
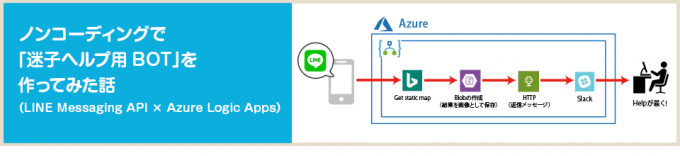
迷子になりやすい人はお分かりかと思うんですが、もし自分が迷子になった場合、助けを求めたくても「自分がどこにいるのか?」をキチンと伝えるのが難しいとかないでしょうか。
あと、Googleマップ見ても逆走してるとか。(気付くのはだいぶ目標から離れた後)
ちなみに私は「人型樹海」の二つ名を持つほど迷子を極めております。Googleマップも無効化する達人レベル。
大体、自分がどこにいるかわかって地図が見れたり、現在地をキチンと説明できるなら迷子にならないと思うの。(真顔)
というわけで、今回は自分が迷子になった場合「迅速に助けを求める方法」をLogic Appsを利用してノンコーディングで作成してみました、な話。全力で他力本願な仕組みですw
Continue reading
Category Archives: Logic Apps
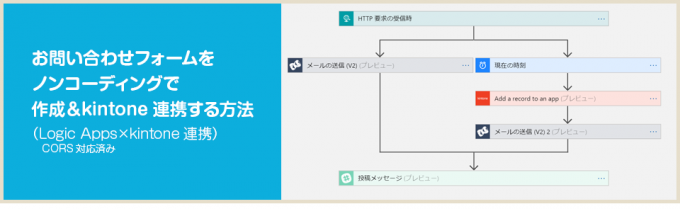
【完全版】お問い合わせフォームをノンコーディングで作成&kintone連携する方法(Logic Apps×kintone連携)

以前「ノンプログラマーでも出来る!Logic Appsでお問い合わせフォームを作ってみた話。」という記事を書きました。
当時はLogic Appsを使ってフォームを作った場合、CORS(Cross-Origin Resource Sharing)の設定が手軽にできなかったのもあり実戦的ではなかったのですが、Azure Function Proxies を使えば簡単にできるよ、というのを同僚の @morita92hiro 氏がわかりやすくブログにまとめてくれたので試してみました、な話。
ちなみに、CORS設定で参考にさせていただいたブログ記事はこちら。
http://hawaku.hateblo.jp/entry/2018/02/01/070000
今回は、CORSの設定と共に以下の機能もノンコーディングで追加してみます。
- 自動返信メール
- お問い合わせ内容をkintoneに自動で登録
- お問い合わせメールが来たらSlackに通知
Azure Logic Appsのkintoneコネクタを利用するときのポイントいろいろ

1月12日にLogic Appsに kintone コネクタが追加されたのですが、実際に使おうとするとAuthエラーが出ていました…。
(kintoneのログイン画面表示 → kintoneで登録したID/Pass入力 → Authエラーのページが表示される)
この件、サポートに問い合わせしていたのですが、無事にトリガーが動くことが確認できました!(アクションも大丈夫なはず…)
利用時にいろいろと準備が必要&引っかかりポイントがあったので、忘れないうちにまとめておきたいと思います。
Continue reading
Logic Appsのトリガーが「失敗」したらSlackに通知する方法を試した話(簡易版)

何かの理由でLogic Appsのトリガーが「失敗」している場合、特に何も設定していない場合はAzureポータルを見ないと結果はわかりません…。
いちいちポータル見るのって大変だし気づかないこと多いから何とかならないかな?と聞かれまして。
実行時の詳細情報やイベントを使用した高度なデバッグの場合は、Azure Log Analytics を使用して診断ログを設定することが推奨されていますが、もっと手軽に「トリガーが失敗したら通知する方法」があったので試してみました、な話。
色々なやり方があると思うのですが、今回は非エンジニアでも簡単にできる方法ということで、Webhookも使うこと無く「Logic Appsのデフォルト機能+通知用Logic AppsでSlackに通知する」ようにしてみました。
Continue reading
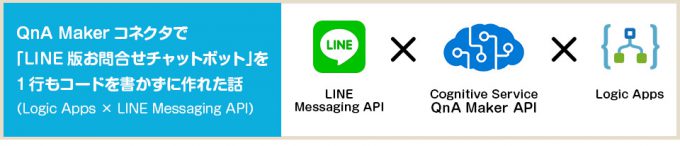
QnA Makerコネクタで「LINE版お問合せチャットボット」を1行もコードを書かずに作れた話(Logic Apps × LINE Messaging API)

