
AzureにはAzure Media Servicesという機能があります。
Azure Media Servicesは、ざっくり説明すると自分のWebサイトでYouTubeのように早送り巻き戻し、全画面表示などの制御ができる動画を配信できる機能。
今回も @kazumihirose さんに全面的に技術指導していただき、実際に試してみました。
今回はCDNを使わず、Azure Media Servicesで基本的な動画配信を試します。
Azure Media Services(メディアサービス)とは?
クライアントから動画マニュアルやe-ラーニングなどの動画を「自分のサイトで動画配信をしたい」と相談をされた場合、「YouTubeを使うよう勧める」場合が多いと思うんですけど、企業の中にはYoutubeなどの動画サイトへのアクセスが禁止されている場合もあります。(あとは動画再生時に広告が出るのが困るとか。)
通常、YouTubeなどの動画サイトを使わずにWebサイトで動画配信をしようとすると動画配信サーバを用意する必要もありますし、動画を配信できる状態にエンコードする必要があったりとインフラと動画配信に関する専門知識がかなり必要になっていたと思います。
Azure Media Servicesは、動画配信サーバを用意したりエンコードを自力でやったりという手順は一切なく、Azure管理ポータルから簡単に準備ができます。
またAzure Media Servicesで配信された動画はPCはもちろん、スマホやタブレットなどでも再生できます。(ユーザーの環境に依存しない)
ちなみに、ライブストリーミング配信やコンテンツ保護もできるとのこと。
どういうことができるか詳細はこちら↓
http://azure.microsoft.com/ja-jp/services/media-services/
今回使う動画
実際にAzure Media Servicesを試してみるにあたり、結構な容量があり著作権的にも問題がない動画…ということで、こちらの動画を使用します。
http://etwas.wolfish.org/blog/p2008060401/
かなりしっかりした3Dムービーでビックリ!(CCライセンス)
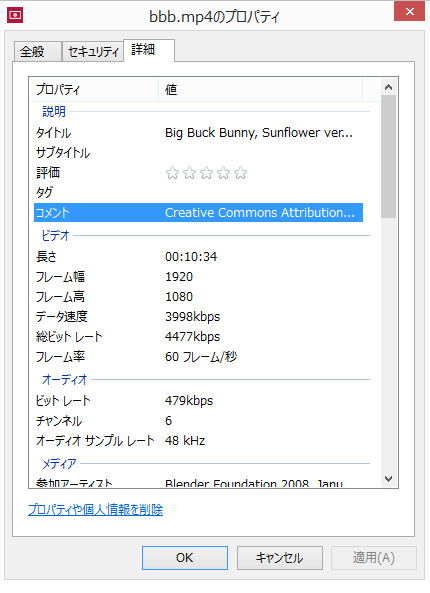
動画の情報はこんな感じ。

まずは上記の動画をローカルにDLしておきます。
Azure管理ポータルでの設定
1.動画容量が『200MB以上』であればBLOBストレージにアップロードしておく。
今回使う動画は300MB以上あるので、先にBLOBストレージにアップロードします。
(理由はのちほど)
動画をアップロードする場所はBLOBストレージ内だったらどこでもOKですが、わかりにくい場所に置くのはやめましょう…。
(BLOBストレージは通常のFTPソフトではアップロードできないので注意!)
2.動画をアップロードする
左メニューから[メディアサービス]をクリック。

