
以前「ノンプログラマーでも出来る!Logic Appsでお問い合わせフォームを作ってみた話。」という記事を書きました。
当時はLogic Appsを使ってフォームを作った場合、CORS(Cross-Origin Resource Sharing)の設定が手軽にできなかったのもあり実戦的ではなかったのですが、Azure Function Proxies を使えば簡単にできるよ、というのを同僚の @morita92hiro 氏がわかりやすくブログにまとめてくれたので試してみました、な話。
ちなみに、CORS設定で参考にさせていただいたブログ記事はこちら。
http://hawaku.hateblo.jp/entry/2018/02/01/070000
今回は、CORSの設定と共に以下の機能もノンコーディングで追加してみます。
- 自動返信メール
- お問い合わせ内容をkintoneに自動で登録
- お問い合わせメールが来たらSlackに通知
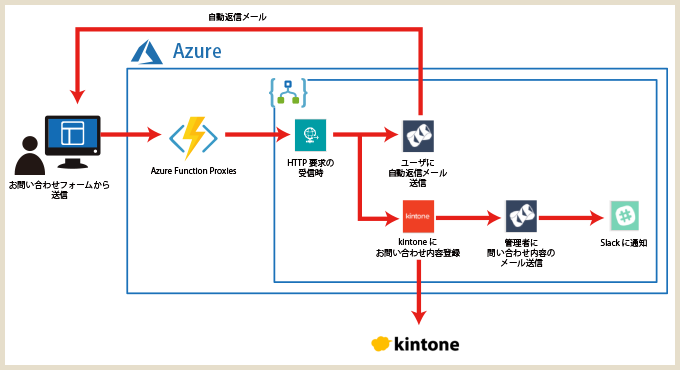
今回やったこと

図解するとこのような感じ。
実際にコードを書く必要があるのはJSで内容をPOSTするところだけ。
自動返信メールやkintone・Slackへの連携は毎度のごとくLogic Appsで実装します。
事前準備
事前にお問い合わせフォームの作成、kintoneの登録&アプリの準備が必要です。
1-1:お問い合わせフォームの準備
お問い合わせフォームの作成に関して(HTMLやJSなど)はこちらの記事をご参考に!
https://zuvuyalink.net/nrjlog/archives/3160
1-2:CORSの設定
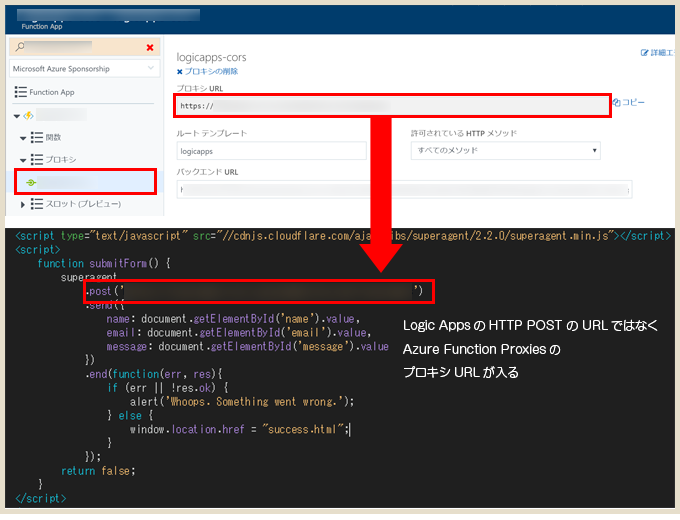
Azure Function Proxiesを使って設定します。
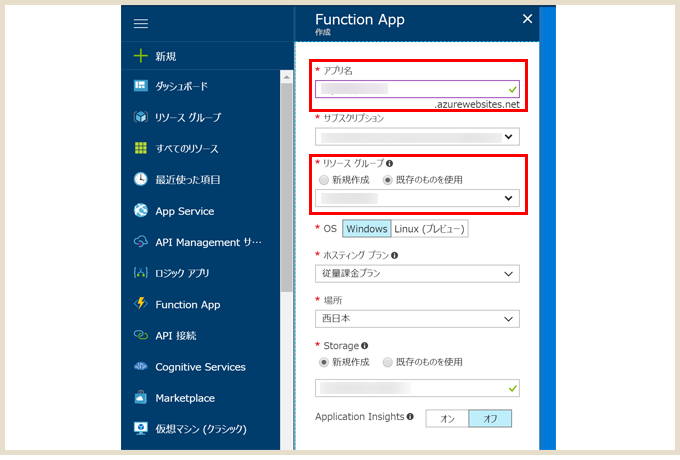
Azureポータル画面「+新規」→「computer」→「Function App」を選択。