今年、Logic Appsに「QnA Makerコネクタ」が追加されました。
QnA Maker API とは、 Microsoft が提供する Cognitive Service に仲間入りしたサービスで、質問と答えのリストかFAQ形式のWebページから、ノンコーディングでQ&A BOTを自動で生成してくれるサービス。
このコネクタ使ったら1行もコード書かずにLINE版お問い合わせチャットボットとか作れるんじゃないの?って思ってまして、試してみたらホントにできましたわ!という話。
あまりの簡単さに正直震えましたw
チャットボットを採用したい!というお話は最近良く聞くのですが、ゼロからガッツリ構築となると費用も時間もかかるし本当に意味あるの?みたいな疑問もあったり…なので、まずはこの方法で簡易的なものを試してみてはいかがでしょうか?
というわけで、手順は以下。
Continue reading
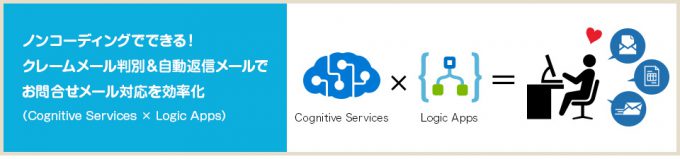
ノンコーディングでできる!クレームメール判別&自動返信メールでお問合せメール対応を効率化(Cognitive Services × Logic Apps)

この記事は Cogbot Advent Calendar 13日目のエントリーです。
12/11(月)に「【ウェブ セミナー】あなたもサーバーレスデビュー。Logic Appsで作るノンコーディング ワークフロー開発」というウェビナーを担当させていただいただきました。
その中で紹介した「お問合せメール対応を効率化(Cognitive Services × Logic Apps)」という、Cognitive Servicesを使って業務改善を考える方法をお話したので、どういった仕組みになってるか&ポイントなどをまとめておきます!
Continue reading
「LogicFlow-ja Offline #1」を主催・登壇しました。

11月18日(土)に日本マイクロソフト 九州支店で「LogicFlow-ja Offline #1」を @twit_ahf さんに福岡にお越しいただき開催しました。
当日のイベントレポートです~。
Continue reading
JAZUG札幌支部(きたあず) 第16回勉強会で登壇しました。
10月28日に「札幌 ユビキタス協創広場 U-cala」で開催された「JAZUG札幌支部(きたあず) 第16回勉強会 ~秋の陽気で妖気なアーキ祭り~」に参加してまいりました~。
北九州から札幌まで、頑張れば当日の昼までに到着できるという知見を得た、強行軍な旅程でしたがw(ただし出発は午前4時)
今更感すごいんですけど、当日のレポートなど。
Continue reading
「webっちゃ! Vol.20」を主催・登壇しました。

9月13日に室町シュトラッセで「webっちゃ! Vol.20」を開催しました。
今回は「WCAG 2.0(JIS X 8341-3:2016) 適合レベルAの達成を考える」ということで、アクセシビリティがメインテーマ。
当日のイベントレポートです~。
Continue reading
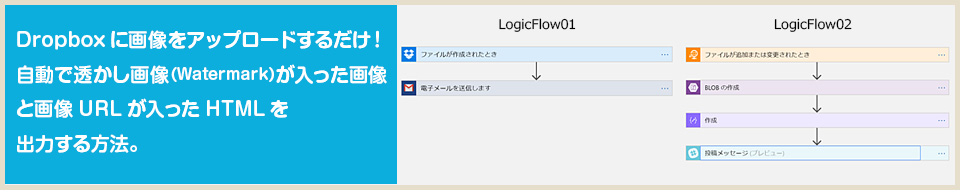
Dropboxに画像をアップロードするだけで透かし画像(Watermark)が入った画像と画像URLが入ったHTMLを自動出力する方法。

お盆休みに試してみました、なネタ。
写真を多く掲載するポートフォリオサイトを作りたいけど、透かし画像(Watermark)を毎度入れるのが結構大変なんだよね…という相談を受けまして。
PhotoshopやLightroomを使って透かし画像(Watermark)を入れられますが、確かにそれも枚数が多く毎度となると手間かな?と。
そこで、DropBoxやOneDriveに画像をアップロードするだけで透かし画像が入った画像が出来上がり、かつ透かし入り画像のURLが入ったポートフォリオサイト用HTMLが出来れば便利なんじゃないかな?と思ったので試してみましたな話。
今回はWordPressに自動で透かし画像を入れることができるプラグインがあるのでそれを利用しています。
毎度のごとく、LogicAppsでコネクタをつないで作成しているのでノンコーディング!WordPress側の設定がうまくいけば、かなり簡単に実装できますー。
Continue reading