
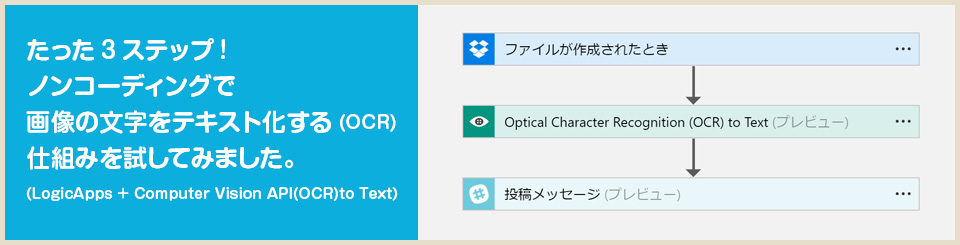
Cognitive Services APIの1つである「Computer Vision API」コネクターがついにLogicAppsで公開されました!
これまではComputer Vision APIのOCR (光学式文字認識:画像に含まれる文字列をテキストデータとして抽出) 機能を利用するにはプログラミングが必須だったのですが、このコネクターを利用すると、たった3ステップ、しかもノンコーディングで実現できてしまうという。
そんなお手軽さでどこまでできるのか!?が気になったので試してみました、な話。
ちなみに、Logic Appsを利用する場合はAzure管理ポータルからポチポチ作成できるので、特別な知識などはいりません。(直感でできるのがすごい)
結果的に、びっくりするくらいの簡単さで読み取り精度がかなり高い仕組みができました!
今回やったこと

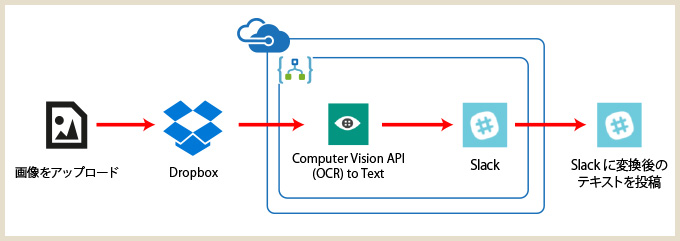
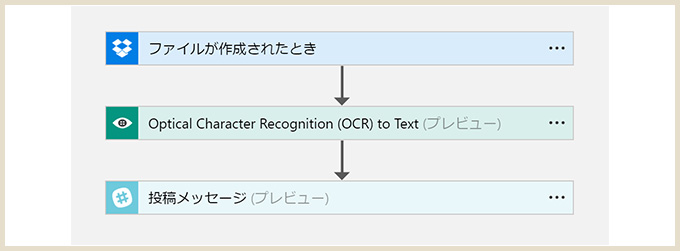
図解するとこのような感じ。
Dropboxに文字列が含まれる画像をアップロードし、Logic Flowを実行するだけ。
今回は読み取ったテキストをSlackに投稿していますが、メールやGoogleスプレッドシートなどの他のサービスへの出力も簡単に変更できるのがLogic Appsの良いところかと!
Computer Vision APIの準備
Logic Flowを作成する前にCognitive ServicesでComputer Vision APIを準備します。
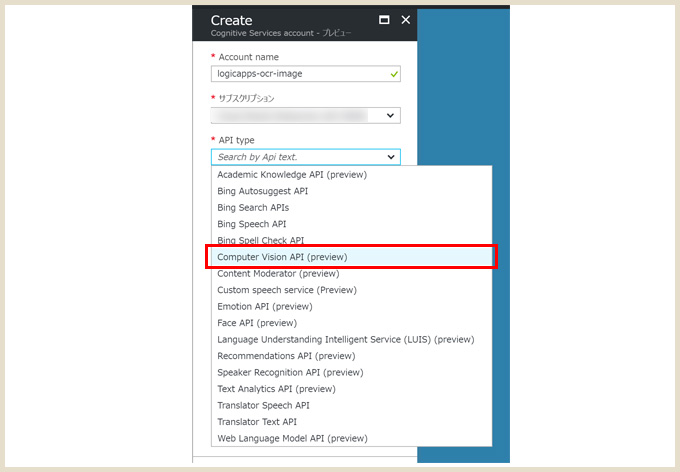
左メニューの「+」→「Intelligence + analytics Cognitive Services APIs」→「Cognitive Services APIs」を選択。

