
以前「Visual Studio Codeを使ってみた感想」という記事を書いたのですが、このときはsassがうまくいきませんでした。
sass対応してないのかな?と思っていたんですが、キチンと対応しているとのこと。(コンパイルも可能)
なんでできないんだろう?と思ったら「Yeomanが入っていることが前提」だというを知り、まずはYeomanのインストールとか環境設定から…という展開となりました。
正直ホントにハードル高すぎたんですけども「Visual Studio Codeでsassのコンパイルまでできるようにする設定」手順をまとめます。(ちなみにWindows7環境です)
「Visual Studio Code」のアップデートをしておく
Visual Studio Codeは6月3日にアップデートが発表されています。
それより以前にダウンロードしている場合、アップデートしましょう。
Visual Studio Codeは自動アップデート機能があるそうなんですが、今回分は手動でアップデートする必要があるので注意。(今回以降のアップデートは自動とのこと)
▼アップデートのファイルはこちらから。
https://code.visualstudio.com/docs/howtoupdate
必要なツールをインストールする(Node.js、Yeoman、Ruby)
「Visual Studio Code」はAdditional Toolsに記載があるのですが、ツールに依存しています。
なので、まずは自分が使いたい状態にするために、必要なツールをインストールするという作業が必須。
https://code.visualstudio.com/Docs/setup
YeomanをインストールするにはNode.jsをインストールする必要があるという…。
(Yeoman は Node.js 上で動くので)
※これからの手順は、既にYeoman・Rubyがインストールされていればスキップ。
Node.jsをインストールする
以下のサイトから最新版をダウンロード。
https://nodejs.org/
インストーラーに従ってDLしてください。(特に設定を変えるところはありません)
ちなみに、起動するのは「Node.js command prompt」の方。
Yeomanをインストールする
npmを使って「yo、grunt、bower」をインストールします。
「Node.js command prompt」に以下のコマンド入力。
> npm install -g yo grunt-cli bower
これで一気に「yo、grunt、Bower」がインストールされました。
「-g」を指定するとグローバルでインストールされるので、ユーザ切り替えしても使えます。
■Bower … JSやフロントエンド用のパッケージマネージャ、使っているJSライブラリの自動バージョンアップ、通常パッケージ内のJSのバージョンがわからないけど、JSなどの管理をしてくれてる
この他、「Ruby・Git・Bundler,・Compass・AngularJS」も入れておきます。
以下のページがとてもわかり易く助かりました!初めての方は是非参考にされてください。
http://qiita.com/Syn/items/f700b325e07222b64960
ジェネレーターをインストール
npm install -g generator-sass
これでYeomenにsassの生成機能が追加されました。
http://yeoman.io/generators/
また、ここまでの作業は「Node.js command prompt」で行っています。
該当フォルダにテンプレートを生成する
まずは作業用のフォルダを作成しておきます。
私はドキュメント内に「sass」というフォルダを作ったのでパスは
「C:\Users\ユーザ名\Documents\sass」となりました。
次は「コマンドプロンプト」を使います。
[スタートメニュー]>(検索部分に)cmd.exe
コマンドプロンプトが開いたら以下を入力。
C:\Users\ユーザ名 > cd Documents\sass
cdはディレクトリを移動するコマンド。
「sass」という名前のフォルダまで移動し、このフォルダ内にテンプレートを生成します。
以下のコマンドを入力してモジュールをインストール。
npm install -g generator-webapp
上記のモジュールインストール後、以下のコマンド入力。
C:\Users\ユーザ名 > cd Documents\sass > yo sass

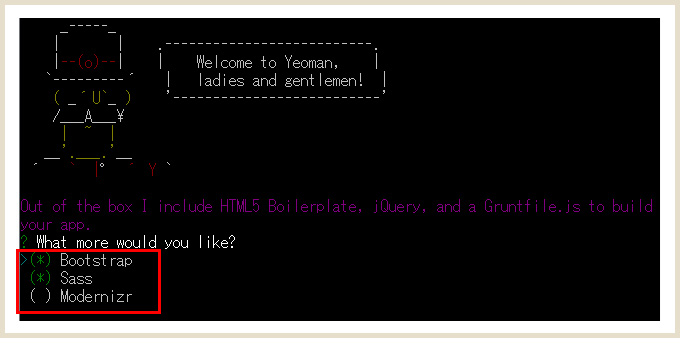
この表示が出たらOK!
フレームワークを選択します。
ちなみに、カーソルの操作は「上下カーソル」で移動、「スペースキー」で選択。
今回は「Bootstrap+sass環境」にします。
このあと「libsassつかいますか?」とか聞かれますけど、今回は「N」で。(安定してないそう)
エンターキーを押すと環境構築が始まります。
時間かかるので終わるまで待ちます。
構築が完了したら以下のコマンドを入力。
C:\Users\ユーザ名 > cd Documents\sass > grunt server

