
2018年12月5日の深夜に「Microsoft Connect(); 2018」のKeynoteがありました。
その中でVisual Studio Codeを使ったデモがあり、Live Share機能をガンガン利用していまして。
個人的に、Visual Studio Live Shareを利用するにはVisual Studioが必要って思い込んでたので、VS Codeだけでも使えるの?!とびっくりしたし使ってみたい!となったので早速試してみました、な話。
Visual Studio Live Shareは、ペアプロが手軽にできるぜ!的な機能という説明で大丈夫でしょうか。(雑)
なお、「Microsoft Connect(); 2018」のKeynoteに関してわかりやすく全体が知りたい!という方は、ぜひ以下の「ブチザッキ」をご参照ください。
https://buchizo.wordpress.com/2018/12/05/microsoft-connect-2018/
早速試してみよう
さてVisual Studio Live Shareを試すぞ!と思ったものの、一緒にやってくれる人がいないとどの程度すごいのかわかりません…。
というわけで、今回は弊社エンジニアの知念さんに検証を手伝っていただきました!(快くOKしてくれてマジ女神)
弊社リモート勤務OKになっております。
主に私は本社にいない勢なのですが、今回もその状況で検証してみました。(コミュニケーションはSlackで行いました)
- 知念さん:本社(福岡市)
- 私:サテライトオフィス(北九州市)
※物理距離:約71.0 km(Google先生調べ)
※両方共、今回はVisual Studio Codeを利用する
コード提供側の設定

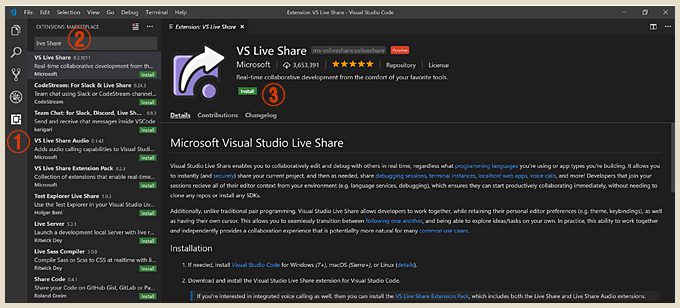
Visual Studio Codeの「拡張機能」を利用します。
- 「Extension」をクリック
- 検索窓に「Live Share」と入力
- 出てきたExtension「VS Live Share」をインストール

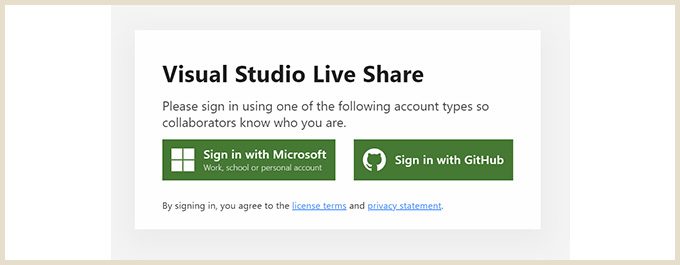
インストール完了後、起動するとMicrosoftアカウントかGitHubアカウントか、どちらかでサインイン。
私はMicrosoftアカウントを利用しましたが、この画面のあとに認証画面が出るので許可します。

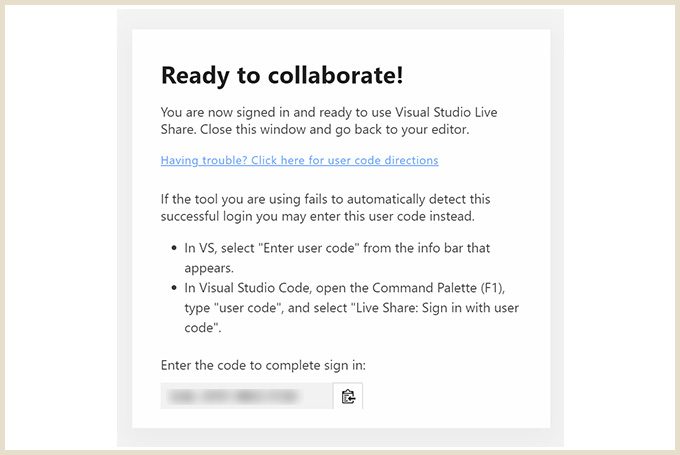
この画面が表示されたら、Visual Studio Codeに戻ります。
下の方に「Enter the code」が表示されていますが、これはVisual Studio Codeでうまくサインインできてなければ利用する模様。通常は使わない感じ。
Visual Studio Codeを開くと、「フォルダーの選択」を指示されます。指定したフォルダ内に置くファイルがLive Shareの対象になる模様。

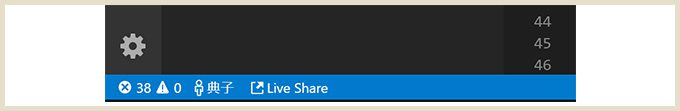
エディタの左下を見ると、Shareする前の状態はこのような表示。「Live Share」をクリック。

