
※この記事はLow-Code/No-Code Advent Calendar 2018 17日目の記事です。
※今回はiPhone利用者向けの記事になります。
iOS 12で「ショートカット」アプリが利用できるようになりました。
このアプリを活用すれば、これまで手作業でポチポチしていた様々な操作をボタン一つで実行する仕組みが手軽に作れてしまうというもの。
しかも利用方法は、iOS12以降にすることと、App Storeからインストールすることというお手軽さ。
活用している方も結構いるのではないでしょうか?
というわけで、この記事では「ショートカット」とLogic Appsを使って、「打ち合わせ終了の連絡」を会社の指定したslackチャンネル上に送信する仕組みを作ります。
もちろんノンコーディングで!
必要なもの
- iPhone(iOS12以降)
- Azureサブスクリプション(Logic Appsを利用するため)
- ショートカットアプリ
- 折れない心
「ショートカット」アプリの準備
「ショートカット」アプリを利用するには、iOS12以降にすることと、App Storeからインストールする必要があります。
ショートカットの作成:「メニューの選択」

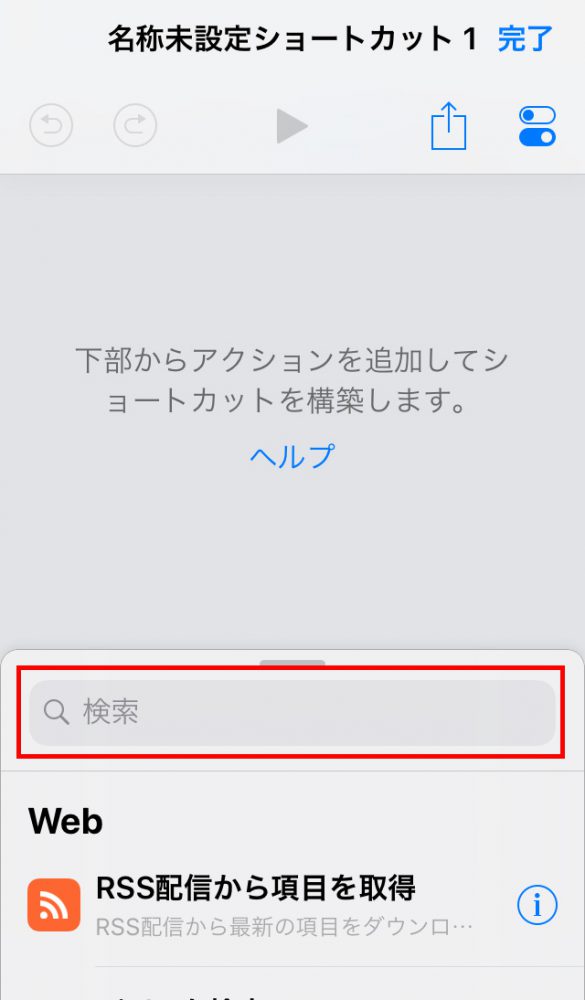
ショートカットを起動するとこの画面になります。
今回は「ライブラリ」でゼロから作るパターンなので、赤枠内の「ショートカットを作成」をタップ。

赤枠内の検索窓に使いたい項目の名称を入れてみます。

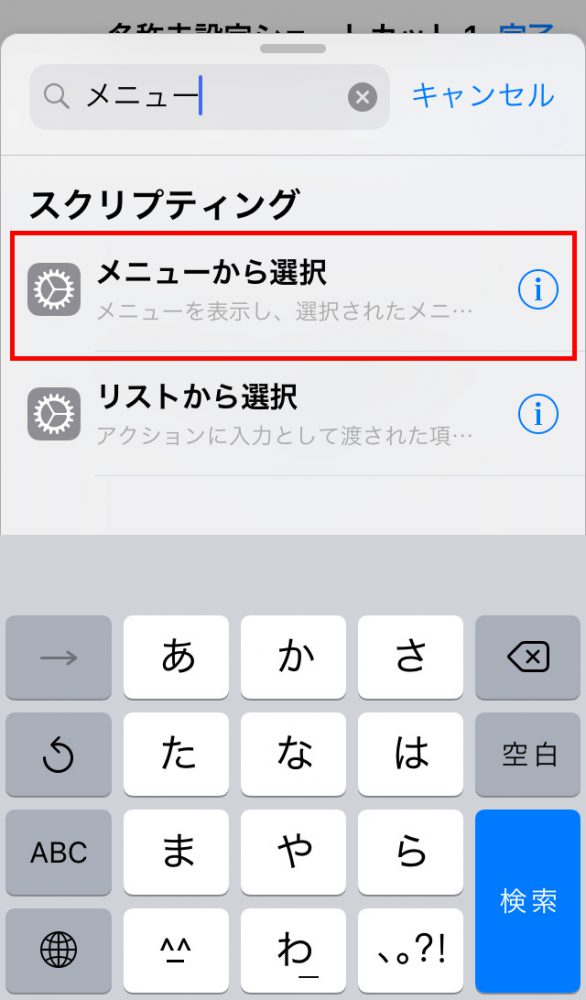
今回はLogic Apps / Microsoft Flowでいうところのトリガーに当たる動作を「メニュー選択」にしたいのでメニューと検索。
「メニューから選択」をタップ。

