
迷子になりやすい人はお分かりかと思うんですが、もし自分が迷子になった場合、助けを求めたくても「自分がどこにいるのか?」をキチンと伝えるのが難しいとかないでしょうか。
あと、Googleマップ見ても逆走してるとか。(気付くのはだいぶ目標から離れた後)
ちなみに私は「人型樹海」の二つ名を持つほど迷子を極めております。Googleマップも無効化する達人レベル。
大体、自分がどこにいるかわかって地図が見れたり、現在地をキチンと説明できるなら迷子にならないと思うの。(真顔)
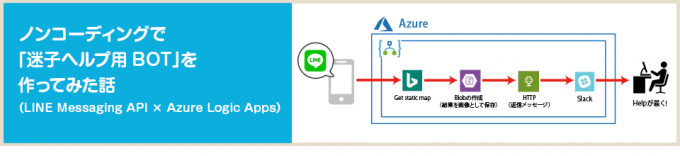
というわけで、今回は自分が迷子になった場合「迅速に助けを求める方法」をLogic Appsを利用してノンコーディングで作成してみました、な話。全力で他力本願な仕組みですw
LINEを使ったワケ

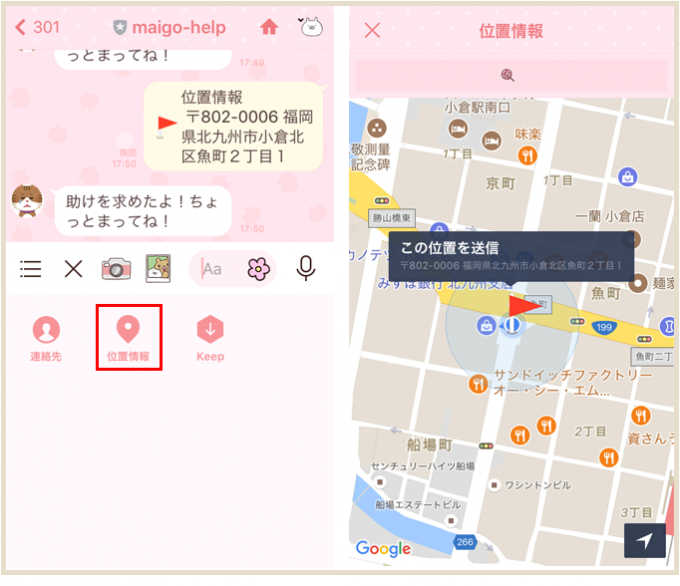
今回はLINEから「位置情報」を送信するのをトリガーにしています。
LINE画面の図中の赤枠部分をクリックすると、簡単に位置情報を取得→送信可能。
助けを求める手段を色々考えたんですが、LINEが「位置情報」など欲しい情報を簡単に取得できるので便利だなと!
今回やったこと

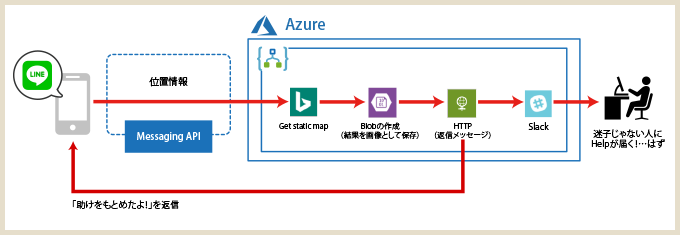
図解するとこのような感じ。
LINEを知っている人同士であればLINE間で「位置情報」を受け渡しが方が早いですが、今回は会社の人だったりLINEのつながりが無い人に「居場所を教えて助けてもらう場合」を想定しています。
今回は通知はSlackのチャンネルしていますが、Logic Appsを利用しておくと、他の方法に変更・追加も簡単にできるので後々便利ですし。
また、住所を投稿するだけでは居場所がわかりにくいと思うので「迷子な人の現在地」の地図画像を一緒に投稿するようにしました。これは「Bing Mapコネクタ」の「Get static map(プレビュー)」を利用します。
事前準備
事前に「Bing maps Dev Center」で登録してKeyを取得する必要があります。開発時や個人使用はこちらでもOKみたいですが、商用利用の場合はAzureポータルのMarketplaceにある「Bing Maps API for Enterprise」のKeyを取得する形になるようです。(こちらは課金が発生する模様)
他にLINEの設定が必要となりますが、詳細についてはこちらを参考にされてください。
https://zuvuyalink.net/nrjlog/archives/3309
実際に仕組みを作ってみる
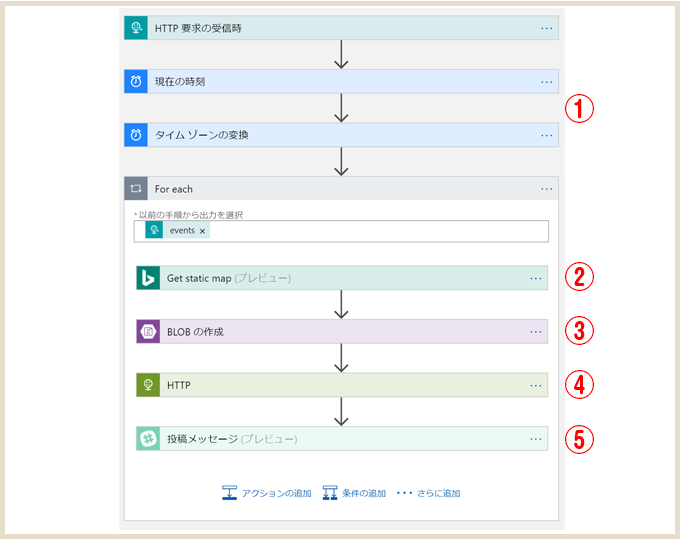
Logic Appsの全体図はこんな感じ。(リージョンは「米国中西部」で作成)

