iPhone向けのページ作成についてのいろいろ。
自分的作業メモとして。
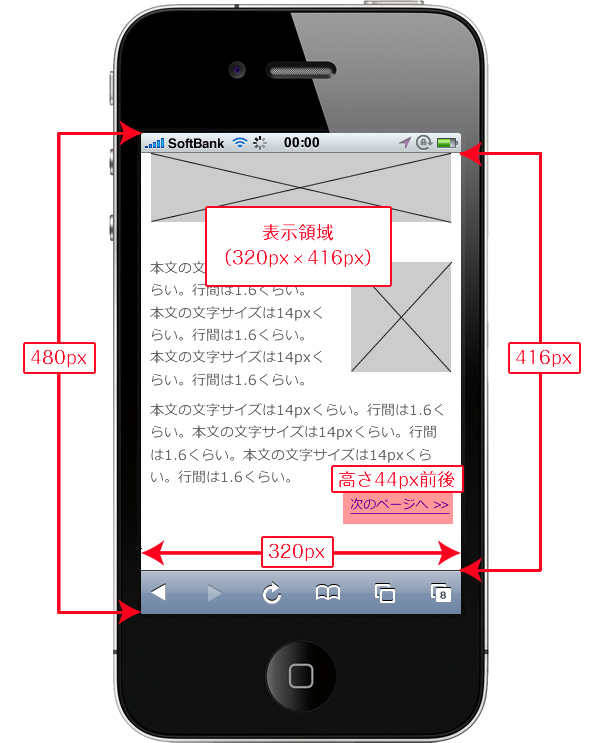
ページサイズは横幅320pxを基準に
デスクトップ向けのページは横幅を740〜960px前後と想定して設計するのが一般的ですが、iPhoneの場合は縦向きで使われることが多いため、通常は横幅320pxを基準にしてページ設計する。
デスクトップ向けと同じく、ファーストビューには優先的に伝えたい情報を盛り込むようにする。iPhoneの画面の縦幅は480pxあるがMobile Safariには上下にURLの表示領域やボタンバーがあるため、ページ内容が表示される領域は縦幅356pxになる。
上部のURLの表示は隠すことができ、それを利用すればファーストビュー領域を縦幅416pxまで広げられる。
画像のサイズも横幅320pxまで
サイトの幅が320pxなので、画像のサイズも320px以内に。
またMobile Safariで読み込めるファイルサイズや画像の大きさには制限があるので、それにも注意。
| ファイルの種類 | 制限 |
|---|---|
| GIF,PNG,TIFF | 3メガピクセルまで (width×height ≦ 1024px×1024px×3) |
| JPEG | 32メガピクセルまで |
| HTML,CSS,JavaScriptなど 個別のファイル |
10メガバイトまで |
画像については、そのファイルの「重さ(ファイルサイズ)」だけでなく「大きさ(ピクセル数)」が制限の対象になっているので注意。
画像を用意するときは横幅320pxを前提にすればそれほど気にする必要は無いが、ファイルサイズを小さくすれば表示速度が向上することを覚えておく。
文字サイズは14px〜16px、行間は1.4〜1.6
文字サイズはやや大きめの14px〜16pxが読みやすい。行間は文字サイズの1.4(140%)〜1.6(160%)倍程度で指定。
文字サイズや行間は、ページ内容に合わせて適宜調整。
日本語フォントはヒラギノ角ゴシックのみ。
ページの左右には10pxの余白を作る
コンテンツの左右の余白を10px程度作ると、窮屈に見えずちょうどいいバランスになり読みやすくなる。
ナビゲーションリンクの縦幅は44px前後に
iPhoneは指でタッチ操作するため、リンク領域が小さいとタップしにくくなってしまう。
ボタンやリンク型リンクの場合、縦幅を44px前後にしておくとタップしやすいと言われている。
この記事の内容は以下の書籍を参考にしています。