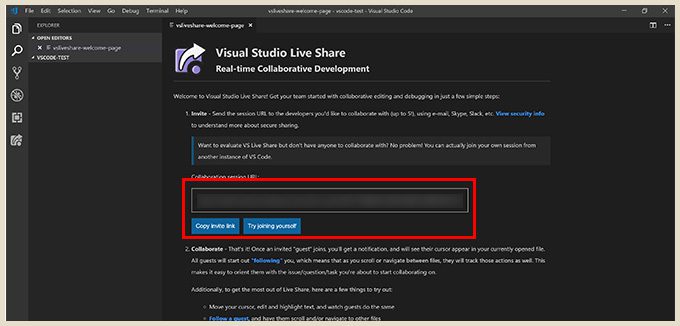
赤枠の部分にURLが表示されるので、Live Shareをしたい人にお知らせします。(このURLを知っている人は基本アクセスできるようになるのでURLの取り扱いには注意が必要かと)
設定はこれで完了!
Live Shareに参加する側の設定
参加する側もExtension「VS Live Share」をインストールしておきます。

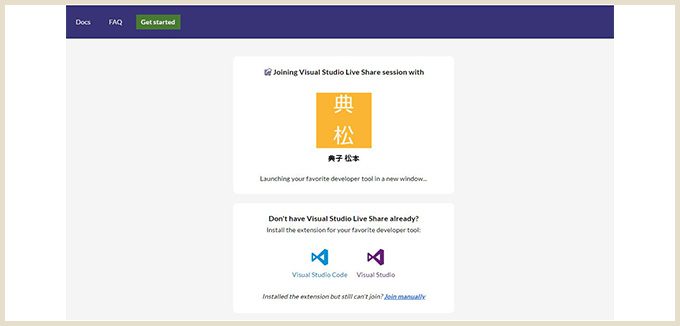
提供者からのURLにアクセスするとこのような画面が表示されるとのこと。
「VS Live Share Extension Pack」のインストールを求められるとのことなので、追加で対応します。
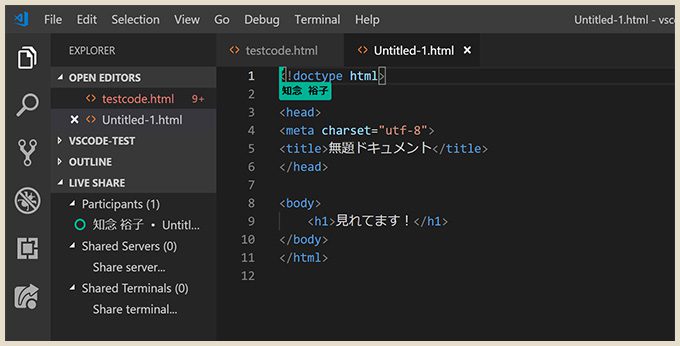
参加者側も左下の「Live Share」をクリックしてサインインすると、共有したコードが確認できるように!

実際にLive Shareの状態の画面がこちら。相手がコードを書くとサクサク表示されるし、どこを触ってるかの確認もわかりやすかったです。

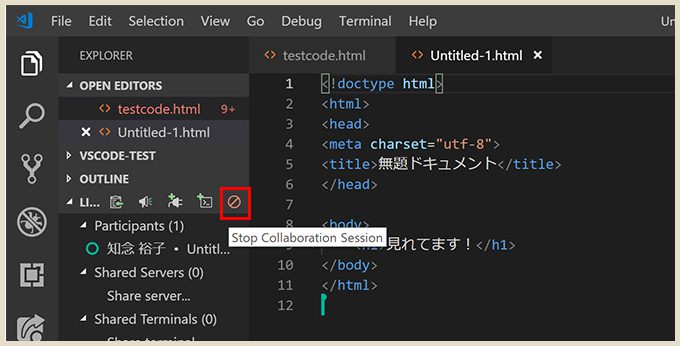
Live Shareを終了したいときは、赤枠内のアイコンをポチッとすると参加者も含めて接続が切れます。(相手にも通知が出る模様)
よかった点
- Visual Studio Codeは無料な上、Windows・Linux・Macと各種OSで使えるエディタなのでどのPCでも設定可能
- 拡張機能「VS Live Share」を入れると使える手軽さ
- 設定が難しくない
- 想像以上にサクサク動く
- 誰がファイルを見ているか、どのあたりを書いているかわかりやすい
注意点
Live Shareを開始する側が対象になる「フォルダ」を指定することになるのですが、そのフォルダ内に追加したファイルはLive Shareに参加してるメンバー全員が見れる&触れる状態になるようなので、そこは注意した方がいいかも。(作業ファイルはわけよう)
最後に
Visual Studio Codeは無料ですし、WindowsだけでなくLinuxもMacもあります。
今回はWindows版同士だったので、もしかすると他のOS版は若干使い勝手が違うとかあるかもしれませんが…リモートなどで開発メンバーが離れている場合、Live Shareは選択肢としてはアリなのではないかな?と。
特に私のようにコード書けない勢は、些細なことで「詰んだ((」ってなるんですが、なかなかエンジニアに質問できない(何が悪いかわからない)とか多々あるので、直接見てやり取りしながら直せるLive Share機能いいなーって思ったところです。
Web屋でもVScode使ってる人多いし、このLive Shere機能は分業制の日本のWeb業界で開発がやりやすくなるかもしれないね。 #MSFTConnect #ThinkITcojp #shoeisha #zdnet_japan
— のりじ Noriko MATSUMOTO (@nori790822) 2018年12月4日
Visual Studio Codeを使われている方、とても便利なのでぜひ活用してみてください!