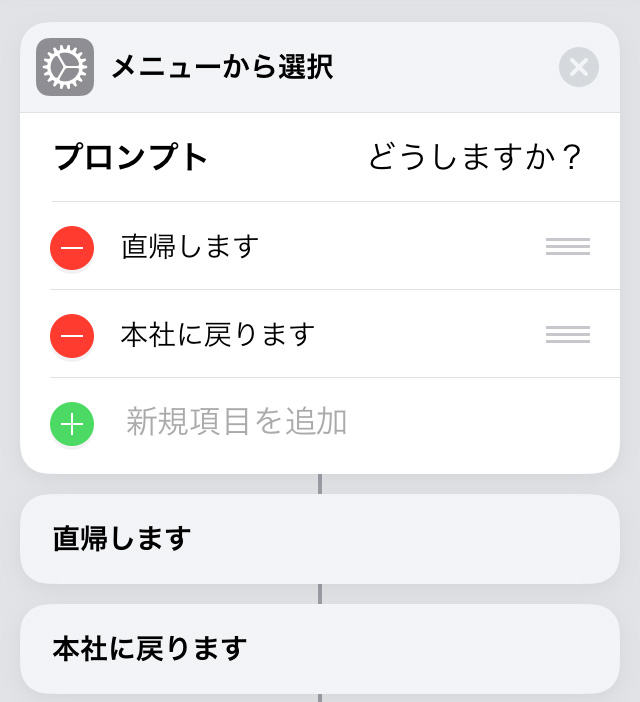
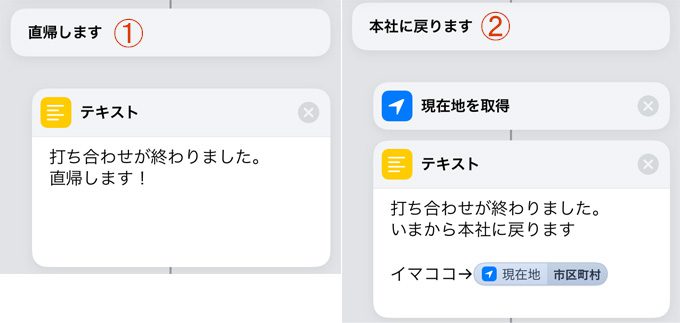
デフォルトの内容を画像の内容に変更します(それぞれの場所をタップすると変更できる)

「メニューから選択」の下に入力したメニュー項目名が表示されていますが、それぞれのメニュー項目名の下に「そのメニュー項目を選んだときに行う処理」を入れます。
少し分かりづらいのですが、ショートカットアプリの項目は項目名あたりをタップすると移動することができます。
今回も画像中の1と2でそれぞれ「検索窓で項目をタップ→項目名の下に移動」する必要があります。
- 検索窓で「テキスト」と検索してタップ、画像のような文言を入力
- 検索窓で「現在地を取得」と「テキスト」を検索し、画像のような文言を入力。

2のテキスト内はこのように入力します。
デフォルトは「完全な住所」で郵便番号から取得できるものですが、今回は「市区町村」にしておきました。

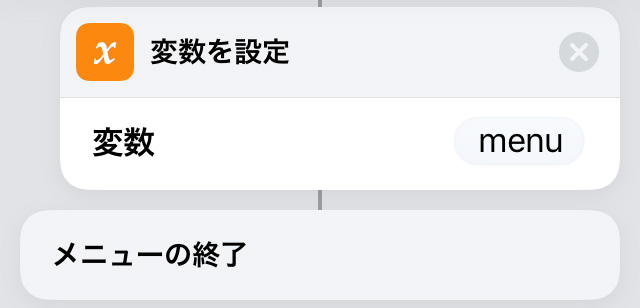
次の項目に「メニューの選択」の結果を渡すため、検索窓で「変数」と検索して「変数を設定」をタップ。
今回は「menu」という名前にしました。(日本語の使用は駄目っぽい)
「変数を設定」の後に「メニューの終了」が来ることを確認してください。

