
今年、Logic Appsに「QnA Makerコネクタ」が追加されました。
QnA Maker API とは、 Microsoft が提供する Cognitive Service に仲間入りしたサービスで、質問と答えのリストかFAQ形式のWebページから、ノンコーディングでQ&A BOTを自動で生成してくれるサービス。
このコネクタ使ったら1行もコード書かずにLINE版お問い合わせチャットボットとか作れるんじゃないの?って思ってまして、試してみたらホントにできましたわ!という話。
あまりの簡単さに正直震えましたw
チャットボットを採用したい!というお話は最近良く聞くのですが、ゼロからガッツリ構築となると費用も時間もかかるし本当に意味あるの?みたいな疑問もあったり…なので、まずはこの方法で簡易的なものを試してみてはいかがでしょうか?
というわけで、手順は以下。
事前準備
事前に Logic Apps の作成の前に、LINE Messaging API と QnA Marker の設定をする必要があります。
LINE Messaging API と QnA Marker の設定方法については、以下の記事をご参考いただければと。
https://zuvuyalink.net/nrjlog/archives/3798
ノンコーディングで話しかけると天気を教えてくれるLINE BOTを作ってみた話。(LINE BOTとLogic Appsの連携)
https://zuvuyalink.net/nrjlog/archives/3309
実際に仕組みを作ってみる
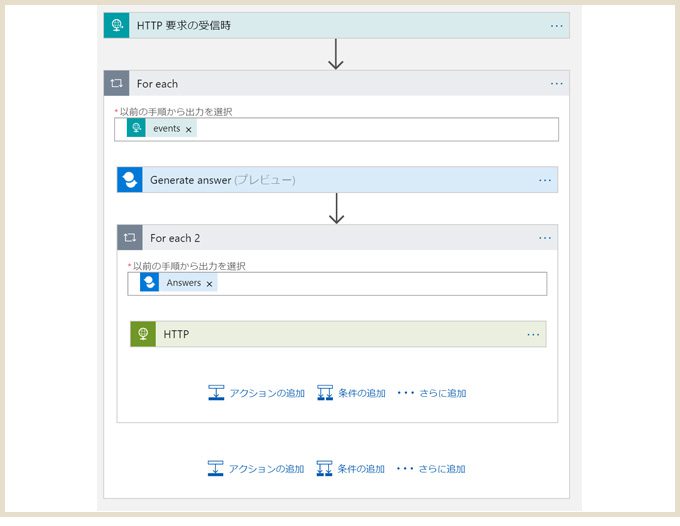
Logic Appsの全体図はこんな感じ。(リージョンは「米国中西部」で作成)

たったこれだけですw
今回は LINE Messaging API と QnA Marker の設定さえできてしまえば特に引っかかるところはないと思うので、要所のみ記載します。
要求トリガーのJSONはこちら。
{
"properties": {
"events": {
"items": {
"message": {
"properties": {
"address": {
"type": "string"
},
"fileName": {
"type": "string"
},
"fileSize": {
"type": "number"
},
"id": {
"type": "string"
},
"latitude": {
"type": "number"
},
"longitude": {
"type": "number"
},
"packageId": {
"type": "string"
},
"stickerId": {
"type": "string"
},
"text": {
"type": "string"
},
"title": {
"type": "string"
},
"type": {
"type": "string"
}
},
"type": "object"
},
"postback": {
"properties": {
"data": {
"type": "string"
}
},
"type": "object"
},
"properties": {
"replyToken": {
"type": "string"
},
"source": {
"properties": {
"groupId": {
"type": "string"
},
"type": {
"type": "string"
},
"userId": {
"type": "string"
}
},
"type": "object"
},
"timestamp": {
"type": "number"
},
"type": {
"type": "string"
}
},
"type": "object"
},
"type": "array"
}
},
"type": "object"
}

