
3月25日の発表でネーミングが「Azure WebSites」から「Azure Appservice WebApp」に変更になりましたが、WebSitesの機能はそのまま。(プランが強化されています)
今回は「CDNって何ぞや?」ということで、 @kazumihirose さんに全面的に技術指導していただき、実際に試してみました。
CDNとは?
まずはじめに「CDNって何?」というところから。
ファイルサイズの大きいデジタルコンテンツをネットワーク経由で配信するために最適化されたネットワークのこと。CDNを構築・運用し、企業などに有料で利用させるサービスをコンテンツデリバリサービス(CDS)という。<IT用語辞典より抜粋>
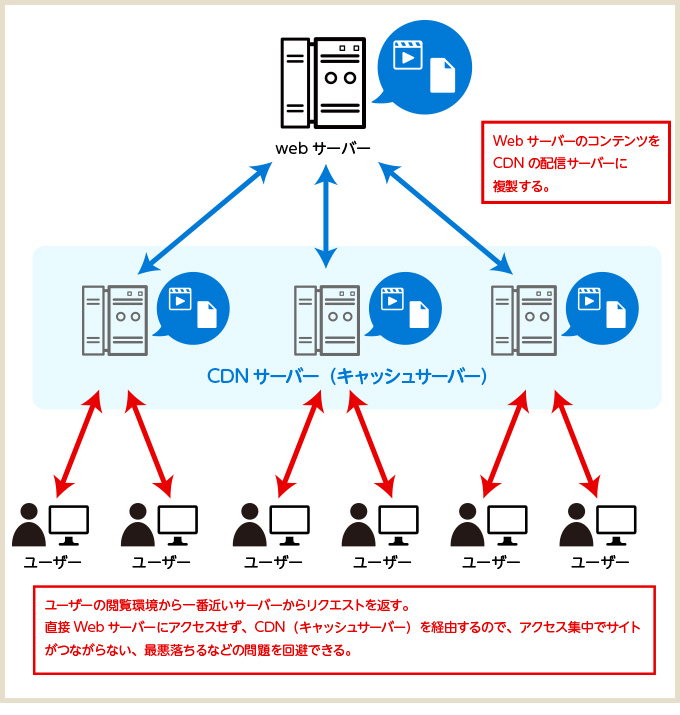
図解してみるとこんな感じ。

通常、処理以上のアクセスが集中するとWebサーバーがつながりにくくなったり、最悪落ちたりということがありますが、CDNを使えばアクセス分散できます。
このような問題をキャッシュサーバーを使うことで回避できるようにする仕組みです。
CDNのメリット・デメリット
では早速CDNを使ってみましょう!と思うんですが、実はこのCDN、構築時に考えておかないと後々問題が起こる自体になります…。
まずはメリット・デメリットをキチンと抑えておくのが吉です。
<CDNを使うメリット>
- 表示速度が異様に早くなる
- アクセス(トラフィック)が集中してもサイトが落ちる心配がない
- 動画など容量の大きなデータ配信ができる(サーバに負担がかからない)
<CDNを使うデメリット>
- キャッシュの問題でCDNを経由したデータは基本修正ができない
- 課金制のため長時間利用するとコスト高になる可能性がある
CDNは「キャッシュを活かして構築する仕組み」なので、逆に言うと頻繁に更新が発生するサイトには向かない仕組みです。
なので、Webで利用する場面として考えられるのは
- 更新が無いプレゼントキャンペーンサイト
→締め切り間近に一気にアクセスが集中する可能性がある - 大量の動画配信をするサイト
- 商品画像を大量に扱う大規模ECサイト
→一度アップロードした画像は変更せずどんどん新しい画像を追加していく
このように「アクセス(トラフィック)も多いが、コンテンツを時々しか更新しないケース」にCDNは向いていると思います。
WordPressサイトでのCDNの使用方法を考えてみる
「Azure Appservice WebApp」でCDNを利用する場合、設定は本当に簡単です。
例として、このnrjlogをCDNで配信する場合を考えてみます。
1.WordPress全体(HTML,CSS,js含む)をCDNで配信する
2.WordPressの画像のみCDNで配信する
「1」の用にWordPress全体をCDNで配信すると、表示速度は凄まじく早くなりますがHTMLの修正ができないため現実的ではないかなと。(更新しないならWordPressで構築する意味もないですし…)
なので「2」の使い方が現実的かなと思います。
特にWordPressサイトの構築時に画像をBLOBストレージから配信するようにしていれば、「2」の構成がすぐに実行できる利点があります。
ちなみに、BLOBストレージを使用した現在のnrjlogの構成を図解するとこんな感じ