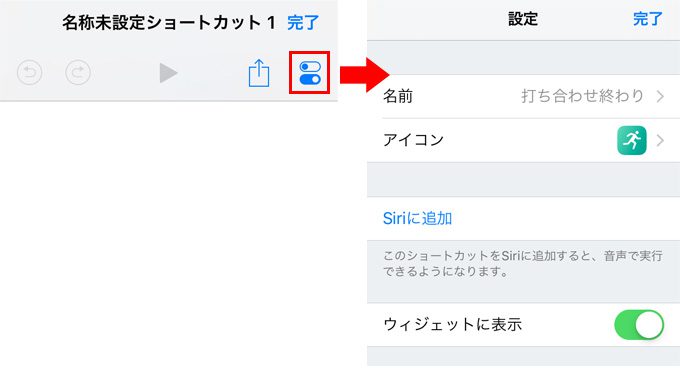
「ショートカット」はヘッダー部の赤枠内をクリックすると、名前を変更したりホーム画面に追加したりできます。
適宜変更しておきます。
ショートカットの作成:メール送信部分
今回はiPhoneからOutlookのメールアドレスに結果を送信するようにします。(Logic Apps側のトリガーを利用したいため)

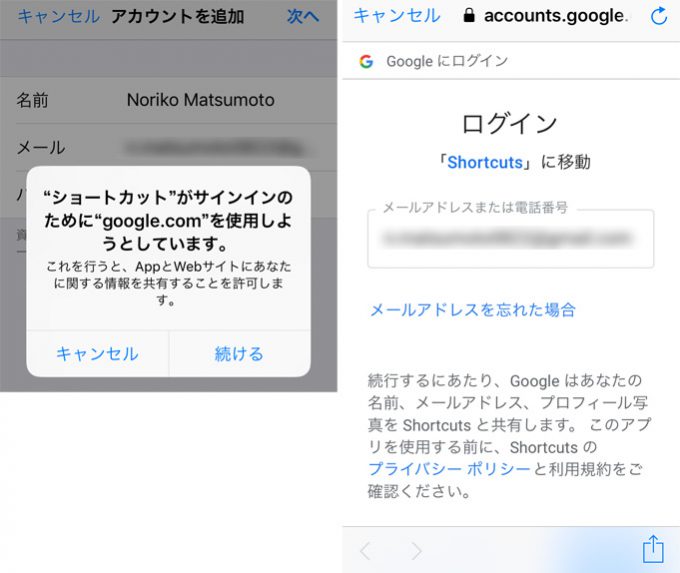
初めてメール送信を利用する場合、アカウントの追加が必要になります。
私はGmailのアドレスとパスワードを利用しました。サービスによって、このページの表示は変わるかもしれないので適宜対応で。

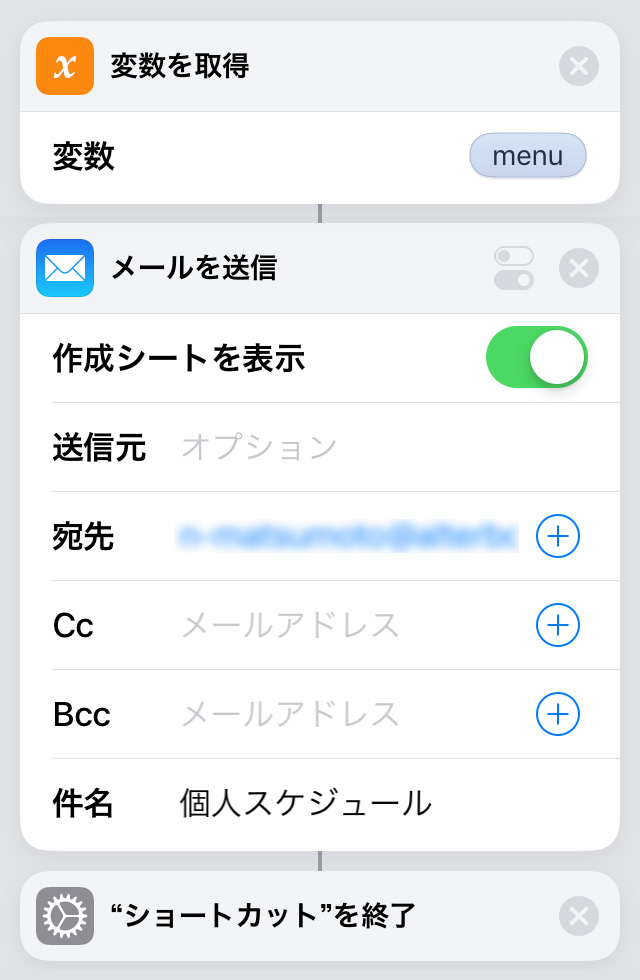
「メールを送信」項目を利用する場合、前の項目の内容を送信するという考え方のようなので、事前に設定しておいた変数を利用します。
「変数の取得」でmenuを選び、その下に「メールを送信」を置きます。
メールの件名はLogic Apps側で件名の判定をしたい場合などを考えて他とかぶりそうになりものを設定してみました。
最後には必ず「ショートカットを終了」を置きましょう。これがないと無限ループみたいになります。(経験談)
以上でショートカット側の設定は完了!
Logic Appsの準備

