
WordPressをMicrosoft Azureにお引っ越ししたときに「Azure BLOB ストレージ」について軽く触れましたが、「Azure Blob ストレージ」って何ぞや?ってところを勉強しておこうと思いまして。
2015年のお正月は、そこをガッツリやっておりましたw(今年も安定の引きこもり属性)
ブログのお引越時には「画像のみAzure BLOB ストレージから配信」にしたんですが(プラグイン「Windows Azure Storage for WordPress」使用)、Azure BLOB ストレージはWebサーバー代わりに使えるとのこと。
というわけで、実際にAzure BLOB ストレージをWebサーバー代わりに使ってみましたよ。
Azure ストレージ サービスとは?
Azure Storage サービスには、BLOB ストレージ、テーブル ストレージ、キュー ストレージ、ファイル ストレージがあります。
BLOB ストレージ
ファイル データが格納されます。ドキュメント、メディア ファイル、アプリケーション インストーラーなど、任意の種類のテキスト データやバイナリ データを BLOB として保存できます。
テーブル ストレージ
構造型データが格納されます。テーブル ストレージは、NoSQL キー属性データ ストアであるため、開発が迅速化され、大量のデータにすばやくアクセスできます。
■キュー ストレージ
ワークフロー処理およびクラウド サービスのコンポーネント間通信のための、信頼性の高いメッセージング機能を提供します。
ファイル ストレージ
標準の SMB 2.1 プロトコルを使用して、レガシ アプリケーション用の共有ストレージを提供します。Azure の仮想マシンおよびクラウド サービスでは、マウントされている共有を介して、アプリケーション コンポーネント間でファイル データを共有できます。内部設置型のアプリケーションでは、ファイル サービス REST API を介して、共有内のファイル データにアクセスできます。
http://azure.microsoft.com/ja-jp/documentation/articles/storage-introduction/
(Microsoft公式サイトより抜粋)
BLOBストレージに格納したファイルは、ファイル名に応じてコンテンツの種類(text/html)が決定されるのでコンテンツタイプヘッダを気にする必要がないとのこと。そして、静的Webサイトのみ運営可能。
アクセス設定を「パブリックコンテナ」としたBLOBストレージのコンテナにhtmlファイルやcssファイル、javascriptファイルを配置することで、それらのファイルを全世界の人が閲覧、参照することができるようになるので、通常のWebサイトと同じ仕組になるわけですね。
ちなみに、BLOBストレージに格納されたフォルダを「Container(コンテナー)」、ファイルを「BLOB(ブロブ)」といいます。(BLOBは「Binary Large OBject」の略)
ダミーキャンペーンサイトを作ってみたよ
さて実際に試すにしても、稼働しているクライアントサイトを使うわけにもいかないので、今回用にダミーでキャンペーンサイトを作ってみました。
ネタはデジハリ福岡校時代に出されたものですw
▼ダミーキャンペーンサイト
★「メロメロめろーむ」とは?
デジタルハリウッド福岡校に在籍していた時に中間課題として出された架空商品です。
確か恒例の課題だったはず?(そして、デジハリ福岡校出身者は若干トラウマのはず…!w)
ちなみに、このガムのパッケージも過去のデジハリ福岡校の生徒が制作したものとのこと。
当時私達はそれを使って、Webサイト(実際はデザインカンプ作成まで)とプレゼン資料作成を行いました。
が、当時の資料が見つからなかったので多少設定踏まえつつ今回リデザインしてダミーサイトとして作りなおしています。
ストレージアカウントの準備

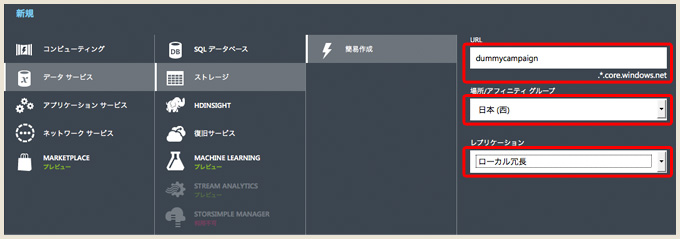
Azureの管理ポータル画面下に新規作成に関する領域が表示されるので「データサービス」 → 「ストレージ」→ 「簡易作成」を選択。
上記画像の赤枠部分、
- URL
- 場所/アフィニティ グループ
- レプリケーション
に必要な情報を入力。
「URL」で入力した文字列はストレージアカウント名になるので、今回は『dummycampaign』と入力。
発行されるURLが「https://[ストレージアカウント名].blob.core.windows.net/」になります。
「コンテナー」の準備
ストレージアカウントを作っただけではAzure BLOB ストレージは使えません。
ファイル(BLOB)を格納するためのコンテナー(Container)を作成する必要があります。

