
Microsoft開発者イベント「Build2015」で発表された「Visual Studio Code」。
軽量のクロスプラットフォームのコードエディタで、Windowsの他にMacとLinuxでも動作し、しかも無料。(現在はプレビュー版)
Windowsだけじゃなく、MacやLinuxでも使えるということで、発表時は深夜だったにも関わらずTLが盛り上がってましたねw
web制作時に使うと便利かなぁと思ったのですが、個人的に気になったのが「文字化け」。
以前、Sublime Textの設定を変えないと文字化けするって言ってたのを聞いた気がしまして(うる覚えですけど…)
なので、「Visual Studio Code」も変更しないといけないのかな?と思い…。
@nori790822 是非、試してブログ書いてみてん?*\(^o^)/*
— Kazumi HIROSE (@kazumihirose) 2015, 4月 30
@nori790822 わはは、んじゃよろしく*\(^o^)/*
— Kazumi HIROSE (@kazumihirose) 2015, 4月 30
質問してみたら宿題になって帰ってきた件。(なんて恐ろしい師匠…)
そもそも私はコーディング苦手というのもあり、通常はDream weaverを使っていて、他のエディタってホントに触ったことありません。
そんな状態の人間が早速「Visual Studio Code」を使ってみましたよ。
「Visual Studio Code」のインストール方法
以下のサイトからダウンロードできます。
https://code.visualstudio.com/Download
(私の現環境がWindowsなので、手順はWindowsになります)

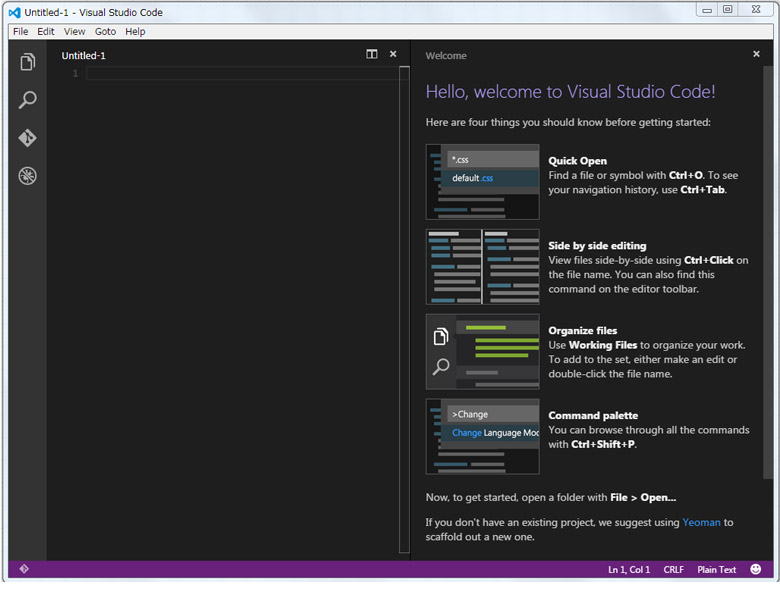
「VSCodeSetup.exe」をダブルクリックするとサクッとインストールされてこの画面が開きます。
まだ日本語対応してないので英語ですが…。
でも直感的にわかる感じでよかったw
使用したサンプルデータは「これからのWebサイト設計の新しい教科書 CSSフレームワークでつくるマルチデバイス対応サイトの考え方と実装」のものです。
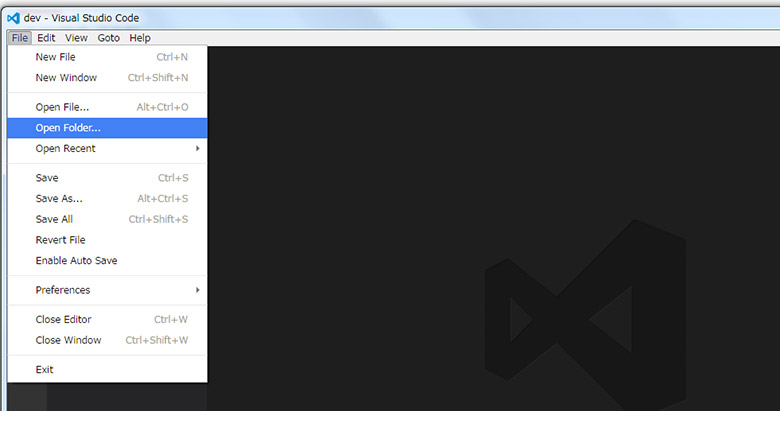
作業用エリアを指定する
この辺りも直感で触ってわかって助かりましたw