WordPress本体やHTML、CSS、JavaScriptはWebSitesから配信、画像はBLOBストレージから配信しています。
このBLOBストレージの部分をCDNから配信に変更します。
Azure Appservice WebAppでCDNの設定をする
Azure管理ポータル側の設定
Azure管理ポータル「CDN」を選択します。

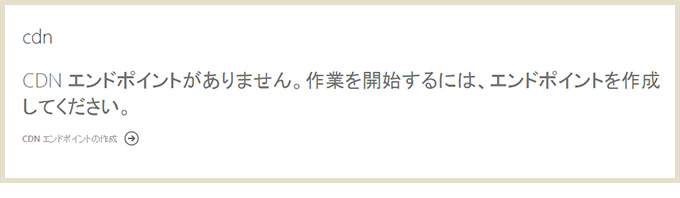
全く何も作っていない場合はこんな状態。
「CDNエンドポイントの作成」をクリック。(下方メニューの「新規」でもOK)

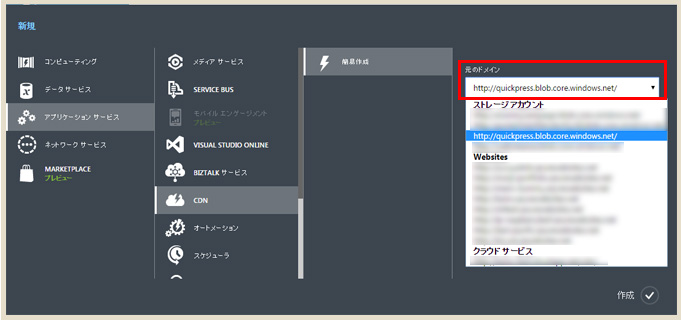
「元のドメイン」から、CDN配信したいURLを選択します。
この部分にはサブスクリプション内で作っている分が表示されます。
今回は「ストレージアカウント」から「nrjlog」の画像配信に使っているストレージを選択します。

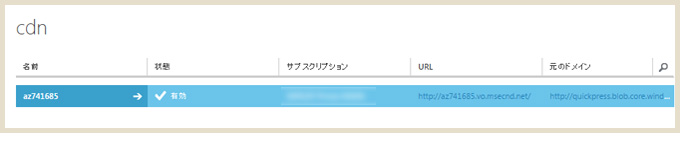
表示がこのように変更されたらOK。
URLは「http://[自動採番].vo.msecnd.net」となり、これを使うとCDN経由で画像の配信ができるようになります。
設定完了後、準備に大体1時間くらいかかります。(すぐにURLにアクセスしても404になる)
これは、各所にあるCDNサーバーに複製を作っているためとのこと。
準備できるまで待ちましょう~。

大体1時間たったら、URL「http://[自動採番].vo.msecnd.net」にアクセスしてみます。
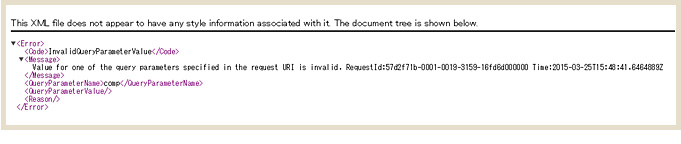
何やら「クエリ文字列が無効になっている」とエラーが表示されます…。