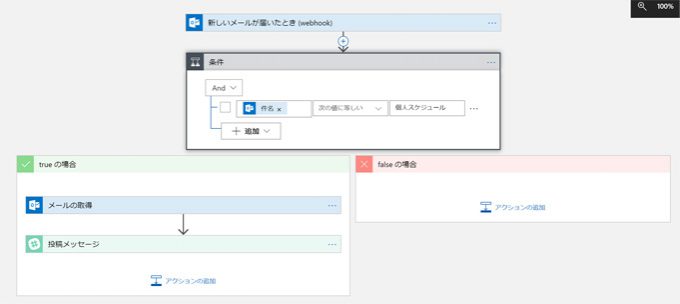
Logic Appsの全体図はこのような形。
今回はトリガーに「Office 365 Outlook」コネクタの「新しいメールが届いたとき(Webhook)」を利用。
iPhoneから送信される件名を決めておけば、条件分岐で該当するメールの内容のみSlackに通知するよう処理することができます。

「新しいメールが届いたとき(Webhook)はメールの中身の情報は持っていません。
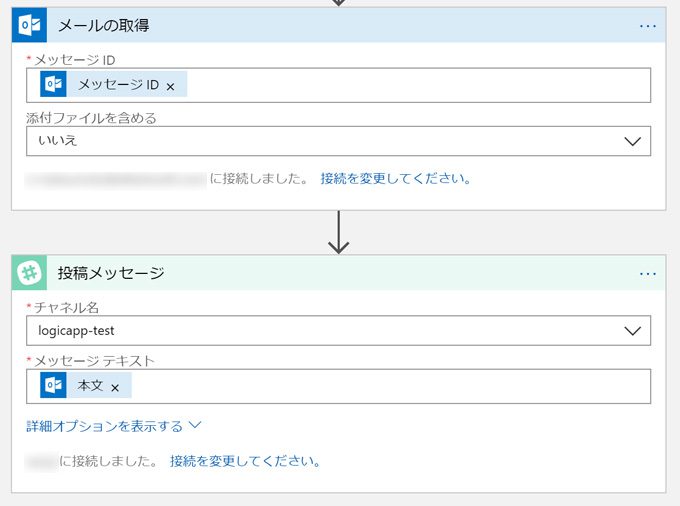
対処として「メールの取得(ID)」コネクタを利用して中身をSlackコネクタに渡せるようにしています。
Slack側にはメールの本文をそのまま投げる形です。
以上で仕組みは完成!
実行してみる
では、実際に実行してみます。
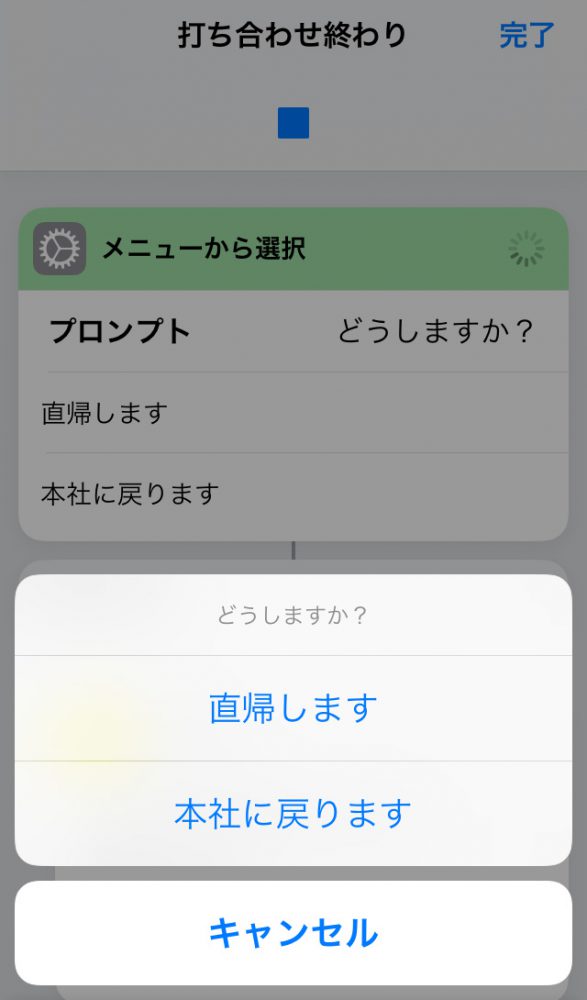
ショートカットアプリのヘッダー部に「▶」があるのでタップすると起動します。