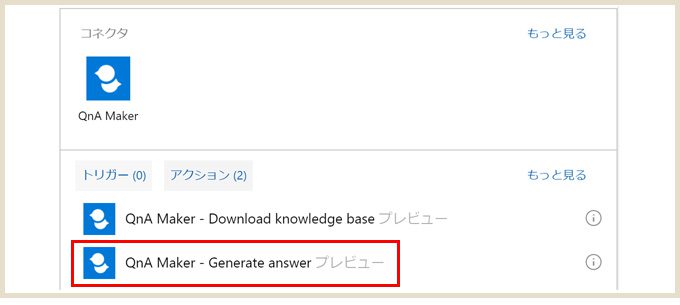
現在提供されているQnA Markerコネクタはトリガーはなく、アクションもこの2つのみ。
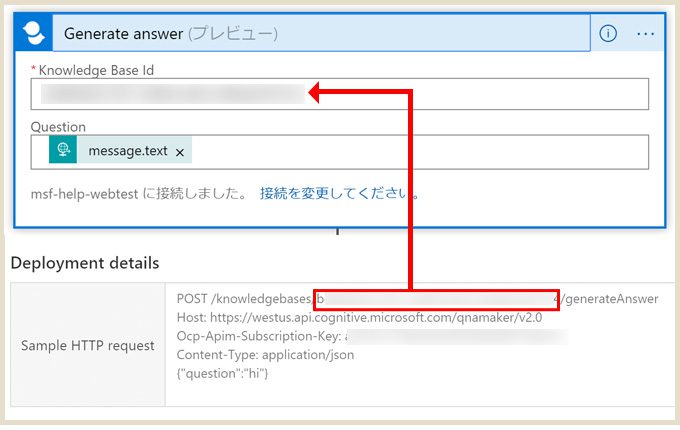
「Generate answer」を選択します。

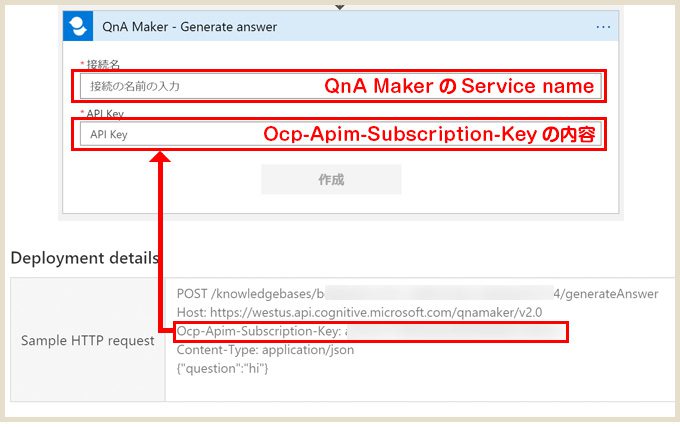
QnA Marker( https://qnamaker.ai )にアクセスして Settings > Deployment details の内容を確認します。コネクタには図の内容を記載します。

問題なくつながれば、このような表示に変わります。
赤枠内の内容を入力。
QuestionにはLINEで入力した文章を持ってくるようにしたいので、
@items('for_each')?['message']?['text']
と入力しますが、この部分のみデザイナーでは修正できません。
この部分のみ、コードビューに切り替えて編集します。うまく編集できると、デザイナーに戻したときに図のような表記になります。
また、上部のFor eachコネクタは自動で設定されるので「event」を選びます。

