
お盆休みに試してみました、なネタ。
写真を多く掲載するポートフォリオサイトを作りたいけど、透かし画像(Watermark)を毎度入れるのが結構大変なんだよね…という相談を受けまして。
PhotoshopやLightroomを使って透かし画像(Watermark)を入れられますが、確かにそれも枚数が多く毎度となると手間かな?と。
そこで、DropBoxやOneDriveに画像をアップロードするだけで透かし画像が入った画像が出来上がり、かつ透かし入り画像のURLが入ったポートフォリオサイト用HTMLが出来れば便利なんじゃないかな?と思ったので試してみましたな話。
今回はWordPressに自動で透かし画像を入れることができるプラグインがあるのでそれを利用しています。
毎度のごとく、LogicAppsでコネクタをつないで作成しているのでノンコーディング!WordPress側の設定がうまくいけば、かなり簡単に実装できますー。
今回やったこと

DropBoxにJPEG画像をアップロードすると、このような透かし画像(Watermark)が入った画像を自動で生成&透かし入り画像のURLが入ったポートフォリオサイト用のHTMLをSlackに出力するLogicFlowを作成してみました。
ちなみに今回はDropBoxをトリガーに使用してますが、OneDriveに変更もできると思います~(まだ試してないけど)

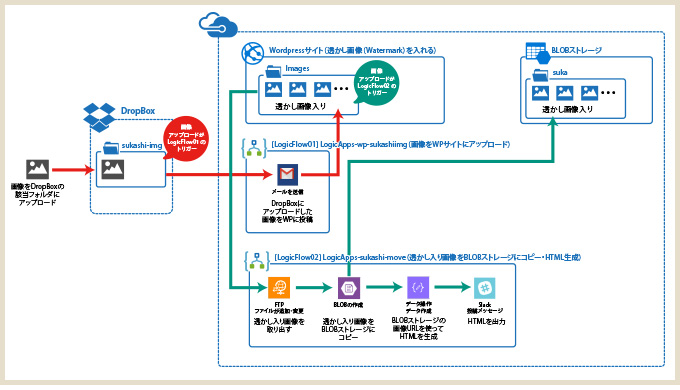
全体の流れを図解するとこのような感じ。
DropBoxに画像をアップロードすると「メール投稿」でWordPressに画像を自動アップロード、そのタイミングでプラグインを利用して透かしが入った画像を生成しています。
事前準備
今回の仕組みを作る前に、以下の準備が必要です。
- DropBoxの準備
- WordPressサイトの準備(透かし画像を作るため)
- BLOBストレージの準備
WordPressサイトについて
私はWebApps上にWordPressサイトを構築しました。最終的にFTPコネクタを使うので、通常のレンサバで構築してもよいのではないかと思いますが(まだ未検証)
今回、WordPressサイトは「透かし画像を入れるため」に利用するので、記事は全て「下書き」で投稿するようにし、表向きは全く投稿が無い状態にしています。
利用したプラグインは「JetPack(メール投稿)」と「Easy Watermark」。
各種プラグインの使い方や設定は以下のページを参考にされてください。
http://support.wpcloud.jp/2701/
透かし画像・文字で著作権表示できるプラグインEasy WaterMark
http://hublog.biz/bwpb/setting-of-easy_watermark-plug_in/
LogicAppsのコネクタでラクチンするために、今回はWordPressの「メール投稿」を利用しました。色々なプラグインを試したのですが、「JetPack(メール投稿)」が個人的には一番よかったかなーと。ショートコードが利用できるのがよかった!