下のメニューから「+新規」をクリック。
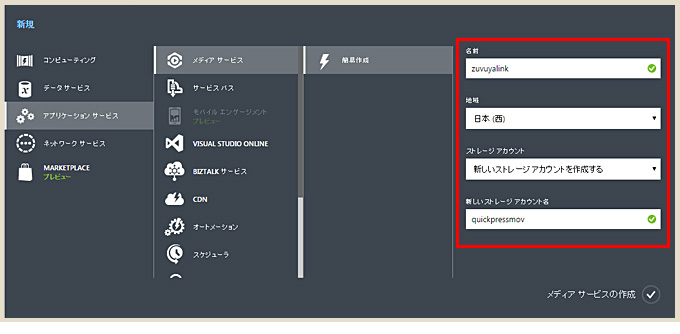
[アプリケーションサービス]→[メディアサービス]を選んで、赤枠部分に必要な内容を入力。
「ストレージアカウント」ですが、ここで作成したストレージ内に変換した画像が格納されていきます。
新規作成時に自動で名称が入りますが、わかりやすいものに変更しておいた方が後々管理がラクかなと思います。
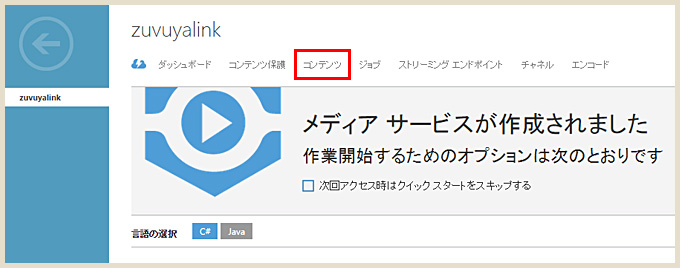
先ほど作成した名称をクリック。

画面が切り替わったら、タブの「コンテンツ」をクリック。

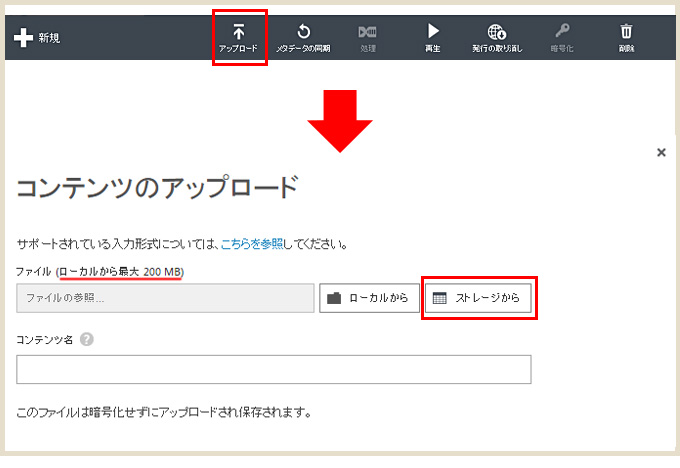
下メニュー[アップロード]をクリック。
ポップアップが表示されます。
「ファイル」の部分に「ローカルから最大200MB」とアップロードできる動画の容量に制限があることがわかります。
なので、『200MB超える動画は事前にBLOBストレージにアップロード』する必要があったわけです。
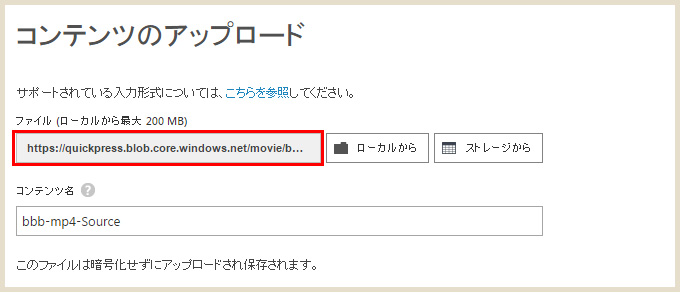
今回は既にBLOBストレージにアップロードしているので、[ストレージから]を選びます。

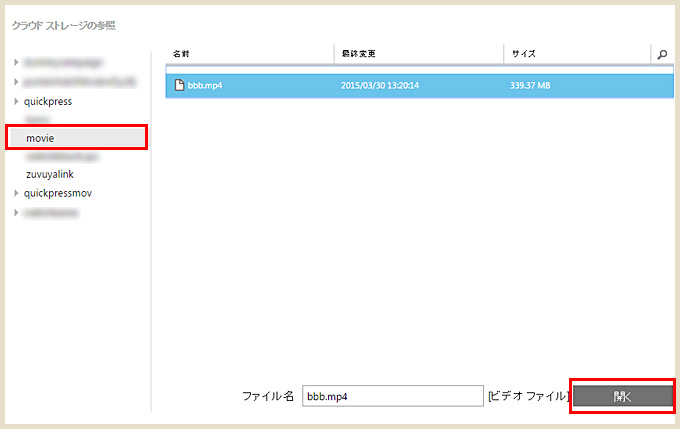
ストレージ名の一覧が表示されるので、動画をアップロードしたコンテナー名をクリックし、動画を選択。
[開く]をクリック。

