個人的な興味で、LP(ランディングページ)を見つけるたびにガン見させていただいてるですけども、「おおお!これは!!(嬉)」というお申し込みフォームのあるページを見つけましたので備忘録。
どこのページかというと、「ドクターシーラボ(http://www.ci-labo.com/)」さんのLP(ランディングページ)です♪
また効果測定的なアレやソレのお邪魔にならないよう、LP(ランディングページ)へのリンクはやめておきます。
(私のブログからのアクセスなんぞ微々たるもんですけどね(汗))
LP(ランディングページ)との出会いはFacebook
はい。このLP(ランディングページ)との出会いはFacebookの広告でした。
突然気温が下がり空気も一気に乾燥している昨今、もう30超えますとね、外的要因で一気にヤられますからね。
しかもこの年になると、一度喰らったダメージの回復には時間がかかるのです。お肌の乾燥怖い怖い…。
と思っているときに、目に飛び込んできたこの広告。

Facebook広告に超食いついた!
飛び先のファーストビューはこんな感じ。

【夕方、乾燥・毛穴の開きが気になる「かくれ乾燥肌」に】
広告から飛んできたユーザーの心をグサっと刺すキャッチフレーズ、いいですね!
ファーストビューも、TVCMや各種広告でお目にかかることの多い商品を全面にバーンと出しているので安心感もあるなーと思いました。

「1日中パック級のうるおい」と「0円」!!
そして、「1日中パック級のうるおい」と「0円」の文字。
!?
迷わずお申し込みするしかないでしょう…!!
と、ユーザーの求めるモノとページ内容がマッチングしていれば、ノリノリでお申し込みフォームへと移動するのです。(身をもって体験)
お申し込みフォームが素敵だった件
せっかくユーザーがノリノリで申し込む気になっているのですから、お申し込みフォームでそれを逃してはいけません。
LP(ランディングページ)は売りたい物が売れてナンボ。
コンバージョン上げてナンボ。
お申し込みフォームで成約率が変動するのは事実なので、ページ内容はもちろんですが「お申し込みフォーム」こそしっかり考え、最適化していくべきだと思います。
お申し込みフォームでよく言われることは、
- フォームはLP(ランディングページ)の下方に入れる(一体型)
- フォームの入力項目を減らし、ユーザーのストレスを軽減する
とかですかね。
今回のドクターシーラボさんのLP(ランディングページ)は、個人的にその辺がうまいなぁと思ったのです。

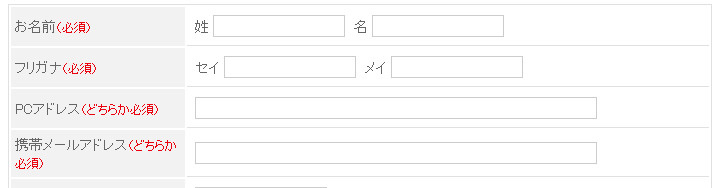
名前入力部分
1:入力部分の吹き出しがいい感じ
通常の入力フォームってノリノリで入力してたら、
みたいなフォームって、結構遭遇率が高いと思うんです。
なんと言うか「ユーザー視点になって考えてないの丸わかり」というか。
それをこのページでは「吹き出し」で回避しています。

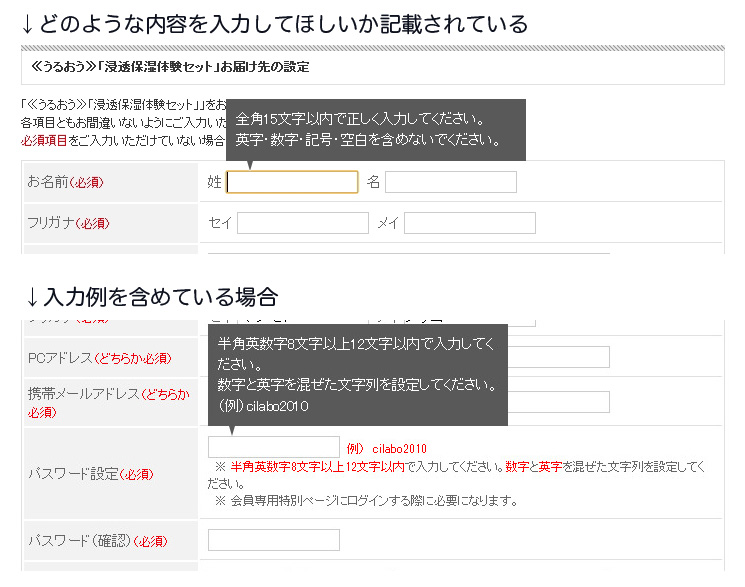
入力すべきもの、入力例が表示されている吹き出し
吹き出しは好き嫌いがわかれると思うのですが、このページは「何をどのように入力するか」がしっかりまとめられていたので好感が持てました。
例を入力フォームの下に入れるって方法もありますけど、ゴチャゴチャして可読性が悪くなりがちかなーと思うので、この方法はいいですね!
自分がメンドクサイ・ウザイと思うことはやめよう。
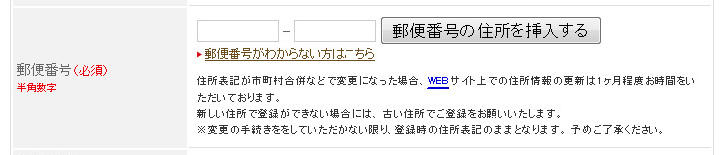
2:住所入力の手間を省く