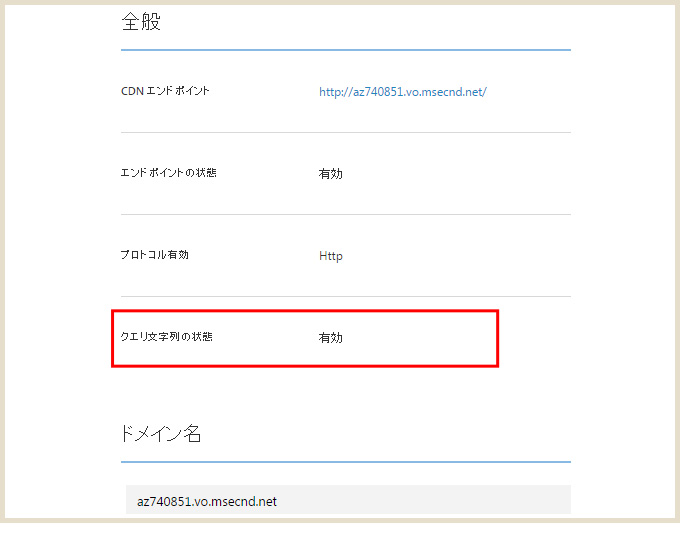
確認してみると「クエリ文字列の状態:無効」の状態。

下方メニューの「クエリ文字列の有効化」をクリックして有効にします。

「クエリ文字列の状態:有効」に変わりました。
ここまででAzure管理ポータル側の設定は完了です!
WordPress側の設定
プラグイン「Windows Azure Storage for WordPress」はWordPressにアップロードする画像を自動的にBLOBストレージに入れていってくれますが、このプラグインが入っていることが条件になります。
▼「Windows Azure Storage for WordPress」の設定
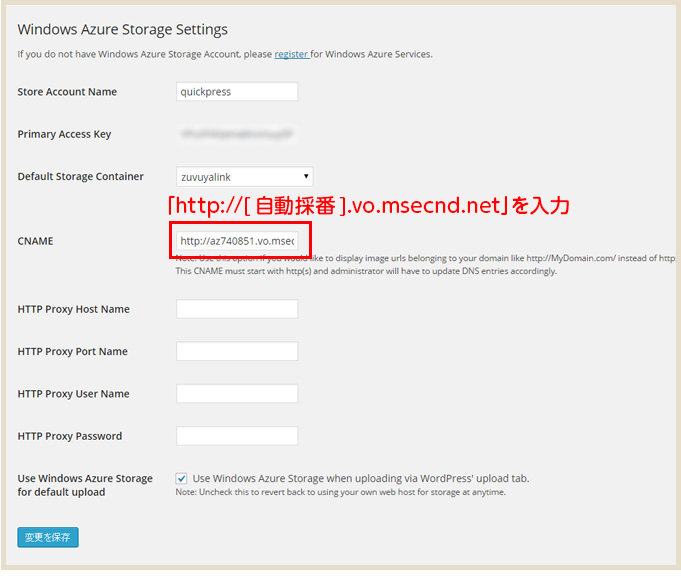
「設定」→「Windows Azure」を選びプラグインの設定画面へ。

「CNAME」にCDNのURL「http://[自動採番].vo.msecnd.net」を入力。
設定は以上でおしまい!自動でURLがCDN経由になります。
この設定だと、今後アップロードする画像がCDN配信となります。
▼今までの画像も全てCDN配信したい場合
「ツール」→「エクスポート」でxmlファイルをダウンロード。
BLOBストレージから画像配信しているので、「http://[コンテナー名].blob.core.windows.net」の部分をCDNのURL「http://[自動採番].vo.msecnd.net」で置換します。
このxmlをインポートすれば、全画像がCDN配信になります。
最後に
実際にCDNを試してみて思ったのですが、更新の必要性やコスト面を考えると、小~中規模サイトはCDNを使わずにスケールアウトで対応できるかな?と思います。
またCDNは「それぞれのデータが別々の場所から配信する構造」と「メリット・デメリット」を理解することが必須だったので、色々と引っかかりましたが…。
@kazumihirose さんの指導で何とか理解出来ましたー。ありがとうございました!
「Azure Appservice WebApp」とネーミング変わりましたけど、ホントに色んな機能があって面白いなーと。
なかなかCDNが必要になる場面はなさそうですが、こういう方法もあるということを知っておくとクライアントに適材適所で提案できるのでいいかなと思います。
あ、CDNは不必要に作って放置すると課金されてしまうので、テストで作った場合は忘れずに削除しておきましょう!w