動画が選択されています。「コンテンツ名」は変更してもいいですが、今回はこのままにしておきます。
3.動画をエンコードする
mp4形式の動画はエンコードせずに下メニューの[発行]→[発行されたURL]で動画配信することができます。
AVI形式、mpeg形式の動画は「発行」でURLを作成してもブラウザ上で再生できません。
なので、各デバイス向けにエンコードする必要があります。
今回使用した動画はmp4形式ですが、目的別に変換する「単一変換」を試してみます。

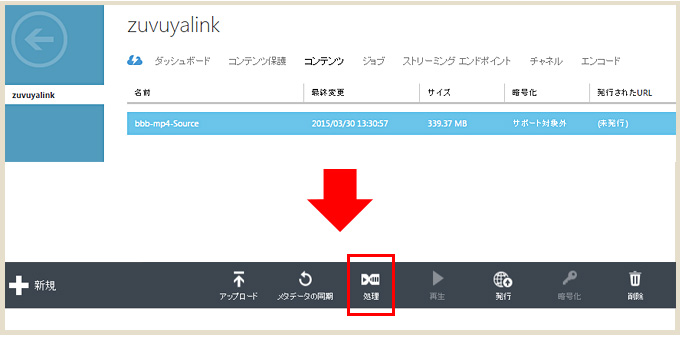
下メニューの[処理]をクリック。

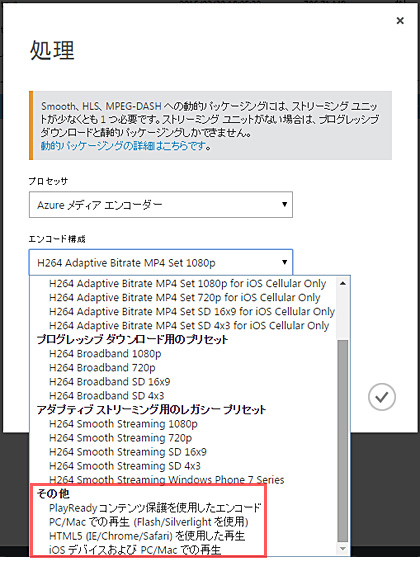
「エンコード構成」をクリックすると、ズラーっと出てきます。
一番下の「その他」の項目でエンコードします。
今回は、
- HTML5(IE/chrome/safari)を使用した再生
- PC/Macでの再生(Flash/Silverlightを使用)
- iOSデバイスおよびPC/Macでの再生
以上3つを試します。
「出力コンテンツ名」は自分でつけることも出来ますが、デフォルトでもわかりやすい名前が付くので変更しなくても問題無いと思います。
と、一旦作業はここまで。
ここからAzure側で「動画のエンコード」が始まります。
エンコードはすぐに終わらない
当たり前ですが動画の容量によってエンコードには時間がかかります。
(タブメニューの[ジョブ]を確認すると、どの程度変換が進んでいるか確認できます)
また変換された動画はメディアサービス向けに作ったBLOBストレージに自動で保存されます。(今回であれば、ストレージ名「quickpressmov」に保存)
気長に待っていられない場合
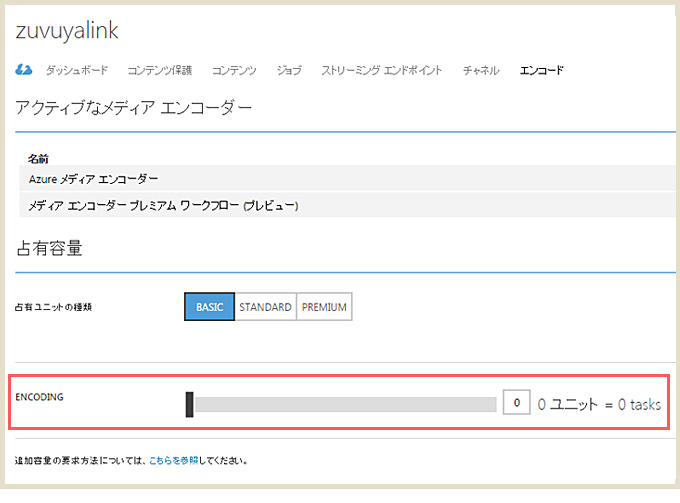
公開まで時間がない!など、「とにかく早く終わらせたい」場合の対処法ももちろんあります。そんなときはタブメニューの[エンコード]をクリック。