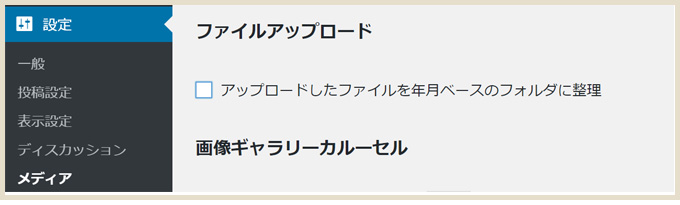
また、WordPressの設定 → メディアで「アップロードしたファイルを年月ベースのフォルダに整理」のチェックを外しておきます。理由は後述します。
LogicFlowの作成

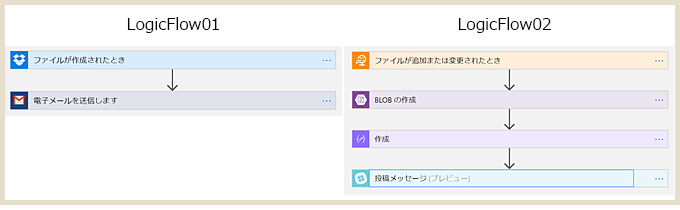
「LogicFlow01」「LogicFlow02」と2つにわけました。
「LogicFlow01」はWordPressに画像を自動投稿するまでの動作を、「LogicFlow02」はWordPressのプラグインで透かし画像が入った画像をBLOBストレージにコピーしHTMLを生成する動作をしています。
[LogicFlow01]WordPressに画像を自動投稿

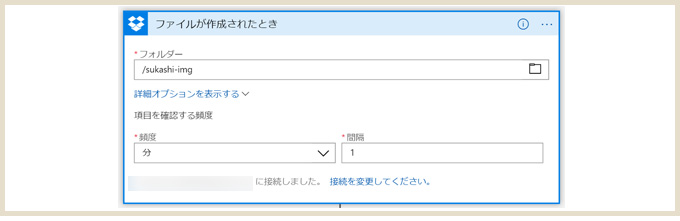
トリガーはDropboxの「ファイルが作成されたとき」を使用。

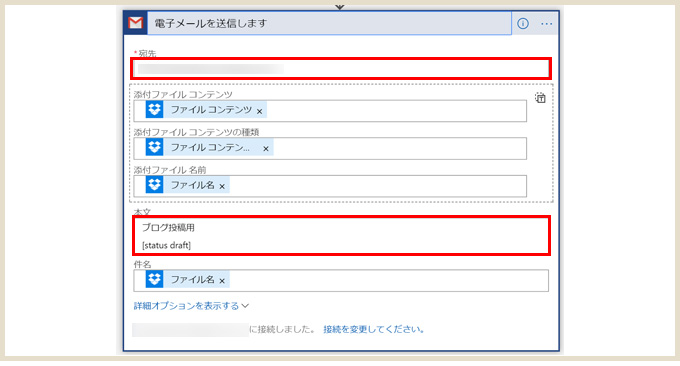
Gmailコネクタの「電子メールを送信します」を選びます。
この部分でDropBox内にアップロードした画像を添付ファイルとしてWordPressに「メール投稿」します。宛先のメールアドレスは使用するWordPressプラグインによって変わるのですが、JetPackの場合はWordPress管理画面でメアドを生成するので、そのメアドを入力。
本文にはJetPackのショートコード[status draft]を入れて下書き状態になるようにします。このショートコードを変えれば「公開」状態にすることも可能。
(詳細オプションのHTMLの項目は「はい」にしています)
たった2つのコネクタでWordPressに記事を投稿するLogicFlowが出来上がりました!
[LogicFlow02]透かし画像が入った画像をBLOBストレージにコピーしHTMLを生成する

WordPressに画像添付付きでメール投稿すると、メディアに添付画像が自動でアップロードされます。このタイミングで「Easy Watermark」プラグインが自動で透かし画像が入った画像を作成し「wp-content/uploads」内に保存します。
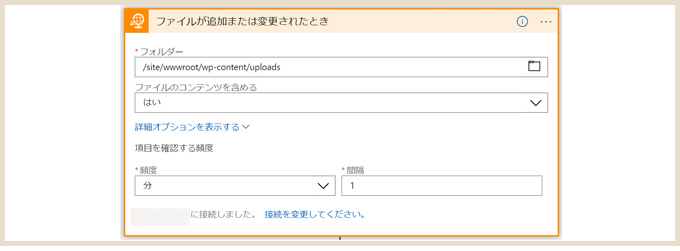
それをFTPコネクタ「ファイルが追加または変更されたとき」をトリガーとして利用するのですが、ここで「アップロードしたファイルを年月ベースのフォルダに整理」のチェックを外しておかないと、月ごとにフォルダを変えないといけない、という手間が発生してしまいます…。