最低限赤枠の中に入力していきます。最後のStorageは自動で名前が入って作成されます。
以降の手順的には 参考ブログ と同じなので参照されてください。

全ての設定が終わったら、忘れずにWebページのPOST先URLをAzure Function ProxiesのプロキシURLにすること。
これでCORS設定ができました。
kintoneの準備
kintone側の準備とLogic Appsの設定については、こちらをご参考に。
https://zuvuyalink.net/nrjlog/archives/4157
全体のワークフロー

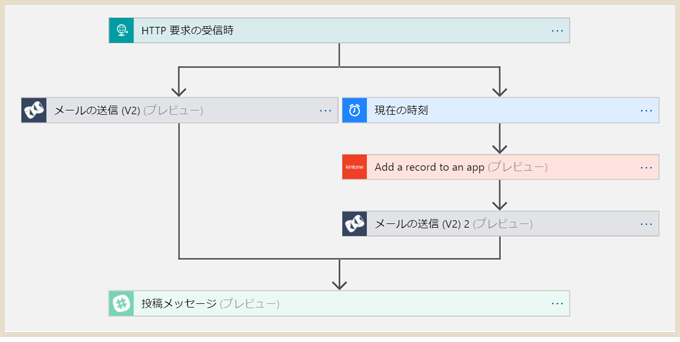
Logic Apps はこのような形。
「並列分岐の追加」を利用して、ユーザーに自動返信メールを送る(左)、管理側の処理(右)としています。

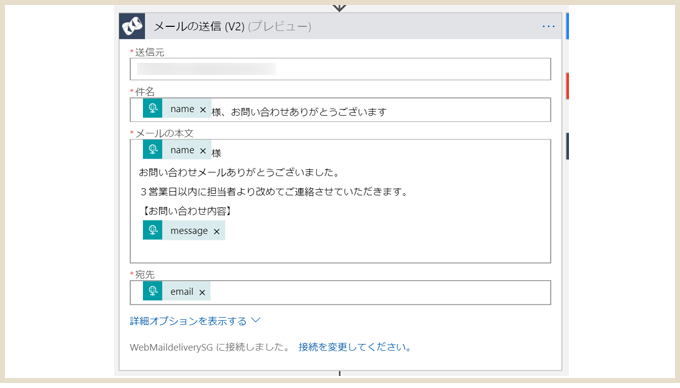
左側の自動返信メール送信部分はSendGridコネクタを使いました。「メールの本文」にはこのように日本語を入れられます。

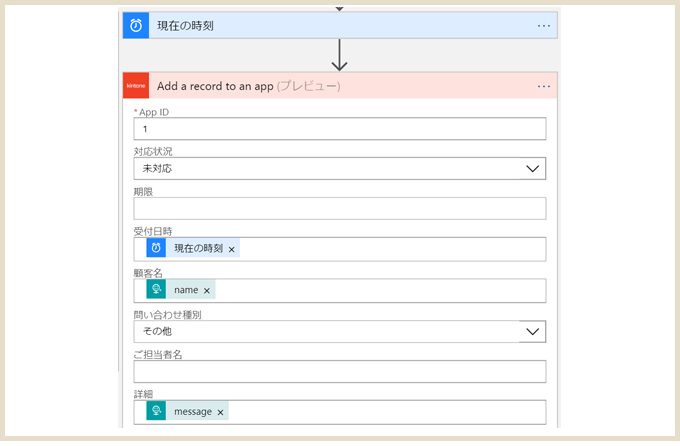
右側の処理ですが、今回はメールフォームから送信日時を取得する情報は取れていないので「現在の時刻」コネクタを利用します。
このコネクタは後続の手順で出力を使うためのものなので、このコネクタ自体の設定はありません。
kintoneコネクタは「Add a record to an app」を選びます。
設定は、App IDを指定すると自動でこのような入力項目が表示されます。今回はkintoneのアプリ管理にある「問い合わせ管理」を利用しているため、対応状況や問い合わせ種別は既にあるものを指定。

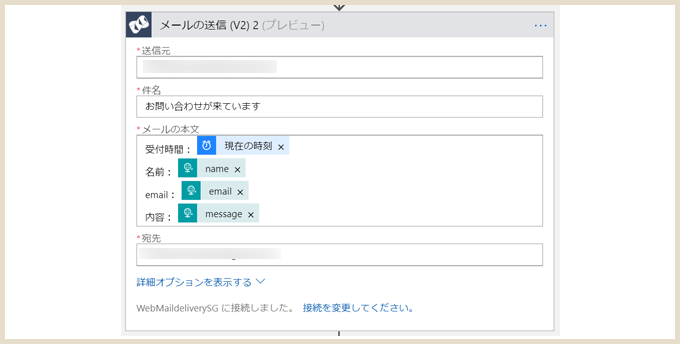
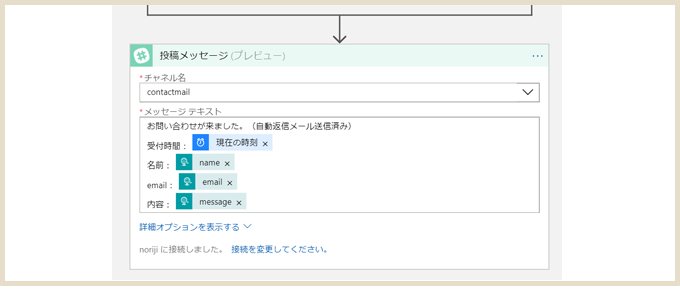
管理者のメールに問い合わせが来ていることをメールで通知したいならこのような形で。(kintoneに登録しているので必要ないかもですが…)