この「ENCODING」のユニット数(エンコードユニット)を増やせば、エンコード時間を短縮できます。
ちなみに、今回例で使っている動画で並列タスクを実行した場合、別途7,000円くらいかかるとのこと。
このようにユニット数によって追加料金が発生しますので使う前に確認しましょう!
エンコードが終わったらURLを発行する

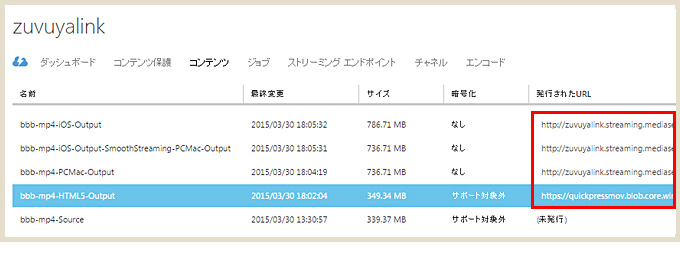
[ジョブ]の処理が全て終わったら、[コンテンツ]の表示がこのようになります。
(一番下がアップロードした動画でエンコードされていないもの)
下のメニュー[発行]をクリックし、URLを発行します。

「発行されたURL」が「(未発行)」から「URL」の記載に変わります。
以上で、動画の準備ができました!
静的ページの動画配信
HTML5の <video>タグを使えば、IE・Chorme・Safari といった主要ブラウザーでのオンデマンドストリーミング再生が可能になります。
サンプルコードはこちら
<html> <head> <title>動画配信テスト</title> </head> <body> <h1>HTML5 Video タグ</h1> <video src="[動画のURLが入ります]" preload="none" width="80%" height="80%" controls> <p>動画を再生するには、videoタグをサポートしたブラウザが必要です。</p> </video> </body> </html>
<video>タグについて
動画再生の詳細を指定する以下のような属性があります。
- controls … 再生・一時停止・再生位置の移動・ボリュームなど、 動画を利用しやすくするインターフェースをブラウザが自動で表示
- autoplay … ウェブページを読み込んだ時点で、動画が自動再生
- preload … ウェブページを読み込んだ時点で動画を裏側で読み込む。 動画をあらかじめ読み込んでおくことで、ユーザーが再生ボタンを押したときに動画の再生がスムースになる場合がある。
ちなみに「preload」のデフォルトは「auto」。
これはページにアクセスしただけで動画を見ないユーザ分も読み込みが始まってしまうため、配信側的には無駄にコストがかかる形になります。
なので「preload=”none”」に設定しておきましょう。
「preload=”metadata”」にすると、動画の情報だけをとっておけるとかあります。
WordPressで動画配信する場合
WordPressの場合は、プラグインが必要になります。
今回の基本的な動画配信は「Video.js」でいけました!
■Video.js
https://wordpress.org/plugins/videojs-html5-video-player-for-wordpress/
最後に
今回は「インフラ知識もない上に動画の知識もほぼゼロのWebデザイナーが動画配信を試してみた」的な感じになりましたけど、ホントに動画に関しての色々はムズカシイなぁと…。(Azure自体の設定は簡単なのに、それ以前の問題だった)
「動画配信」は、Web制作の実務的に考えると使うかどうかわからないレベルのものではありますが、前回のCDN同様「こういうことができる」というのがわかっておくのはクライアントへの提案の幅も広がるのでは?と思いました。
@kazumihirose さん、今回もご指導いただきありがとうございました!。
さて「動画配信」ですが、様々な再生デバイスがあり、便利だけど・・・帯域とか、環境が違ってスムーズに再生っていうのもってありますよね?
次回はHDSやHLSみたいに自動的に帯域コントロールを行い、端末に合わせて再生できる事もやってみれたらと思います!
今回参考にさせていただきました。
http://zigsow.jp/review/351/279351/
https://blogs.akamai.com/jp/2013/02/-2—http-dynamic-streaminghds.html