
先日、ノンコーディングで「迷子ヘルプ用BOT」を作ってみたのですが、そのときに「LINEの位置情報を使えばノンコーディングで目的地までの経路を描画した地図を送るBOTができるんじゃないか?」と思ったので試しに作ってみました、な話。
いろいろ試してみて、Google Map APIがわかりやすかったので「目的地までの経路を描画した地図」はGoogle Map APIで作成します。そのために少しだけフロント側はJavaScriptが必要になりますので「完全ノンコーディング」というわけではないですが、ノンプログラマーでも十分イケるかとw(私でもイケたのできっと大丈夫)
今回やったこと

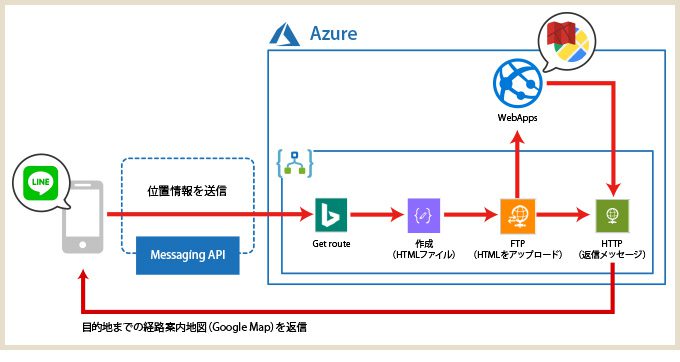
図解するとこのような感じ。
LINEから位置情報を送信し、その情報を使って各コネクタで「目的地までの経路を描画した地図」の作成や「目的地までの時間」をユーザーに返信するという流れになります。
今回の方法では「目的地までの経路を描画した地図」を表示するにはHTMLファイルが必要になるので、データ作成コネクタで自動で作成→Web AppsにアップロードしてURLを返信しています。
事前準備
Bing MapやLINEの設定などは以下の記事を参照されてください。
https://zuvuyalink.net/nrjlog/archives/4234
これに加えて、今回はGoogle Map APIを利用するので、そちらの準備をします。登録手順は以下のサイトが非常にわかりやすかったので参考にされてください。
https://www.tam-tam.co.jp/tipsnote/javascript/post12851.html
実際に仕組みを作ってみる
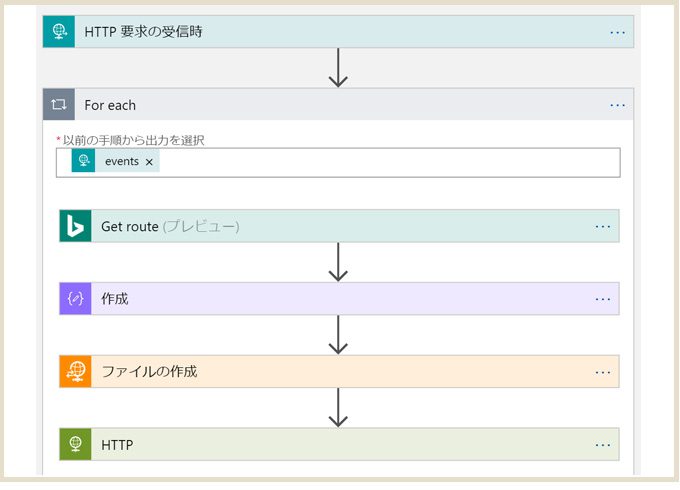
Logic Appsの全体図はこんな感じ。(リージョンは「米国中西部」で作成)

5種類のコネクタでやりたいことができてしまうお手軽さですw
トリガーは前の記事と同じなので説明は省略します。
Bing Mapコネクタ(Get route)