最後に全部の処理が終わったらSlackに通知するようにします。
結果を見てみる

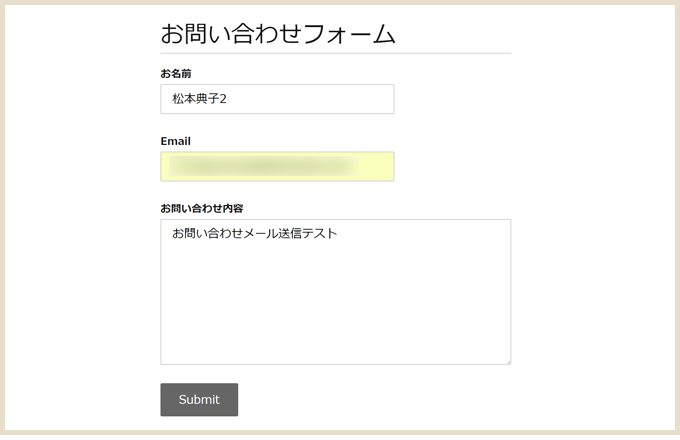
このような内容を送信した結果を見てみます。

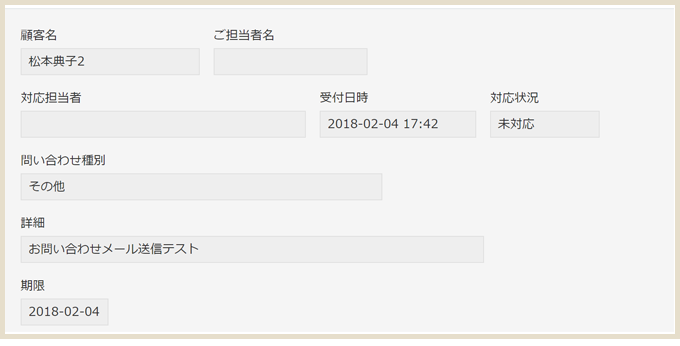
kintoneの「問い合わせ管理」にキチンと登録されています。(「期限」は入れない場合、受付日時の日付が入る模様)

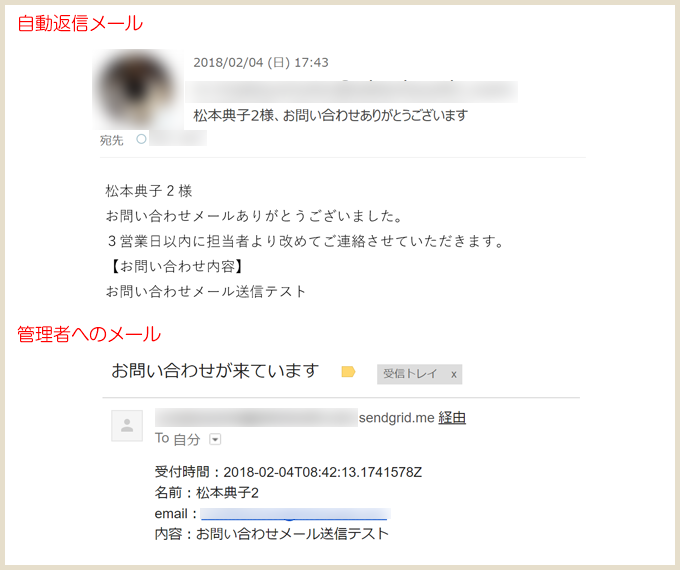
メールはこのような感じで自動返信メールも管理者へのメールも届きます。

Slackにはこのような通知が届きます。
ちなみに、メールもSlackも投稿する本文は手軽に変更できます。
最後に
今回はkintoneにお問い合わせ内容を自動で登録していく方法を試しましたが、例えば途中の「管理者にメールを送るのをやめよう」となった場合は該当のコネクタを削除するだけですし、Googleスプレッドシートにし出力したい場合はコネクタを追加するだけでOKです。
このように「実際に運用してたら変更したいところが出てくる」は多々あると思うのですが、そのときにノンコーディングで手軽に追加&変更ができるのがLogic Appsの魅力かな?と。
ぜひ、Webサイト制作や運用に使ってみてください!
そして、やりかたわからーん!って言ったところ、私でもわかりやすいブログ記事にまとめてくれた @morita92hiro 氏、ありがとうございましたー!!m(_ _)m