項目を埋めていきます。
APIタイプは「Computer Vision API」を選択。
リージョンは現時点では「米国西部」のみで選べません。
価格レベルは今回はFreeプランのF0を選択しました。(1リージョンでFreeフリーは1つのみ作成可)
料金については以下を参考にされてください。
https://azure.microsoft.com/ja-jp/pricing/details/cognitive-services/computer-vision/

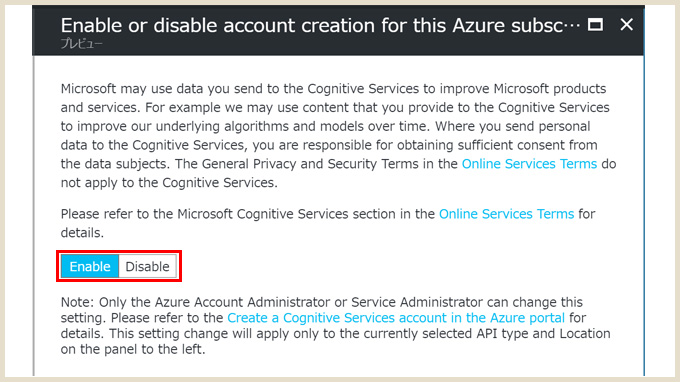
API settingは「Enable」に変更します。
この部分、Cognitive Serviceを利用する場合はサービス向上の為に送信したデータをMicrosoft側で使う場合があるということとか、個人データを扱うことがある場合は事前に同意を取っておいてなどの注意書きがあります。読んでOKだと思われるなら使用しましょう。
ここまで入力したら「作成」ボタンを押してしばし待ちます。

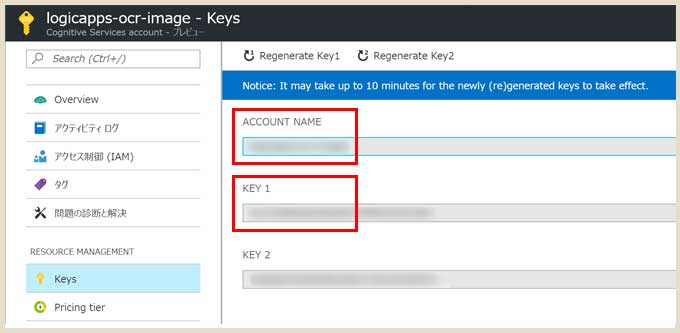
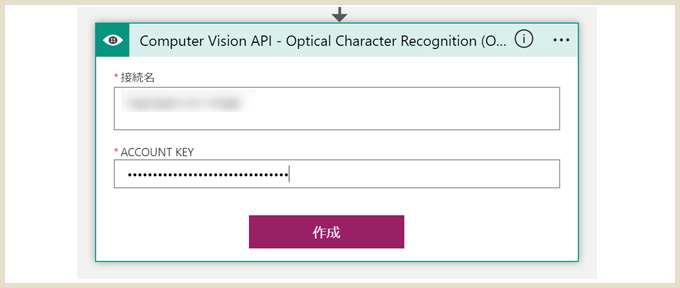
Computer Vision APIが作成できたら、「Keys」をクリック、「ACCOUNT NAME」と「KEY1」を控えておきます。(Logic Appsで使うので)
以上でCognitive Serviceの準備は終わり!
Logic Appsを作成する

全体のLogic Flowはこのような感じ。たったの3つです!
新規Logic Appsを作成します。他のエリアにはまだ追加されていないようなので、リージョンは「米国中北部」を選択します。

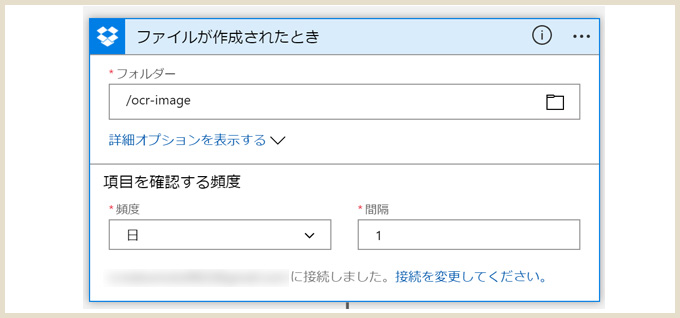
トリガーはDropboxに「ファイルが作成されたとき」を利用します。
Dropboxには、画像ファイルをアップロードするフォルダを作成しておくのが良いかと。
残念ながらファイルがアップロードされた時すぐに動くトリガーではないのですが…。頻度はお好みで。