前回と同様にBing Mapコネクタも利用します。
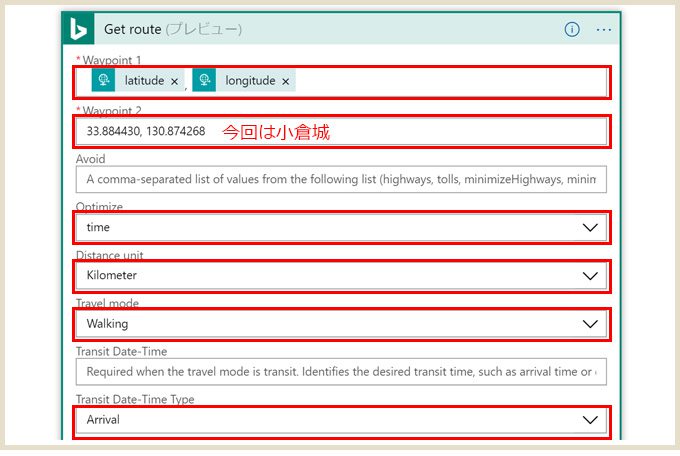
今回は「Get route」を利用して「出発点から目的地までの時間(秒)」を取得するようにしました。赤枠の中を適宜入力しておきます。
「Waypoint 1」は出発地の緯度・経度、「Waypoint 2」は目的地の緯度・経度ですが、今回は出発地のみ動的に値を取るようにして、目的地は決め打ちにしました。ちなみに「小倉城」を目的地にしていますw
また「Travel mode」は「Walking(徒歩)」を選択しておきます。
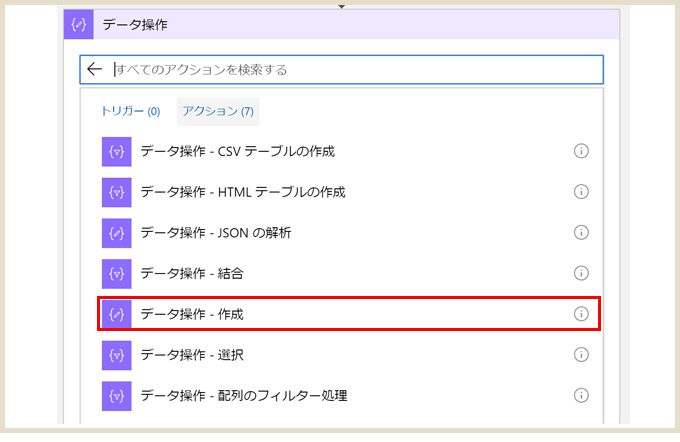
データ操作コネクタ(作成)

アクションの検索時に「html」と入れると「データ作成」が出てきます。この中の「作成」コネクタを利用します。
この部分に直接HTMLとJavaScriptを記述するのですが、今回は以下のブログ記事のサンプルコードを利用させていただきました!m(__)m
https://qiita.com/aosho235/items/c24ae08f5850b69fadf0
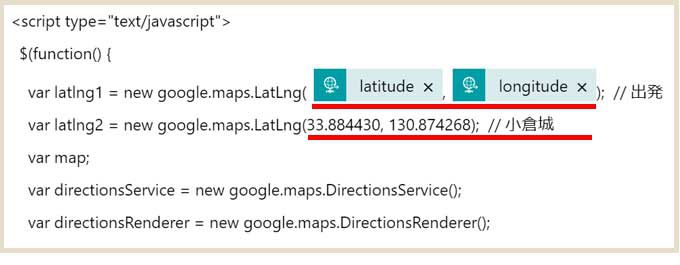
サンプルコード内で書き換えが必要な部分を抜粋します。

Google Map APIのキーと共に、赤のラインを引いた箇所の表記を変更します。
「出発」の緯度・経度は動的コンテンツに、「目的地(今回は小倉城)」は決め打ちで緯度・経度を入力しています。
FTPコネクタ

前のアクションでHTMLファイルを作成したので、FTPコネクタを使ってWeb Appsにアップロードします。
初めてFTPコネクタを利用する場合は、以下の情報が必要なので控えておきます。
- 接続名
- ホストサーバーアドレス
- ユーザー名
- パスワード
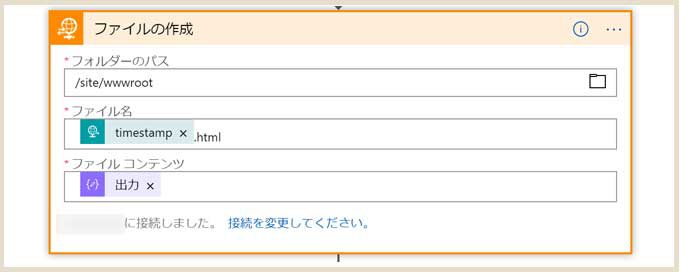
コネクタには上記のような内容を記入します。「ファイル名」はTimestampを使って上書きしないようにするのと、拡張子「.html」を付与するのがポイント。
HTTPコネクタ
LINEへの返信メッセージを送る処理部分です。詳細は前の記事とほぼ同じです。