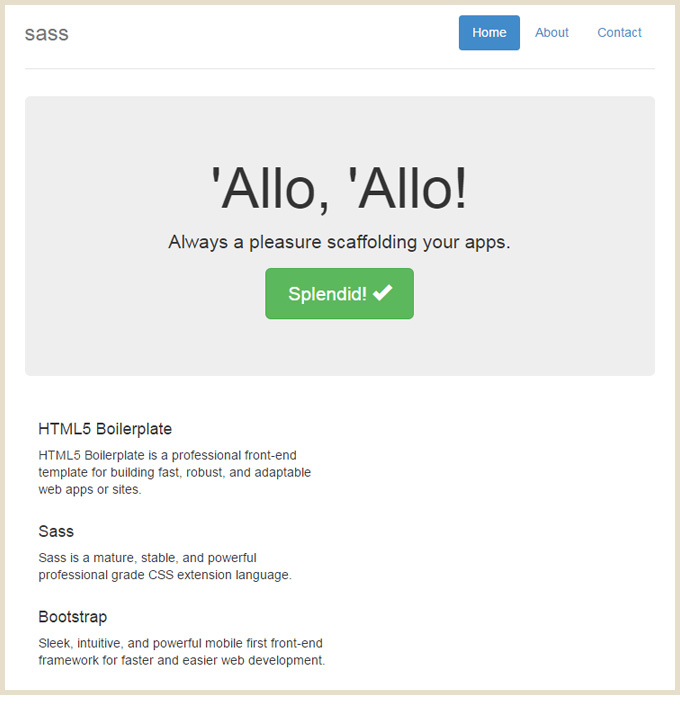
この画面がブラウザで開けばOK!
内部WEBサーバがnode.jsで自動的に起動し、その後ブラウザが起動しています。
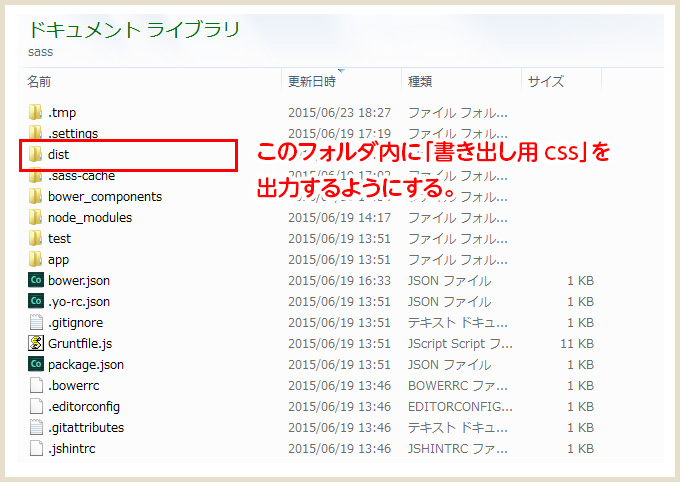
書き出し用のCSSを出力するようにする

sassフォルダ内はこんな感じになってます。
コンパイル後のCSSを「dist」フォルダにまとめるようにします。
> grunt copy:dist > grunt build
こうすると「dist」フォルダができ、この中にCSSがまとめられます。
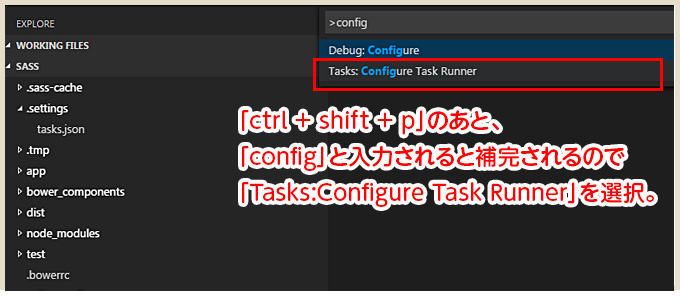
「Visual Studio Code」の設定

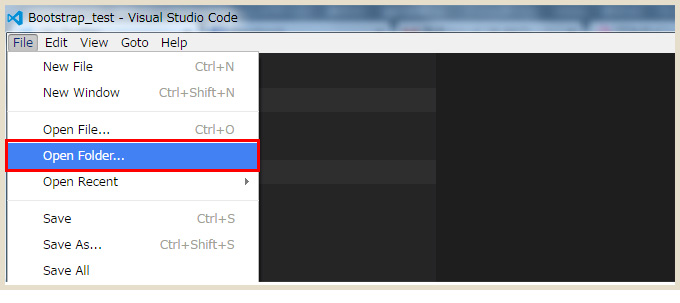
「Opne Folder」で該当のフォルダ(今回はsass)選択。

「Tasks.json」ファイルが開きます。
{
"version": "0.1.0",
// The command is tsc. Assumes that tsc has been installed using npm install -g typescript
"command": "grunt",
// The command is a shell script
"isShellCommand": true,
// Show the output window only if unrecognized errors occur.
"showOutput": "silent",
// args is the HelloWorld program to compile.
"args": ["server"],
// use the standard tsc problem matcher to find compile problems
// in the output.
"problemMatcher": "$tsc"
}
一番上のコメントアウトされていない部分を上記内容に差し替え。
これでsassのコンパイルも「Visual Studio Code」でできるようになりました!
Shift + ctrl + B
最後に
正直言いまして、コマンドがさっぱりわからない私にはホントにハードル高すぎました…。
黒い画面やっぱりコワイ!!!
今回も @kazumihirose さんに全面的に技術支援していただきましたが、「まずこのコマンドで何をしているのか」から説明が必要であることに途中で気付き、大変ご迷惑をおかけいたしました…。気長にご指導いただきありがとうございます!(泣
さて今回の設定ですが、元々Yeomanを入れている場合は比較的ラクなのではないかなぁと思います。(tasks.jsonの設定だけでよいかなと)
というわけで、かなり設定に手間取ったんですけど「Visual Studio(有料)」だったらsassのプロジェクトを選ぶだけとのこと。
やはり有料はそこが違ってラクチンなのだなぁと改めて感じました。
とりあえず、「Visual Studio CodeでSassのコンパイルできないの何で!?」となっていた個人的ギモンが解決したのでよかったです。
何とか設定できたのですが、もう少し工夫してみたい思います―。