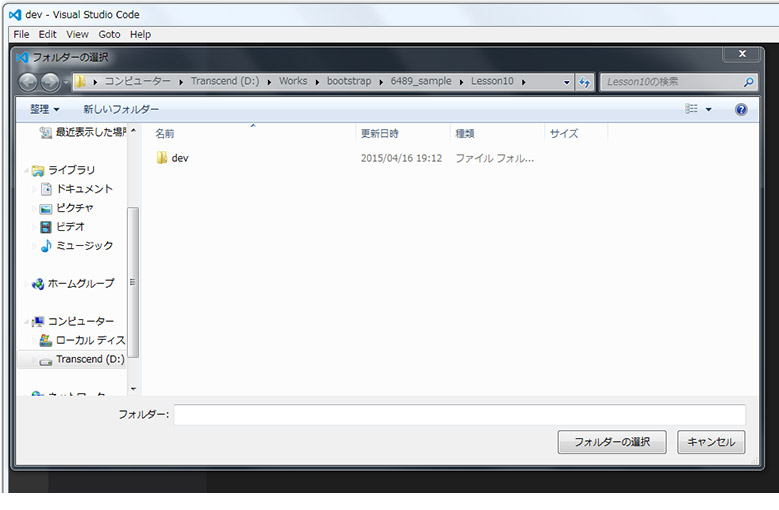
「Open Folder」を選ぶ。

データのあるフォルダを選びます。

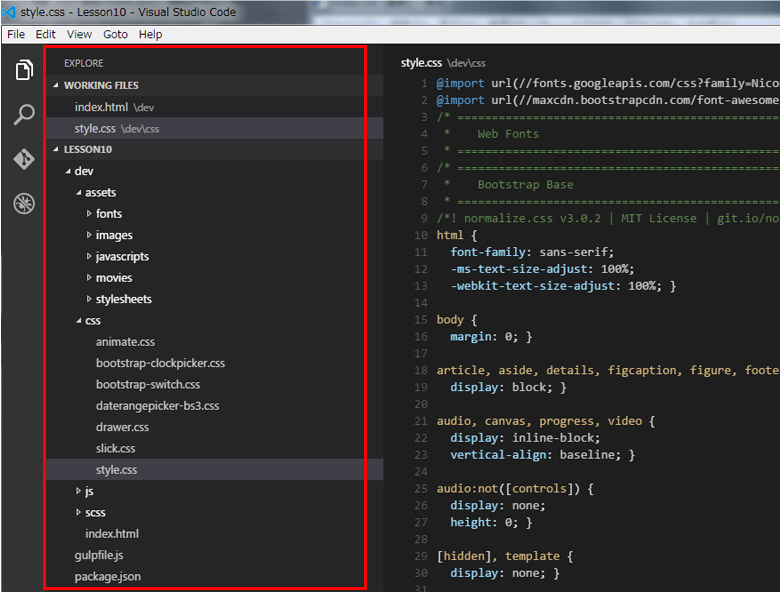
こんな感じで読み込まれてます。
「WORKING FILES」は開いたファイルが表示されていきます。
HTMLファイルを開いてみる

