxに画像をアップロードしたら、Logic Appsを「実行」します。
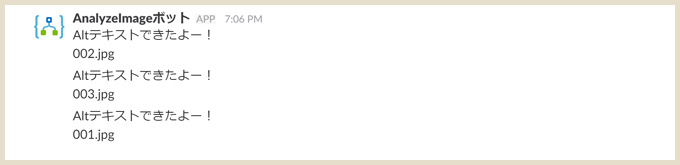
そんなに時間かからずSlackに通知が。若干頭悪そうに見えますけどw

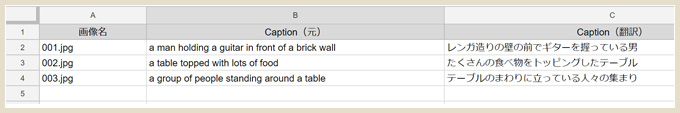
Googleスプレッドシートの結果はこちら。
注目いただきたいのが001.jpg(社長がベース持ってる)画像。楽器の種類こそ間違ってますけど、レンガの前・男性というところは認識しています。
そのほかの画像も、特に人が多く映っている画像は顔にぼかしを入れているのに「人」と認識し、状況もかなり高い精度で説明できています。
これ、かなりすごいのではないかと!
最後に
ベースをギターと認識したとかはありますが、想像以上に精度が高い文章が作成できてびっくりw
このまま使うのは難しいですが、どういう説明をしたらいいかな…みたいに迷うときのサポートには十分使えるのではないかと思いました。
Computer Vision APIは本当に便利だと思うんですが、ノンコーディングで使える方法があるのって本当にいい時代になったなぁと…(泣)
また、以前はLogic Flowの途中にコネクターを追加したり削除したりができなかったのですができるようになり、より使いやすくなっています。
バージョン管理も付いたので「修正したら動かなくなった…」という場合でもひとつ前に戻したりが簡単になりましたし!
アイデアさえあればやりたいことは大体できるようになってきたので、ぜひ試してみてください。
参考にさせていただきました
[C#] Cognitive Servicesで画像解析(Computer Vision API Analyze Image)
https://tech-blog.cloud-config.jp/2016/08/08/csharp-cognitive-services-computer-vision-api-analyze-image/
Pingback: 誰もがシステム開発者!ノンコーディングで使える「Logic Apps」を試そう | ittips.work