
友人たちとの悪ふざけがキッカケで「ラクして質問に答えるBOTを作るにはどうしたらいいか?」ってなりまして、試してみたかったMicrosoftのサービスである「QnA Meker」と「Azure BOT Service」を利用してみました。
「QnA Meker」は日本語対応できてないかな?って思い込んでたんですが、実際に試してみると結構対応できてました!しかもノンコーディングで手軽にBOT作成ができてイイ感じだったので手順メモ。
悪ふざけの内容はさすがに表に出せないので(おそらくいろんなとこから怒られるw)、変わりに弊社サービス「マイソースファクトリー」のヘルプページの内容を使ってお問い合わせBOTを作成し、WebページにBOTを組み込んでみます。
Continue reading
LINEメッセージを送るとBacklogにチケットを起票する仕組みをノンコーディングで作ってみた話。(翻訳機能付き)

前回はBacklogのデフォルト機能である「メールによる課題登録」を利用して、ユーザーから来たお問合せメールの内容をBacklogのチケットとして起票する方法を試してみました。
https://zuvuyalink.net/nrjlog/archives/3762
このデフォルト機能使えば、LINEからチケットの起票もできるんじゃないかな?と思って試してみたところ、LINE Messaging APIとLogicApps使えば、簡単にノンコーディングでできました~。
というわけで、LINEのメッセージを送信するとBacklogにチケットを起票する仕組みの手順メモ。
Continue reading
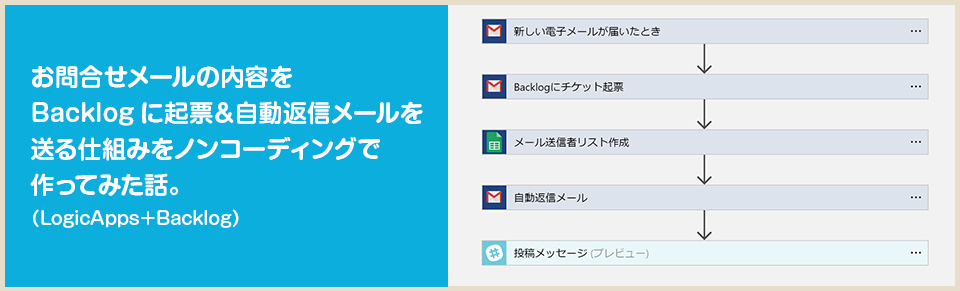
お問合せメールの内容をBacklogに起票&自動返信メールを送る仕組みをノンコーディングで作ってみた話。(LogicApps+Backlog)

今回はメールフォーム自体には一切触らず、LogicAppsを使って以下の機能を追加してみます。
- お問合せフォームから送信された内容をBacklogに自動でチケット起票
- Googleスプレッドシートにお問合せ一覧を作成
- 送信者に自動返信メールを送信
- Slackにお問合せがあったことを通知
コード書ける方ならチョチョイとできるかもですが、書けない勢がこの内容を後付しようとすると手間も費用もかかると思うのですが、LogicAppsを使えばコネクターを5つつなぐだけで実現可能!しかもノンコーディングでサクッと作れます。
とうわけで、手順をメモ。
Continue reading
[de:code 2017]参加したセッション 私的まとめ(Day2)

de:code2017で参加したセッション、忘れないうちに自分的メモDay2編。
一日目のセッションについてはこちら。
https://zuvuyalink.net/nrjlog/archives/3733
Day2に参加したセッションは以下です。
[de:code 2017]参加したセッション 私的まとめ(Day1)

先週参加してきた「de:code2017」、参加したセッション全て素晴らしくて、ものすごく勉強になったし刺激も多く受けました!
というわけで、いろいろと忘れないうちに自分的メモ。(まずはDay1のセッション)
ちなみに、Day1に参加したセッションは以下です。
de:code2017に参加してきました。

2017年5月23日~5月24日の2日間、ザ・プリンス パークタワー東京で開催された「de:code2017」。
昨年のde:codeは社員旅行として全員参加したのですが、今年はシャチョーのみ「AG/SUM AGRITECH SUMMIT」だったのと、残念ながら1名病欠でしたが、それ以外のメンバー全員でde:code2017に参加してきました!
今年も本当に刺激的でとても楽しかった2日間でした!
というわけで、備忘録も兼ねての参加レポートです。
Continue reading
Azure Marketplaceで提供されているWordPress・WordPress on LinuxでMySQLを試してみました。