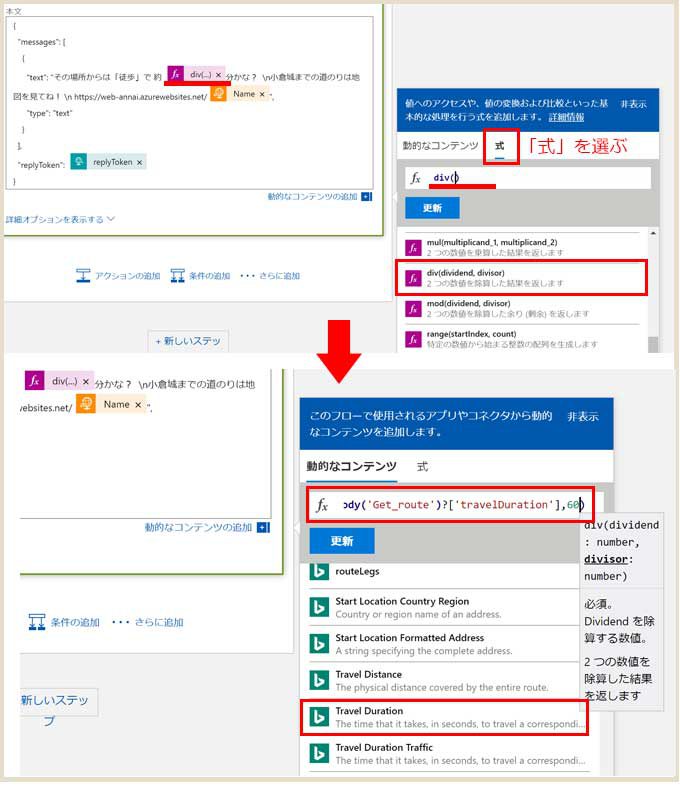
「徒歩で〇分」と時間を入れたいのですが、動的なコンテンツでとれる時間は「秒」表記なので、「分」表記にします。
通常は「動的なコンテンツ」が選択されていますが、横の「式」を選び、変数を入れるように変更します。「div()」を入力後、動的なコンテンツから赤枠の中のものをクリック。
div(body('Get_route')?['travelDuration'],60)
結果的にこの形が入ります。

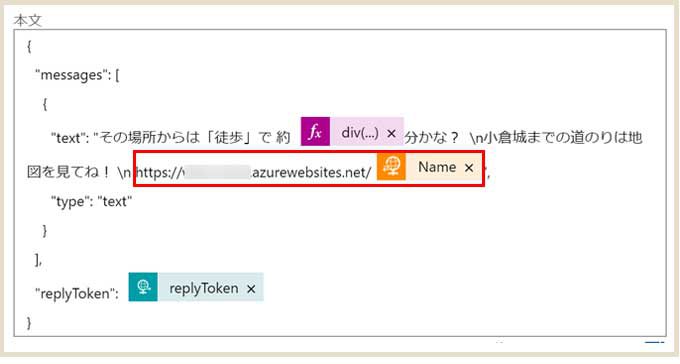
Web AppにアップロードしたHTMLファイルのURLはこのようにします。FTPコネクタの動的なコンテンツ「Path」はrootからのPathになってしまうのでURLが正しく表記されません。
動的なコンテンツ「Name」を選択します。
結果を見てみる
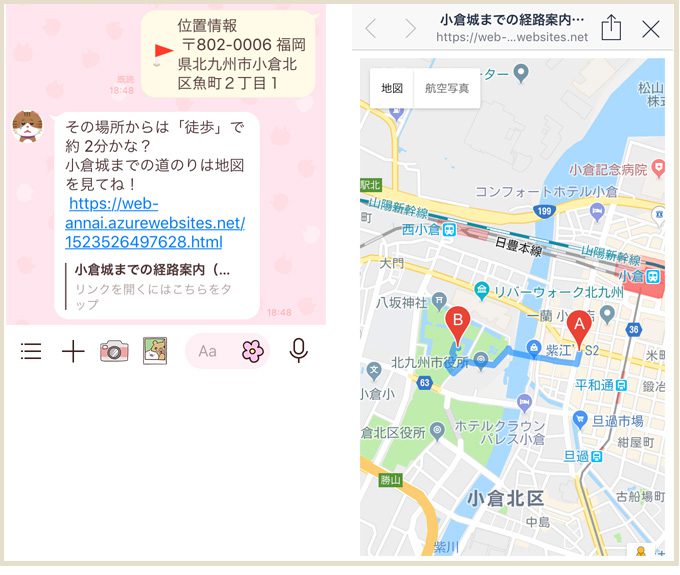
LINEから「位置情報」を送信します。

このように、目的地までの経路が描画された地図のURLと目的地までの時間が送信されています。サクッと作れる割に、かなり便利なのではないかと!
ちなみに「目的地までの時間」ですが…だいぶダッシュする感じかな?となりましたけどもw(このあたりはご容赦いただければw)
最後に
今回の方法は目的地の経度・緯度が決め打ちなためBOT自体の自由度低めですが、とても手軽に制作・導入できるのでイベント会場への誘導用などで使えるかな?と思いました。
ちょっと場所がわかりにくい場所でのイベントのときなど、自分で会場の住所をGoogleマップで検索して…って結構手間ですしねw
本格的なLINE BOT開発の前に、こんな感じでノンコーディングでサクッと作れるものを試してみて機能を作りこむなどにも利用できるかなと思いますので、ぜひご活用くださいー!