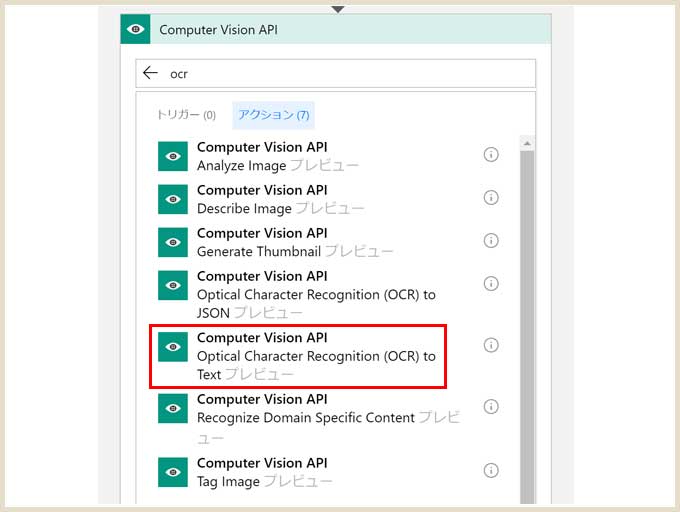
「ocr」と検索してみるとComputer Vision APIの一覧が出てきます。
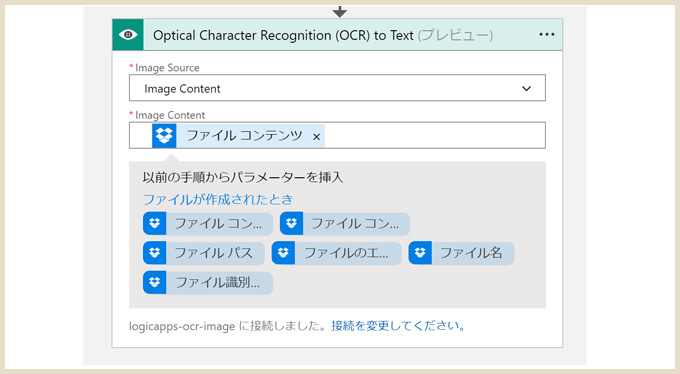
今回は画像内のテキストを出力したいので「Computer Vision API(OCR)to Text」を選択。

さきほど控えておいた「ACCOUNT NAME」と「KEY1」を記入。

Image Sourceは「Image Content」を選択、Image Contentは以前の手順からパラメーターを挿入の「ファイルコンテンツ」を選択。

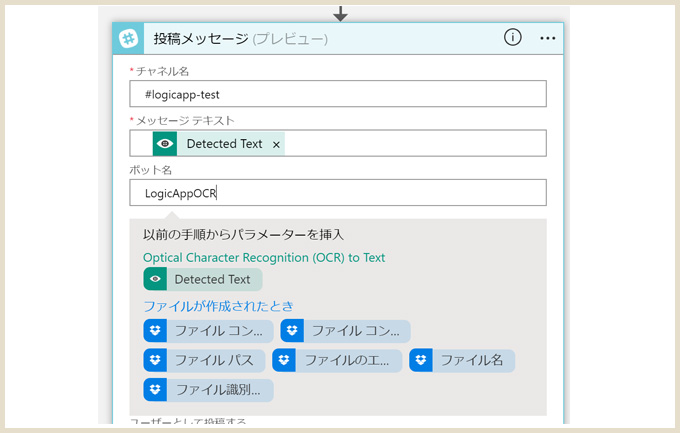
Slackコネクターを検索し、メッセージテキストにOCRで読み取ったテキストが入るように「Detected Text」を選択。
今回はわかりやすくするためにボット名をつけていますが、このあたりはお好みで。
以上でLogic Flowは完成!
結果を見てみる
今回はDropBoxに画像をアップロードしたら、Logic Flowの上部にある「トリガーの実行」をクリックして実行させました。(トリガーの実行頻度を調整してもいいかもしれません)
実際の出力結果は以下。
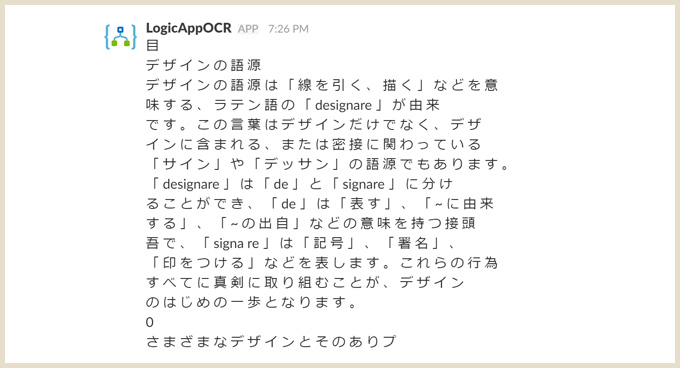
本の内容