住所入力部分
郵便番号から住所をある程度入れてくれる機能、これは最近スタンダードな感じになってますね!
私は自宅の住所が一発変換が難しいこともあり、コレがないフォームは正直萎えます…。
1の内容ではないですけど、必死に漢字変換してやっと入力したのに「電話番号は半角数字だったのに住所は全角数字だからエラーです!てへぺろ★」的なエラー出たら殺意も覚えるってもんです。
この部分、結構重要じゃないかなぁと個人的に感じます。
入力変換がメンドクサイ住所に住んでいるユーザーの気持ちになるというか、むしろ入力してみると吉。
3:ターゲット層の明確化と心遣い
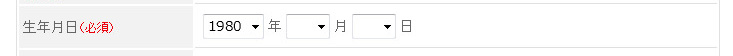
次に「おぉ♪」と思ったのが「生年月日」の部分。

生年月日入力部分
普通は「西暦」とか「お選びください」となってますが、このページはデフォルトの表示が「1980年」となっています。
プルダウン形式のメニューって、ものによってはダーッと情報が出て該当するものを選ぶのが大変、とかありませんか?
ちなみに、1980年生まれというと年齢は33才。
このドクターシーラボがターゲッティングしている年齢層は?というと…。

お客様の声
30代〜40代が主にターゲット層のようです。(60代の方もいますが)
それを考えたとき、デフォルトの表示が「1980年」になっているのはターゲットしている年齢層が入力にストレスを感じにくいのでいいなぁ、と思いました。
いや、単に情報量が多いからこの辺が真ん中って選び方だったのかもしれませんが…。
西暦を聞きたい場合は、ターゲットとする年齢層に近い部分をデフォルト表示にしておくと親切かもしれない。
アップセルが秀逸!!
無料お試し系では必ずある「アップセル」か「クロスセル」。
[tip]
アップセル 【up sell】 とは?
ある商品の購入を考えている客に対し、希望よりも上位で高い商品を勧める販売方法。または、従来からの顧客に、上位で高い商品への買い換えを勧める販売方法。(デジタル大辞泉より引用)
[/tip]
[tip]
クロスセル 【cross sell】 とは?
ある商品の購入を考えている顧客に対し、その商品に関連する商品や、組み合わせることによって割引になる商品などの購入を勧める販売方法。ハンバーガーを注文した客に、サイドメニューを勧めるなど。(デジタル大辞泉より引用)
[/tip]
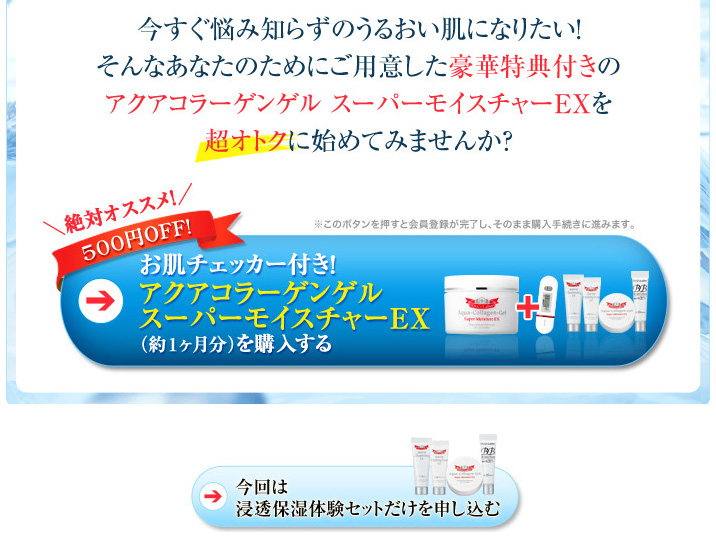
今回ももちろん「注文確定前の入力情報確認画面」にアップセルがありました。
が。
このアップセルの商品が非常に秀逸!!と思ったのです。
今回のLP(ランディングページ)のキャッチフレーズには「かくれ乾燥肌」というキーワードがありました。
つまりお申し込みフォームに入力し、この情報確認画面を見ているユーザーは「乾燥」というキーワードに反応している可能性が高いわけです。

アップセル商品
そしてアップセルの商品にはダメ押しのように「お肌チェッカー」が含まれている!!
商品だけでなく「無くてもいいけどあったら嬉しい」ものがついている。
キャッチフレーズでユーザーの心をグッと捉えておいて「これ、欲しいでしょ?いまならついてるんだけどな〜。お肌チェッカーw」って最後にダメ押しで出してくるこの悪魔のささやき感!
これぞまさにアップセル!!と思ったのです。
…危うく特別価格3,175円の方をポチりかけましたよ。(金欠のため自粛)
そして、ボタンの大きさと表現の仕方もうまいなぁと。

完了ボタン部分
この「今回は浸透保湿体験セットだけを申し込む」を選ぶとホント損しまくるのでは…と洗脳されるこの歴然とした見せ方の差!
このお申し込みフォームから完了ボタンを押す直前まで抜かりない感じ、もうホント素敵すぎです♪
最後に
ものすごく個人的な意見ばかり述べましたが、久しぶりに鼻血出そうなくらいテンション上がってとても勉強になりました!
実際にどのような数字が出ているかは見れないのでわかりませんが、色々と気づきや考察できる点でとてもよく考えられてるLP(ランディングページ)だなぁ、と。
かなり最適化されてるものなのではないでしょうか?(生意気言ってスミマセン…)
LP(ランディングページ)を作るとき、キレイなデザインのページのレイアウトを真似るだけでなく、「どういう意図で」「何を目的に」というのを自分なりに考えながら色々なページを参考にしていくといいかなぁと思います♪