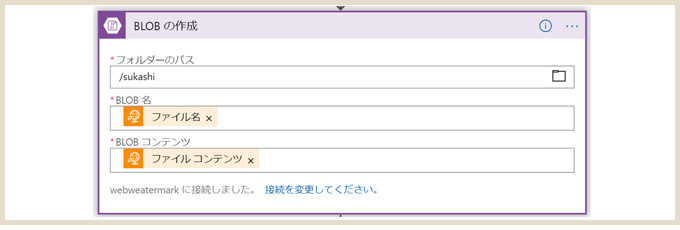
「BLOBの作成」コネクタで透かし入りの画像をコピーします。このBLOBストレージの画像URLをHTML内で利用します。

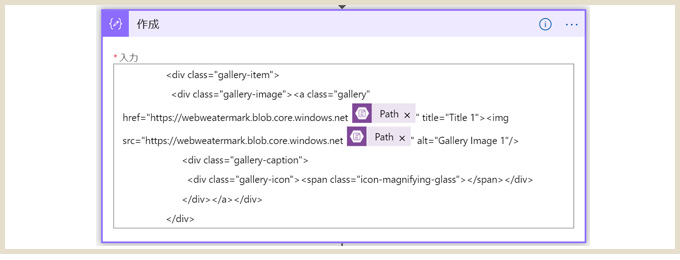
データ操作の「作成」コネクタでHTML内にBLOBストレージの画像URLが自動で入るようにします。

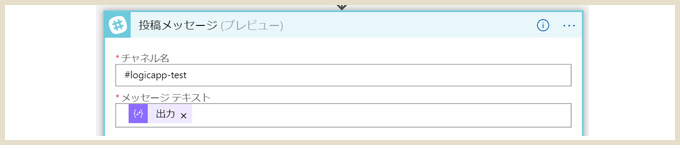
最後にSlackにHTMLを出力するようにします。
以上でLogicFlowは完成!
実際にみてみる
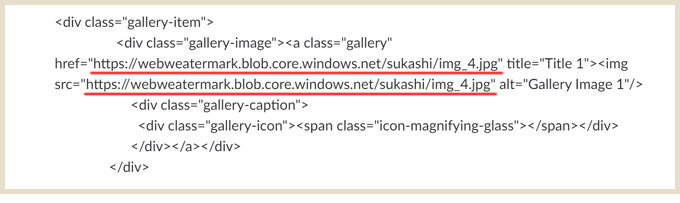
透かし画像入りの写真は冒頭に載せたので出力したHTMLを確認してみます。

このような形で画像のURLが入ったHTMLがSlackに出力されました。
注意点としてはWordPressプラグインの仕様上、全サイズの画像が書き出されるので全てHTMLが出力されることでしょうか…。
使わないサイズのHTMLも含まれるので、その部分は改善が必要かな?とは思います。
最後に
今回大変だったのがWordPress側の設定でした…。メール投稿用のプラグインはやはりJetpackのプラグインが優秀ですね!
WordPressで利用するだけであれば、BLOBストレージに画像をコピーする必要はないと思うのですが他のサイトでも利用したい場合などは良いのではないかな?と。
今回はalt属性の自動生成は入れていませんが、機能を追加したり外したりが手軽にできるのもLogicFlowの強みかなと思いますし。
またLogicFlowのコネクタに無い機能も今回のWordPressのように、つなぎ先で工夫するとできることが広がったりしてますます便利になるので、色々試してみるのをおすすめします!