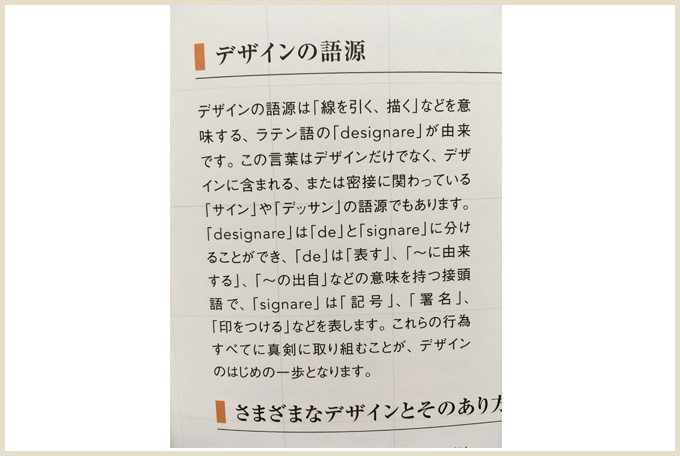
デザインのセオリーから学ぶ Photoshop & Illustratorの教科書 という本の一節を読み取ってみました。

Slackに投稿された文書はこちら。
記号が「目」とかになってますが、本文は問題なく読み取れててびっくり!
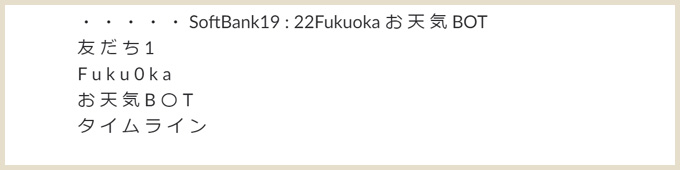
スマホのキャプチャ画像

以前作成したLINEボットのキャプチャ画像があったので試してみます。

上部のSoftBankとか時刻とか、小さいところまで読み取れてます。すごいw
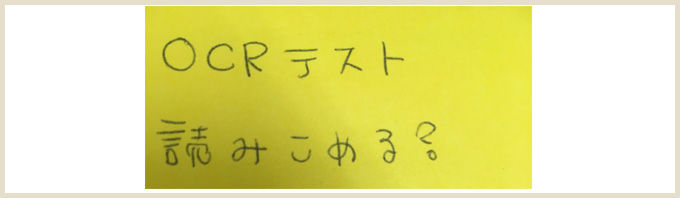
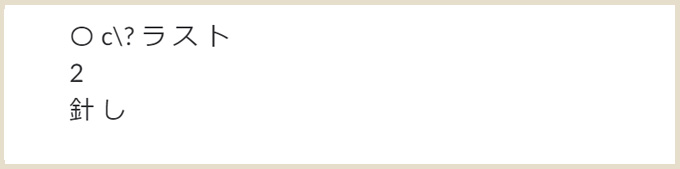
手書き文字

最後に、クセ字で汚くて有名な私の手書き文字が読みとれるか試してみます。

あ…無理…。
私の手書き文字はさすがに無理でしたが、これだけ精度高ければかなりイイ感じではないかと!
最後に
そんなにうまくいかないだろう~って若干ナメてかかってたので、この結果には正直びっくりしました…。
またJSON形式で書き出すこともできるコネクターがあるようなので、これをうまいこと使えば出来ることも増えそうです!
これだけのことがノンコーディングでできるようになったって、本当にすごい世の中になってきたなぁと(しみじみ)
とても簡単なので、ぜひ試してみてください♪
お知らせ
Azure LogicApps / Microsoft Flow について情報をまとめて提供するFacebookグループがあります!
LogicApps / Flow に興味がある、コードを書かない開発に興味がある、純粋に情報を集めたい、などなど興味のある方はお気軽に申請してくださいませ♪
https://www.facebook.com/groups/logicflowja/