ポイントは「Bing Mapコネクタ」の「Get static map(プレビュー)」を利用することと、画像のパスを後続のアクションで利用するためにBlobストレージを利用するところ。
要求トリガーのJSONはこちら。位置情報を取得する内容になっています。
{
"properties": {
"events": {
"items": {
"properties": {
"message": {
"properties": {
"address": {
"type": "string"
},
"id": {
"type": "string"
},
"latitude": {
"type": "number"
},
"longitude": {
"type": "number"
},
"title": {
"type": "string"
},
"type": {
"type": "string"
}
},
"type": "object"
},
"replyToken": {
"type": "string"
},
"source": {
"properties": {
"type": {
"type": "string"
},
"userId": {
"type": "string"
}
},
"type": "object"
},
"timestamp": {
"type": "number"
},
"type": {
"type": "string"
}
},
"required": [
"replyToken",
"type",
"timestamp",
"source",
"message"
],
"type": "object"
},
"type": "array"
}
},
"type": "object"
}
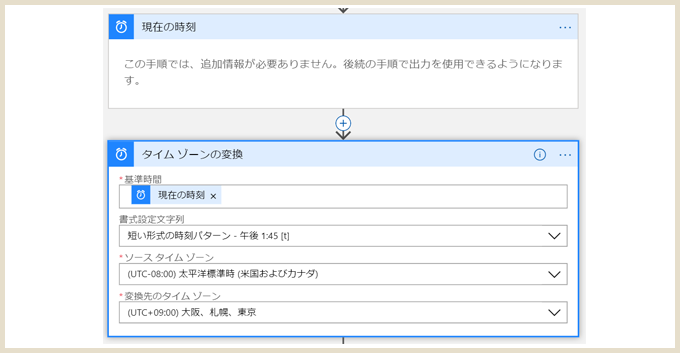
1:現在の時刻コネクタ

