
Azure App Service WebApps内で利用できる「MySQL In App」が発表されました!(まだプレビューですが)
というわけで、WordPress+MySQL In Appをざっくり試してみたのでメモ。
結論から言うと、個人的には一般的なレンサバの「簡単インストール」的なサービスよりラクで簡単だなぁと感じました!
Continue reading
Author Archives: Noriji
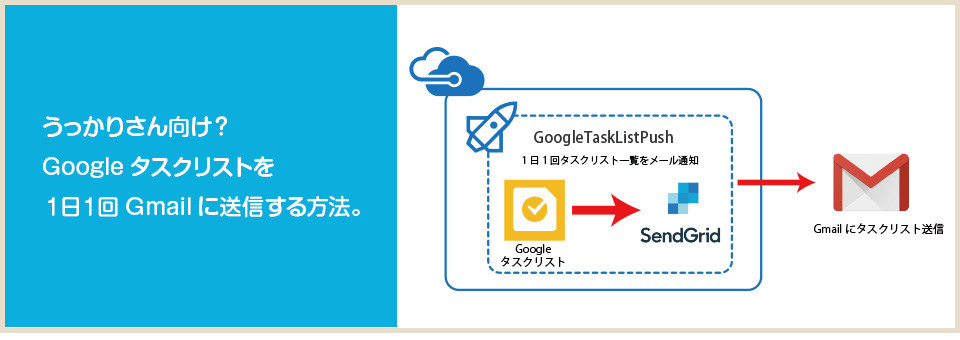
うっかりさん向け?未完了のGoogleタスクリストを 1日1回Gmailに送信する方法。

前回書いた「うっかりさん向け、Googleタスク通知をいかに忘れないようにするか」の話の続きです。
https://zuvuyalink.net/nrjlog/archives/3084
私の場合、この方法でも忘れるというニワトリ頭なため、1日1回GoogleタスクのリストをGmailに送信するという仕組みも作っています。
SlackとGmail、両方に通知すればさすがに忘れないだろうと!
今回は「Googleタスクリストを取得し1日1回Gmailに送信する」についての手順メモです。
Continue reading
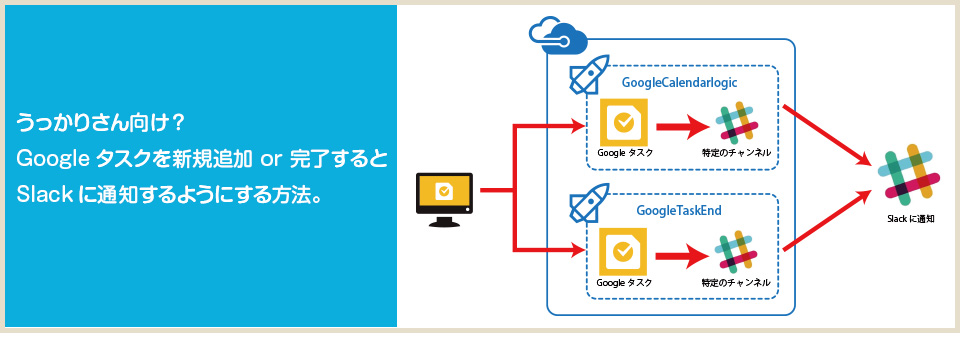
うっかりさん向け?Googleタスクを新規追加 or 完了するとSlackに通知するようにする方法。

スケジュールに入れるまでもない、しかし忘れると困る日常タスクって結構あると思うんですが。(シャンプー買って帰るとか)
個人的には自分が長く使っているので馴れてるのもあるんですけど、日常的なタスクの管理するツールは「Googleタスク」が使いやすいかなと思っています。
が、Googleタスクってそれ自体を見なかったりで結局忘れるんですよね…(どうしようもない絶望感)
どうやったら忘れないか…と考えたとき、普段良く見るツールに通知しておけばいいのでは?と。
個人的によく見るツールは、
- Slack(仕事で大活躍)
- Gmail(個人アドレスは結構頻繁に確認する)
なので、両方に通知するようにしたいと思います。
Azure LogicAppsにGoogleタスクを利用できるコネクトがあるので、それを使ってGoogleタスクを新規登録したり完了するとSlackに通知、1日1回GoogleタスクのリストをGmailに送信するという仕組みを作ってみました。
おかげさまで、タスクをほぼ忘れなくなりまして!
今回は「Googleタスクを新規登録したり完了するとSlackに通知」についての手順メモです。
Continue reading
Microsoft CloudnEnterprise Symbols v2.41(Microsoft系アイコン)のベクター形式の続きを公開しました!
![]()
前回、「CnE_Cloud」「CnE_Cloud_AzureServices」を公開しましたが、続きを作成したので公開しました~。
MS系アイコン「Microsoft CloudnEnterprise Symbols v2.41」についての詳細などは以下をどうぞ。
VisioやPNGのアイコン、利用規約のDownloadはこちら。
http://www.microsoft.com/en-us/download/details.aspx?id=41937
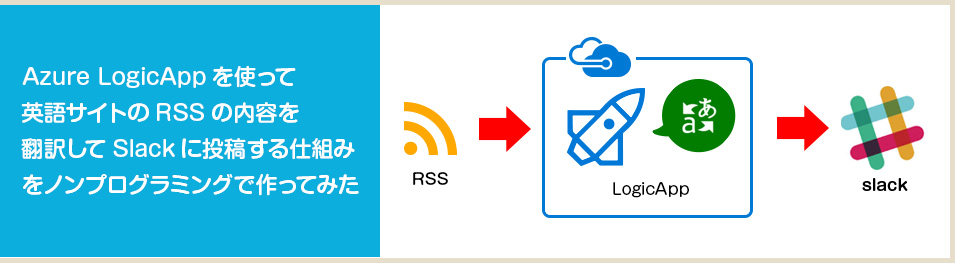
Azure LogicAppを使って英語サイトのRSS内容を翻訳してSlackに投稿する仕組みをノンプログラミングで作ってみた