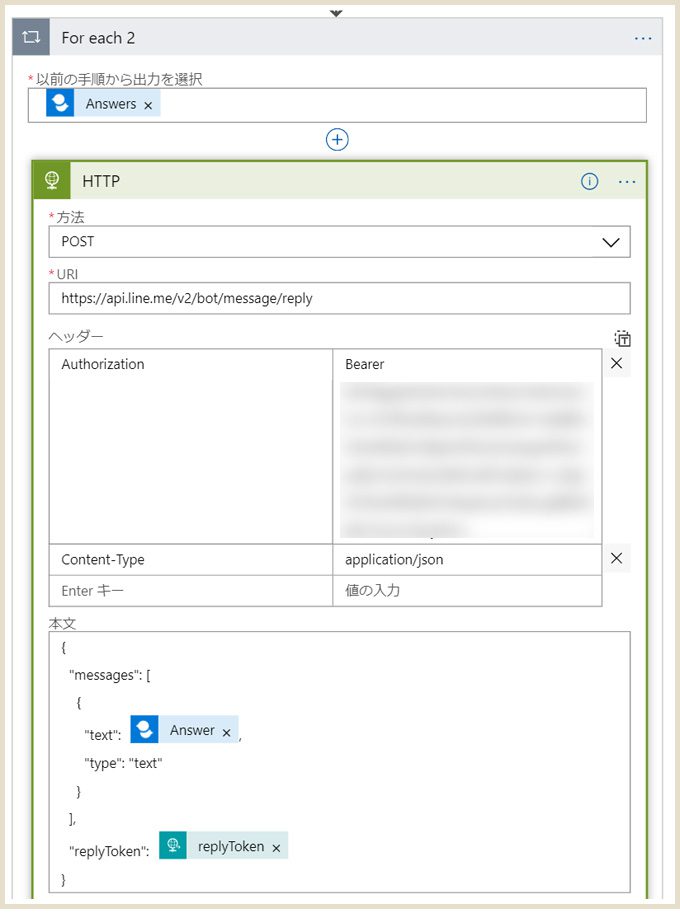
QnA Makerの解答をLINEに返答する部分はこのように入力します。前の処理の結果を入れるだけの簡単さ!
また、このFor eachコネクタも自動で設定されるので「Answers」を選びます。
以上でできあがり!
出力結果
実際に出力結果を見てみます。

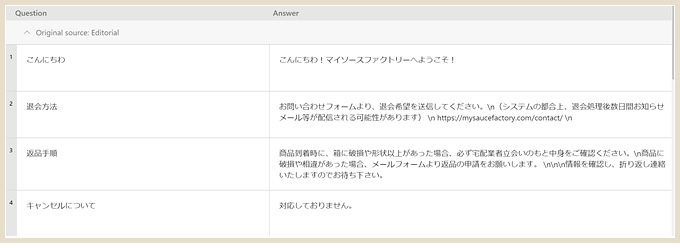
QnA MarkerのKNOWLEDGE BASE に設定しているのはこういう内容。

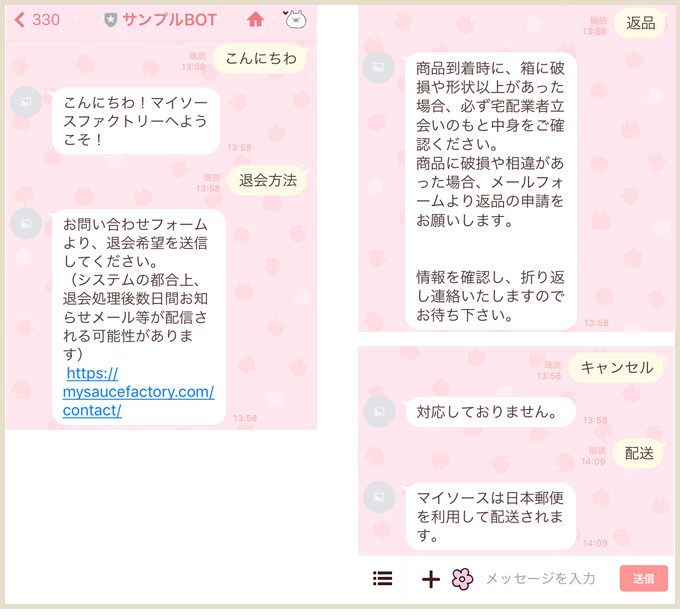
LINEで話しかけた結果はこちら。
私が試した範囲では、QnA Markerでテストするときに返ってくる内容でLINEにも反映できているな、と思いました!
最後に
今回利用したQnA Makerコネクタですが、実は初めて使った時はエラーが出て利用できませんで…。(泣)
というわけで色々試した結果を数週間前に「おそらくこういう事象で動かないと思うです」とサポートにフィードバックしていたのですが、速攻で開発部にまわしていただけたようで本日「修正完了したよ!」のお知らせをいただきました。
サポートの皆様&開発部の皆様の迅速な対応に感謝しまくりです…ありがとうございました!
年内に解決すると思ってなかったのでものすごく嬉しい!
今回のLogic Appsを利用したLINE版お問い合わせチャットボット、思いのほか精度が高いので「ちょっと試してみたい」な方にはオススメかなーと。
ぜひ試してみてください!