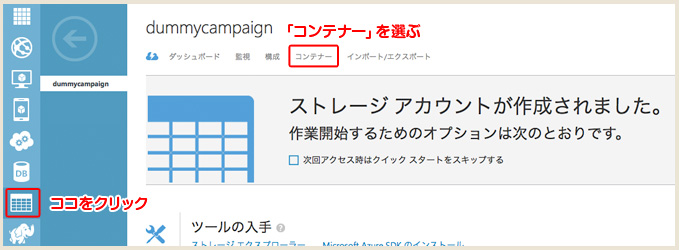
ストレージアカウント作成後、左メニューから「ストレージ」を選択。「コンテナー」タブをクリック。

またコンテナーを作っていないので空っぽです。
Azureの管理ポータル画面下に「+追加」が表示されているのでクリック。

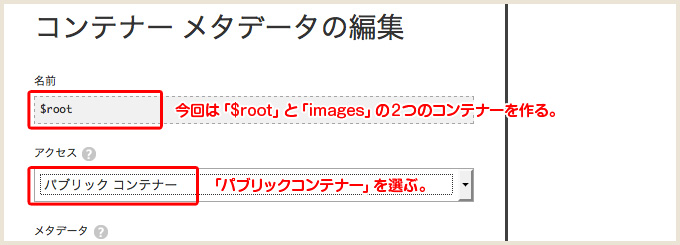
クリックすると「新しいコンテナー」のダイアログが表示されます。
通常だと「名前」には任意の文字列を(「public」など)入れるのですが、今回は通常のWebサイトと同じ構成にしたいため「$root」という特殊な名前のコンテナーを作ります。
なぜ「$root」という特殊なコンテナーを作るのか
一般的に静的なサイトを制作するとき、基本的にこんな構成にすると思います。

ですが、Azure BLOB ストレージをWebサイトとして使用する場合、通常通りに「Public」などの名前をつけるとドメイン直下へアップロードできないので、上記のような構成を基本は作れません。(基本、フォルダを丸ごとアップロードできないので)
なので、ドメイン直下を示す「$root」を使用する必要があるわけですね。

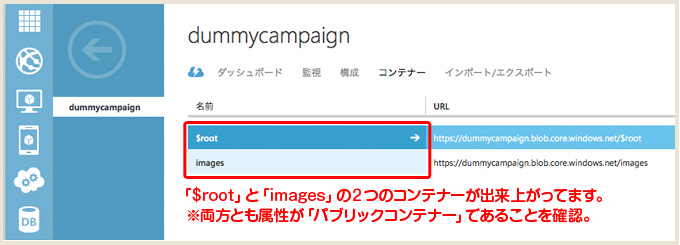
「images」という名前のコンテナーも作成しておきます。
出来上がった構成はこんな感じ。
では実際にデータをアップロード(デプロイ)します。
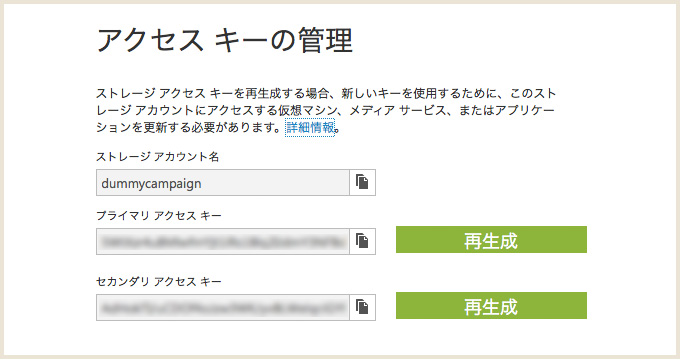
アクセスキーを確認しておく
Blobストレージへのデータアップロード(デプロイ)は通常のFTPソフトではできないので、専用のアプリケーションが必要ですが、設定に「アクセスキー」的なものが必ず必要になります。
Azureの管理ポータル下に「アクセスキーの管理」があるのでクリックすると、ダイアログが表示されます。

