
前回はGoogleスプレッドシートの設定をしました。今回は「Google Apps Script(GAS)の設定」です。
GASに関しては全面的に@daichan4649 さんに作成いただきました。
本当に本当にありがとうございましたぁあ!!(土下座)
というわけで、「Google Apps Script(GAS)の設定」について手順をメモ。
Google Apps Script(GAS)とは?
今回はこのGASで「GoogleスプレットシードにGoogleアナリティクスから自動で書き出すデイリーレポートをJSON形式で出力する」というプログラムを作成していただきました。
Google Apps Script(GAS)の設定
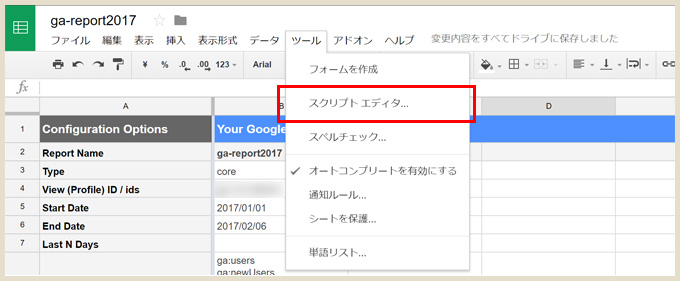
前回作成したGoogleスプレッドシートを開きます。

メニュー部の「ツール」→「スクリプトエディタ」をクリック

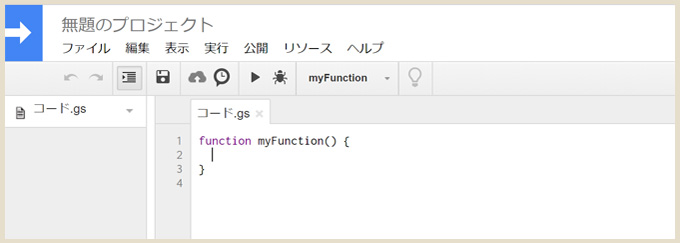
このような画面が開きます。

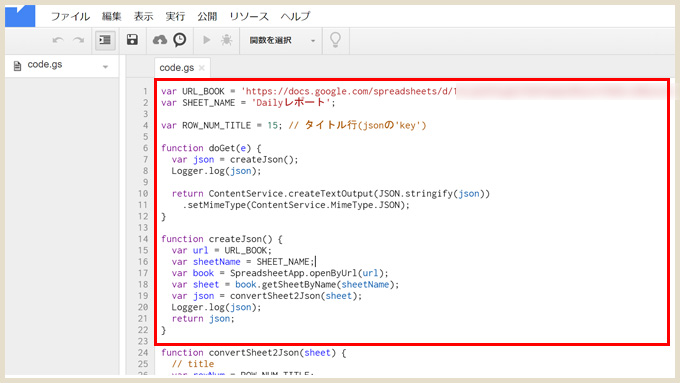
上部の「無題のプロジェクト」をクリックし、赤枠内に入力。
わかりやすい名前がオススメ。

赤枠内に以下のコードの上部2カ所(URL_BOOK、SHEET_NAME)を書き換えてコピペ。
var URL_BOOK = 'https://docs.google.com/spreadsheets/d/[スプレッドシートのID]/edit?usp=sharing';
var SHEET_NAME = '[GoogleスプレッドシートのReportName]';
var ROW_NUM_TITLE = 15; // タイトル行(jsonの'key')
function doGet(e) {
var json = createJson();
Logger.log(json);
return ContentService.createTextOutput(JSON.stringify(json))
.setMimeType(ContentService.MimeType.JSON);
}
function createJson() {
var url = URL_BOOK;
var sheetName = SHEET_NAME;
var book = SpreadsheetApp.openByUrl(url);
var sheet = book.getSheetByName(sheetName);
var json = convertSheet2Json(sheet);
Logger.log(json);
return json;
}
function convertSheet2Json(sheet) {
// title
var rowNum = ROW_NUM_TITLE;
var firstRange = sheet.getRange(rowNum, 1, rowNum, sheet.getLastColumn());
var firstRowValues = firstRange.getValues();
var titleColumns = firstRowValues[0];
// data(1行分)
var rowValues = [];
// 取得範囲を変更したい場合は rowIndex(開始行) を変更する。
var lastRow = sheet.getLastRow(); // 最終行
for(var rowIndex=lastRow; rowIndex<=lastRow; rowIndex++) {
var colStartIndex = 1; // A
var rowNum = 1; // 1行分
var range = sheet.getRange(rowIndex, colStartIndex, rowNum, sheet.getLastColumn());
var values = range.getValues();
rowValues.push(values[0]);
}
// create json
var jsonArray = [];
for(var i=0; i<rowValues.length; i++) {
var line = rowValues[i];
var json = new Object();
for(var j=0; j<titleColumns.length; j++) {
json[titleColumns[j]] = line[j];
}
jsonArray.push(json);
}
return jsonArray;
}
書き換える部分ですが[スプレッドシートのID]は、もしGoogleスプレッドシートのURLが以下の形だったら
https://docs.google.com/spreadsheets/d/ABCD123456/edit#gid=12345678
ABCD123456の部分になります。