メニューが表示されるので「本社に戻ります」をタップ。

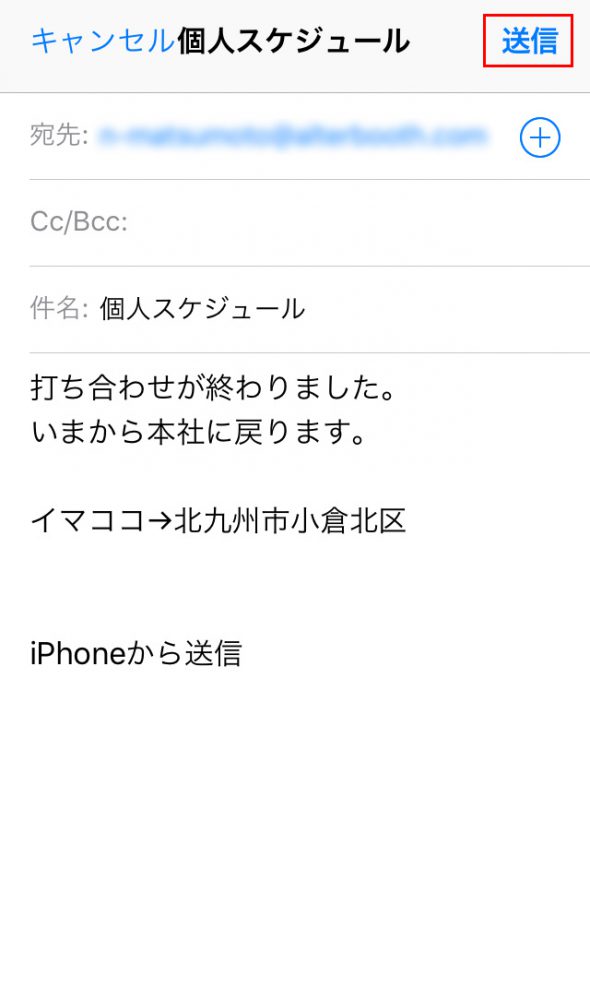
宛先はもちろん、「現在地」と文章が入ったメールが作成されるので送信をポチッと。

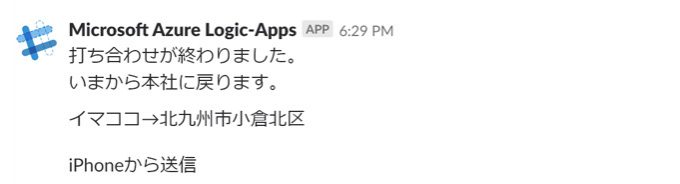
Slackに通知が来ました!
最後に
「ショートカット」アプリ、使い方によってはWeb APIを叩けるらしい、という情報もあり、うまくやれば色々作れそう!
なのですが、どういう項目があるのか?とか次の項目にどうやって値を渡すのか?といったところが若干わかりにくい、項目をうっかり消すと自動で上書き保存されるから戻せない、分岐も使えるけど下にどんどん伸びていく形なのでわかりにくいなど、心折れかかるポイントが思いのほか多いかな?と個人的には感じました。
今回は「ショートカット」のクセに悩まされましたけど、大体1時間くらいで作成→検証まで完了したので馴れればもっと早くなるかなとw
「ギャラリー」で公開されているアプリも参考にしてみると、できることのイメージがしやすいかな?と思います。
今後も色々試してみようと思います!!