先に確認してメモっておきましょう。
BLOBストレージへのデプロイ方法
いろいろツールあるんで自分に合うのを見つけてくださいー。(基本英語なので覚悟してw)
ワタシ的に「Azure Storage Explorer」が一番いい感じでした。
一般的なFTPソフトに操作性が近いし、わかりやすい!
「Azure Storage Explorer」は初めの設定でちょっと引っかかるポイントがあるので、これはまた改めて書こうかなと思います。
http://azurestorageexplorer.codeplex.com/releases/view/125870
※ちなみにMacでは使えませんでした。ですので、デプロイ作業はWindowsでします。
Macでのデプロイは、Mac用の定番FTPクライアント「Cyberduck(サイバーダック)」で設定できました!
https://zuvuyalink.net/nrjlog/archives/1660
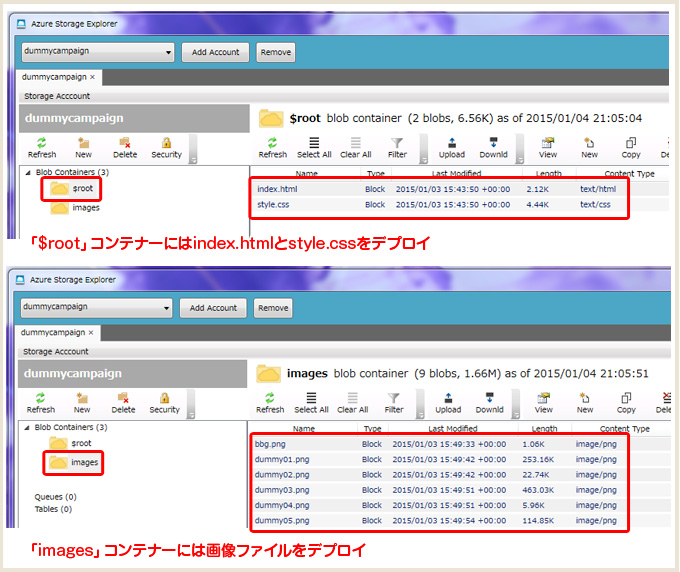
各コンテナーにデータをアップロード(デプロイ)
「Azure Storage Explorer」はFTPソフトとほぼ同じ操作性です。

左側のコンテナーを選んで、それぞれにデータをデプロイします。

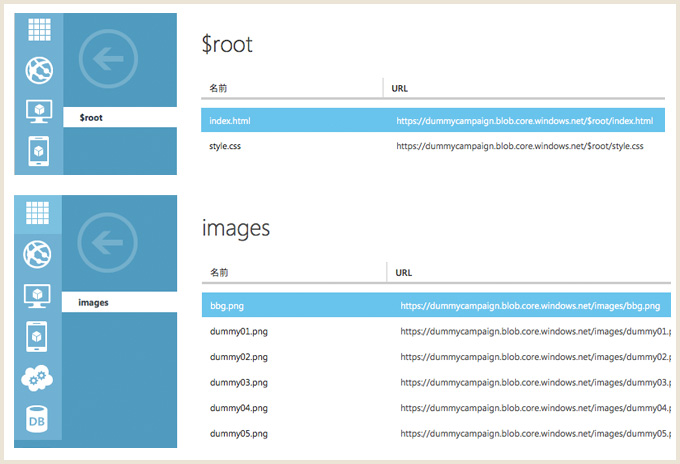
Azure管理ポータルで確認すると、キチンとデプロイされています!
実際のサイトの表示は?
実際にURLにアクセスすると、通常のwebサイトと同じように表示されます。
https://dummycampaign.blob.core.windows.net/index.html
また、Googleアナリティクスのタグを埋め込んでみましたが問題なく動作していますし、「$root」を使うことで、通常のWebサイト構成を壊さなくて済みました。
Azure BLOB ストレージをWebサーバー代わりに使う方法は、ドメインも当てられるらしいので、今度試してみたいと思いますー。
最後に
今回の件、「どうせならちゃんとデザインやり直したいわ」とか「通常のWebサイトと同じ構成にしたいわ」とか思ってしまって、試行錯誤しまくりで時間もかかり…。
思ったような資料が見つからなかったとか、あっても意味がわからないとかで心折れそうになりつつ何とかやり遂げました!2015年のお正月はMicrosoft Azureに捧げた感じになりましたけどw
「$root」の特殊フォルダの件を知るまで、「htmlと同階層に画像入れないとダメなの?え?フォルダUPできないの?HTML作り直し?」とか思って作りなおしたりしたんですが、やはりやり方あったのねw的な。
今回も @kazumihirose さんに助けていただきました。ありがとうございました!(年始早々ホントすいませんでした…。)
ただ、知識がない状態でも「管理ポータル触ってみたら何となく基礎はわかる」レベルだったので、やはりAzureはわかりやすいと思いました。失敗したら消せばいいのは気が楽ですねw
あと、Macではデプロイできる専用アプリケーションはありませんが、Mac用の定番FTPクライアント「Cyberduck(サイバーダック)」で設定できるのでWindows持ってない人はぜひに!
いやでも、久しぶりに好き勝手デザインしたのは楽しかったし、知識も増えたので楽しかったですが!
さて、せっかくダミーサイト作ったので、このサイトを使って色々テストしていこうかなと思ってます。
また随時記事にしていきたいと思いますー!
今回参考にさせていただきました
AzureBlobストレージをWebサイト代わりに使う
http://www.cloud-config.jp/26061