先日開催された「Microsoft Build 2017」のKeynoteでPaaSサービスとしてのMySQLとPostgreSQLサービスを提供開始と発表がありました!
Azureポータル画面からの作成方法や価格については以下の記事をどうぞ。
- Create an Azure Database for MySQL server using Azure portal
- Create an Azure Database for PostgreSQL in the Azure portal
価格について
というわけで、気になったのでMarketplaceで提供されているWordPressを見に行ってみたらMySQLがデータベースとして追加されていました!(もっと時間かかるかな?と思ってたけど、発表の翌日には追加されていた)
早速インストールを試してみましたなメモです。
Continue reading
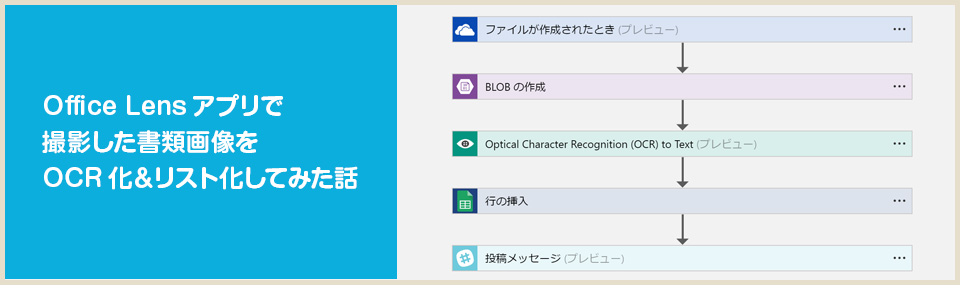
Office Lensアプリで撮影した書類画像をノンコーディングでOCR化&リスト化してみた話(Office Lens+LogicApp)

今年のGWに試してみたよ第2弾です。
以前「たった3ステップ!ノンコーディングで画像の文字をテキスト化する(OCR) 仕組みを試してみました。」という記事を書いたのですが、書類などをキレイに撮影するのってナナメになったり切れたりして難しいなーと…。
書類やホワイトボードの撮影にすごく便利な「Office Lens」というアプリをMicrosoftが出してることに思い出しまして、これをイイ感じで利用すれば書類整理が捗るんじゃないかな?と思ったので試してみました。
…よく書類無くすもので(白目)
「Office Lens」ってどういうアプリ?という方は以下の記事を参考にされてください。
http://www.atmarkit.co.jp/ait/articles/1603/30/news025.html
「Office Lens」はすごく便利なんですけど、目的の画像を探すのに1枚1枚見ていくのは手間だなーって個人的に思ってまして「Googleスプレッドシート内で単語を検索→画像URLクリックで画像を見られる」ができたらいいなと。
今回は、Office Lensで撮影した書類画像をOneDriveにアップロードし、Computer Vision APIで画像内のテキストをOCR化、画像のURLとOCR化したテキストをGoogleスプレッドシートにリスト化してみました。
Continue reading
Azure PortalでBLOBストレージに設定したカスタムドメインの解除・再設定を試してみました。

今年のGWは今までやったことなかったことを試してみようかなということで色々やっておりました。
以前BLOBストレージにカスタムドメインを設定してWebサーバー代わりに使ってみたことがあるのですが、BLOBストレージを変更した場合、カスタムドメインの再設定ってどうやるんだっけ?となったので試してみたよ、な話。
ちなみに、以前の記事はこちら。(Azure Portalが旧ポータルです)
https://zuvuyalink.net/nrjlog/archives/1637
結論から言うと、Azure ポータル画面のみでやろうとすると、ちょっと引っかかるところがありました。気づけばなんということも無いんですが…。
というわけで、未来の自分は絶対またひっかかると思うので備忘録として。
Continue reading
Cognitive Servicesの画像解析を使って自動でalt属性を作る仕組みをノンコーディングで作ってみた話(LogicApps+Computer Vision API Analyze image)

Web制作時、alt属性(画像の代替となるテキスト情報)の書き方について悩んだことはないでしょうか?アクセシビリティの観点からもキチンと写真の状況を適切に説明する文章を入れることが推奨されています。
が、私は悩むし悩んで作った割に説明できてないといった感じで、作るのがとても苦手です…。
というわけで、「alt属性の文章を自動で生成する方法ができないか?」と思って調べていたところ、Cognitive ServicesのComputer Vision API Analyze Image(画像解析)を使えばできるんじゃないか?と思ったので試してみました。
今回もLogic AppsのComputer Vision API Analyze Imageコネクターを利用するのでノンコーディングです!
Continue reading