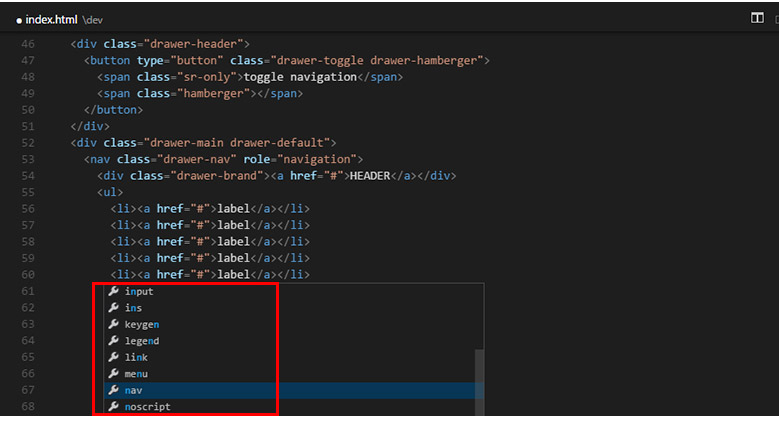
黒い画面だけど見やすい。
ちゃんとコード補完してくれますねー!
CSSファイルを開いてみる

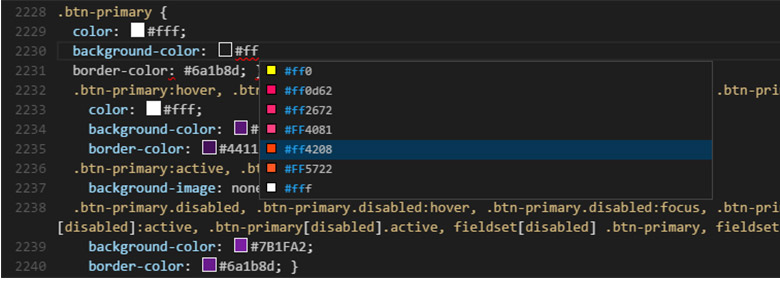
コード補完は勿論、カラーも視覚的にわかるのは嬉しい!
「#」を入れた瞬間に補完が始まるので便利でしたー。

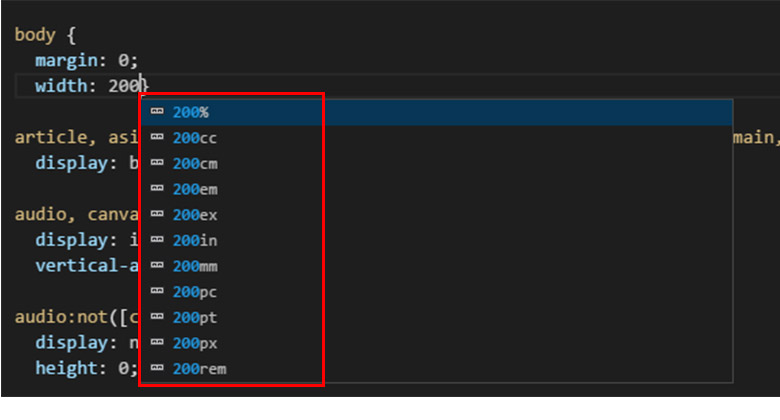
単位も色々出てます。

そして、心配事だった日本語も問題なく表示されてます。
個人的にコード補完があってカラーが視覚的にわかったりと便利だなって感じました。
Sassは使える?
最近、コーディングといえば「Sass」が一般的になってきました。
コーディング苦手で「Sass怖い嫌だ!!」と逃げまくっていた私も、つい最近観念して環境整えまして。
エディタがよくわからなかったので、このような環境にしています。
- Adobe Edge Code CC
- SCOUT
まだまだ勉強しだしたばかりで、ほぼわかってませんけど…。
さて「Visual Studio CodeでSassは使えるの?」というところなんですが、コンパイルがうまくいかない?感じで…。
ちょっとこの部分は改めてやり方を調べていきたいと思いますー!
Visual Studio CodeでSassのコンパイルまで出来るようにしてみました!
詳細は以下の記事をどうぞ。
https://zuvuyalink.net/nrjlog/archives/2103
最後に
私自身が色んなエディタを使ったことがないのでわからないのですが、Visual Studio Codeは使いやすいんじゃないかな?と。
他のエディタをあまり触ったこと無い&まだ日本語対応してない状態でも、直感的に使うことができましたし。
無料なので気軽に試せるのでいいですね!
Sassを使えるようにしたいというのもあるんですけど、実際に色々使っていってみようと思います!