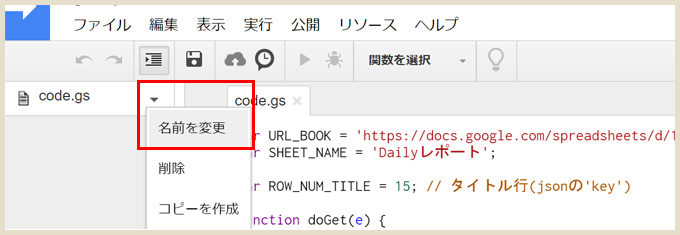
赤枠内の▼をクリックしてファイル名も変更しておきます。(今回は「code」としました)

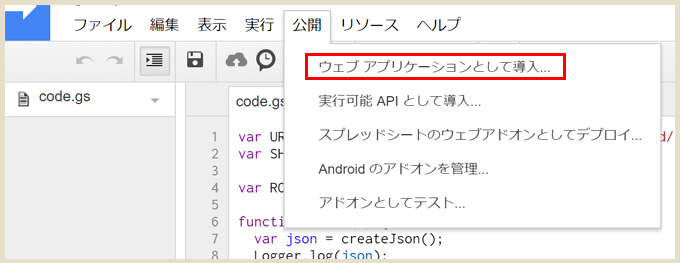
「公開」→「ウェブ アプリケーションとして公開」をクリック

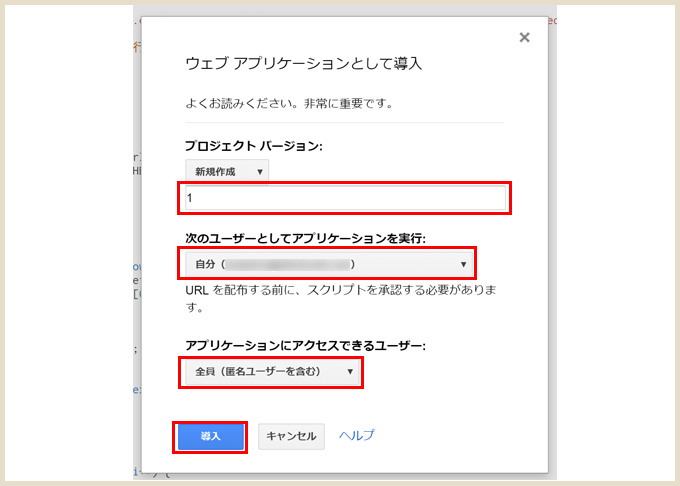
プロジェクトバージョンのところに「1」と入力。
赤枠内のように選択して、導入ボタンをクリックして承認。これでGASがデプロイされます。

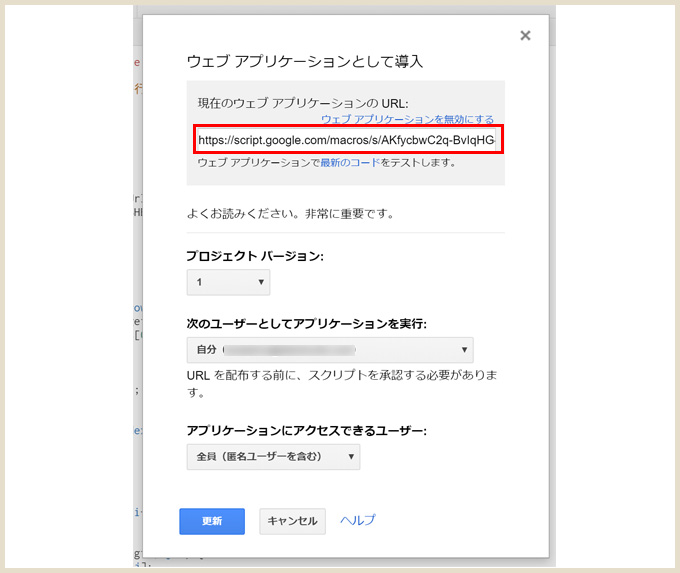
もう一度「ウェブ アプリケーションとして公開」をクリックすると、このような表示になります。
現在のウェブ アプリケーションのURLをコピー。
ChromeのシークレットモードでURLにアクセスしてみて、上記のような形のJSONが出力されているか確認してみてみます。
[{"ga:date":"2017-02-13T15:00:00.000Z","ga:users":XX,"ga:newUsers":XX,"ga:sessions":XX,"ga:goal1Completions":XX,"ga:pageviews":XX}]
※エラーが出る場合はGoogleスプレッドシートがキチンと共有になっているか確認してください。
これでGASの設定は完了です。
最後に
今回は私がGASがわかってないため、@daichan4649 さんを最後まで付き合わせてしまったという。身近にGASの神がいて本当によかった…。(泣)
POSTがいいとかGETがいいとか、色々注文ばっかで都度修正お願いしてホントすみませでした…。(大反省)
GASの不思議な振る舞い(権限や認証周りとか)を見る限り、結果的にLogicAppsとの兼ね合いもあって「GETがよさそう」という結論に至りましたが。
さて、次は最後「Logic Appsの設定」に移ります!
参考サイト
今回使用させていただいたGoogle Apps Script(GAS)の元コードはこちら
https://gist.github.com/daichan4649/a6fcfe0781dd078e0c1a3f44db63446b