最後にSlackで通知するときに時刻を投稿したかったため追加した部分です。(投稿予定がなければ削除可)
「現在の時刻」コネクタは、個別に設定が不要なコネクタです。選択するだけで後続のコネクタで値を利用できるようになりますが、Logic Appsのタイムゾーンは基本的に「太平洋標準時(米国およびカナダ)」になっています。「現在の時刻」コネクタで出力される値をそのまま利用すると日時にズレが出るので、後続の「タイムゾーンの変換」コネクタを利用して「大阪、札幌、東京」に変換しておきます。
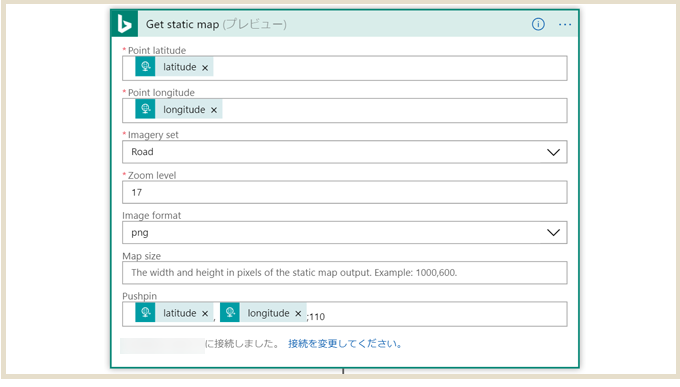
2:Bing Mapコネクタ
アクションの追加で「Bing Map」コネクタを検索し「Get static map(プレビュー)」を選択。
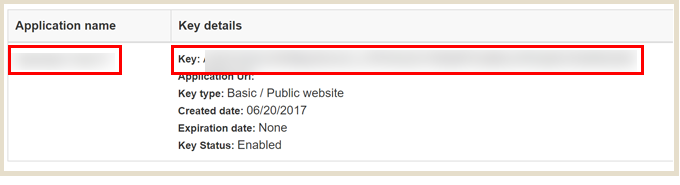
初回は「Bing maps Dev Cente」で登録した情報が必要になります。

My account -> My keys を表示し、赤枠内の内容をLogic Apps側に入力。

この画面に切り替わったら必要箇所を入力していきます。
「Point latitude」と「Point longitude」には「HTTP 要求の受信時」の動的コンテンツ(LINEの位置情報)を入れます。
「Imagery set」は地図のデザインを選べますが、「Road」が道の名前が入っていたりして個人的にはわかりやすかったです。
「Zoom level」は0~21の間で設定でき、21に近いほど拡大されます。Roadの場合は17がイイ感じかなと。(デフォルト値は10)
「Pushpin」は出力する地図内にアイコン画像を置く設定ができます。latitude、longitudeの後ろの数字がアイコンを示しているのですが、色々なアイコンが用意されているので適宜変更してみてください。詳細は以下のサイトでどうぞ。
https://msdn.microsoft.com/en-us/library/ff701719.aspx
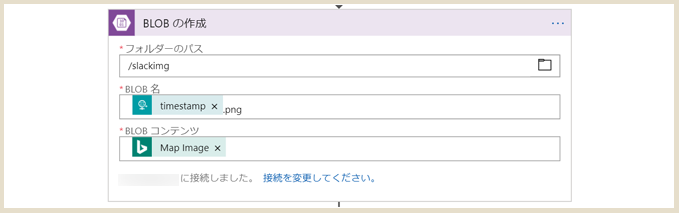
3:Blobの作成コネクタ

「Get static map(プレビュー)」コネクタで出力される結果ですが、そのまま後続のアクションで利用しようとするとうまくいきません…。
なので今回はBlobストレージに結果を一度格納し、画像ファイルのパスを後続にアクションに渡すようにしてみました。
また「BLOB名」をTimestampにすることで名前が重複しないようにしています。
ポイントは「ファイル名」で拡張子(.png)などを付与すること。これは「Get static map(プレビュー)」コネクタで指定したImage formatに合わせておきます。
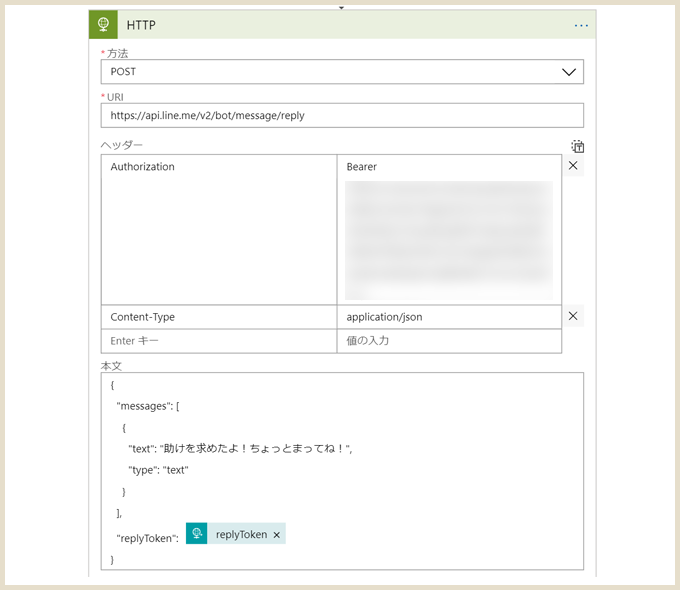
4:HTTPコネクタ