前回「Twitterのポジティブな内容のツイートをslackに通知&Google Driveに新規ファイル作成する仕組みをLogicAppsを使ってノンプログラミングで作った話。」を試しました。
LogicAppsのコネクタ一覧を見ていたら「Translator」というコネクタを見つけまして。
「これって、例えばRSSの内容を英語→日本語に翻訳した状態でslackに投稿できるんじゃないの?」って思ったので試してみたところできました!
ポイントは今回も「ノンプログラミングで実現できた」です。
というわけで、手順をざっくりまとめます。
Microsoft系アイコン最新版(Microsoft CloudnEnterprise Symbols v2.41)をベクター形式にしてみた話。
![]()
これまで最新版としてMicrosoft系アイコン「Microsoft CloudnEnterprise Symbols v2.3」をベクター形式にしたものを配布したのですが、「v2.41が出てる」とまたもや工藤さんにお知らせいただきまして。
そして今回はいつものPNG形式だけでなくSVG形式も配布になっているのですが、やっぱりベクター形式は無かった…(白目)
VisioやPNGのアイコン、利用規約のDownloadはこちら。
http://www.microsoft.com/en-us/download/details.aspx?id=41937
というわけで今回もベクター形式のアイコンを作成してみたのですけど、今回のアイコン数が殺人的な数なため全部一気は無理…ということで、できたものから随時公開します~。
Continue reading
「Fukuoka.php Vol.17 ~Rebooted~」で登壇させていただきました。
2016年6月22日に 株式会社Fusic さんで開催されたPHP勉強会「Fukuoka.php Vol.17 ~Rebooted~」で登壇させていただきました!
https://fukuokaphp.doorkeeper.jp/events/46293
Twitterのポジティブな内容のツイートをslackに通知&Google Driveに新規ファイル作成する仕組みをLogicAppsを使ってノンプログラミングで作った話。

Microsoft Azure AppServiceに含まれる「LogicApps」は、コードを記述すること無くコネクターをつなげることでSaaSや、Office 365、Twitter、Dropbox、Google Servicesなど、クラウドベースのさまざまなアプリケーションに接続する仕組みをすぐに作れるという便利機能です。(現時点ではまだプレビュー)
コードが全く書けない人でも、最近よく話題になっているBOTがサクッと作れるイメージ。
例えば「特定のツイートを自動検知してslackに投稿する」というような仕組みがノンプログラミングで作れます。
というわけで、今回はタイトル長いですけどこの通りの流れを試してみました。
ホントにノンプログラミングでできたのでとても面白かったw
というわけで、手順メモです。
Continue reading
KUSANAGI for Microsoft AzureでインストールしたWordPressを設定してみる。

前回までで「KUSANAGI for Microsoft Azure」を使ってAzureの仮想マシンにWordPressインストールまでを完了させたので、今回はWordPressの設定をしてみます。
実際にWordPressの設定をやってみたら引っかかるポイントが色々あったのでまとめます!
KUSANAGI for Microsoft Azureを試してみました。(WordPressのプロビジョニング ~ インストール編)

前回の記事では「仮想マシン準備 ~ KUSANAGIの初期設定」まで完了させました。
今回は「WordPressのプロビジョニング(配置)~WordPressのインストール」を試してみます。
また、独自ドメインではなくAzureが割り当てるドメイン(DNS名ラベル)を利用します。
設定の仕方は以下の記事を参考にしていただければと!
https://zuvuyalink.net/nrjlog/archives/2926