LINEで位置情報を送ったあとにテキストメッセージをレスする部分です。無くてもいいかな?と思ったのですが、キチンと位置情報送りましたよ!がわかったほうがいいかなと思ったので追加しています。メッセージはお好みでw
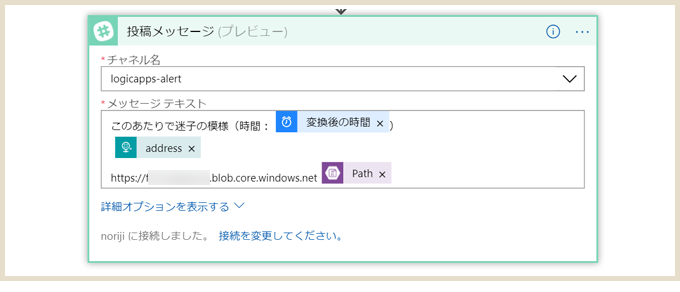
5:Slackの投稿メッセージコネクタ

Slackに情報を投稿します。画像部分はblobストレージのパスを利用。
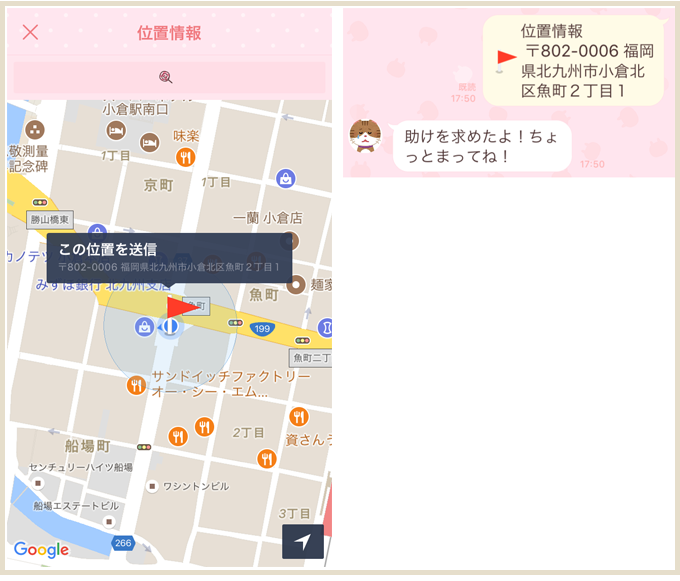
結果を見てみる

LINEから位置情報を送信してみると、LINE側はこのような表示になります。

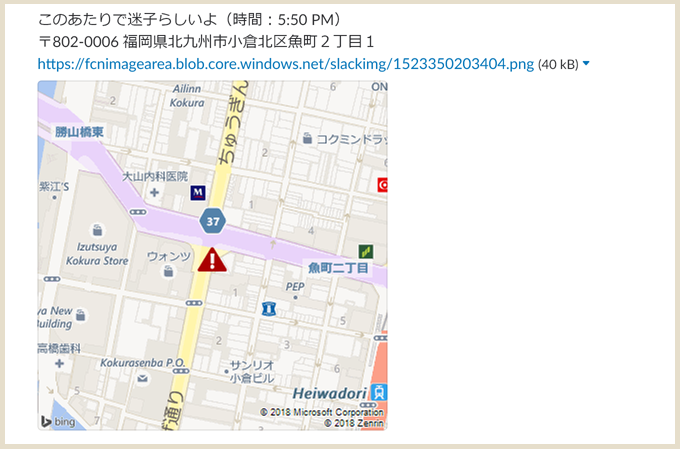
Slackにはこのような地図画像が一緒に投稿されます!なお、ビックリマークがついている場所に迷子がいる模様(
もしこういう投稿を見かけたら、ぜひ助けていただければと!w
最後に
というわけで、Bing Mapコネクタの動作を確認しようと思ったら完全にナナメ上に行き、役に立つのかどうかわからないモノをまたもや錬成してしまったわけですが…。
Bing Mapコネクタは色々できておもしろいので、いろいろ試してみようかと思います。
コネクタの結果がそのまま使えない場合も、今回のように工夫(例えばBlobストレージを介すなど)すれば、意図する形で使えたりしますので、ぜひ試してみてくださいw
参照サイト
Bing Maps API のよくある質問 (FAQ)
https://www.xlsoft.com/jp/products/bing_maps/faq.html