
ゴールデンウィークの自分的宿題ですw
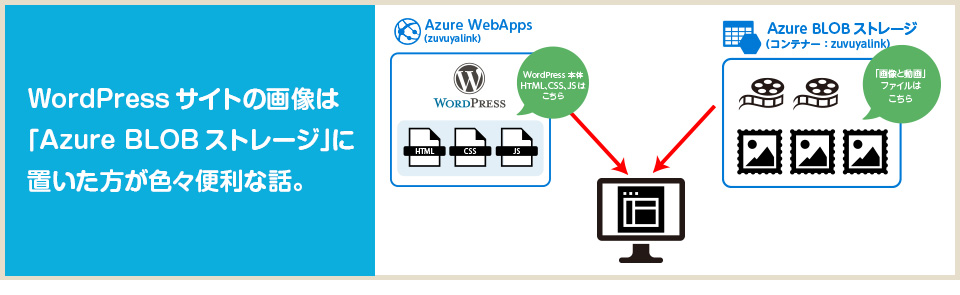
WordPressサイトを構築する場合に「Azure BLOBストレージに画像や動画を置くと便利」と説明させてもらった時、「Azure BLOBストレージとAzure WebAppsの違いがよくつかめない」と指摘されたことがありました。
というわけで、Azure BLOBストレージについて再度まとめつつ、「デモ環境で構築したWordPressサイトを一瞬で本番環境に移行」できるステージングについても、自分的にもう少し考えてみよう、的な記事です。
Azure WebAppsとAzure BLOBストレージの違い
図にするとこんなイメージ。

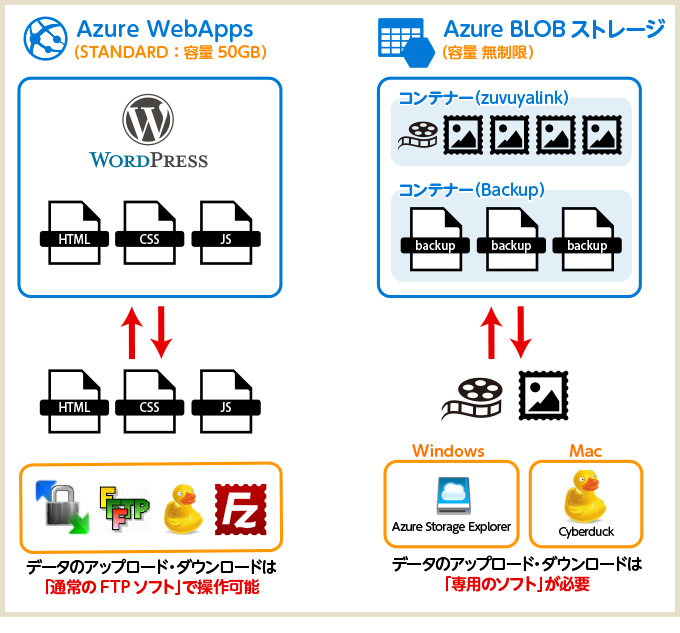
Web的に考えてみて、Aaure WebAppsとAzure BLOBストレージで一番気になる違いは「データのアップロード・ダウンロード時に使うソフトの種類」じゃないかなぁと感じました。(これさえ気をつければ、特に難しい手順もないので)
WebAppsはプランがSTANDARDの場合、容量は50GB。
データのアップロード・ダウンロードは通常のFTPソフトで行えます。
Azure BLOBストレージは課金制(1GB 2.45円くらい)ではありますが、容量無制限。
画像や動画など、そもそも容量が大きなファイルを置くのに適してます。
Azureの自動バックアップを有効にした場合、ココに新たにバックアップ用のコンテナーが作成され、その中にバックアップファイルが蓄積されていきます。
ちなみに「コンテナー」というのはフォルダのようなものって認識で。
(コンテナー名は任意で付けられるで、用途によってわかりやすい名前にするのが吉)
https://zuvuyalink.net/nrjlog/archives/1682
また、Azure BLOBストレージへのデータアップロード・ダウンロードには専用のソフトが必要になり、通常のFTPソフトでは対応できません。
Windowsは専用ソフトがありますが、Macはいまのところ無い模様…。
ですがMacの場合はCyberduckで設定できるのでご安心を!
▼Windowsの場合(Azure Storage Explorerの設定)
https://zuvuyalink.net/nrjlog/archives/1649
▼Macの場合(Cyberduckの設定)
https://zuvuyalink.net/nrjlog/archives/1660
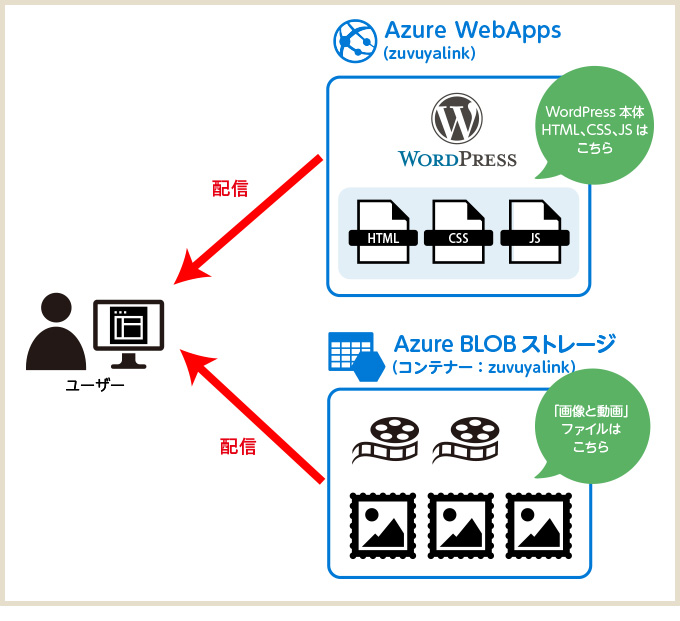
WordPress本体(HTML含む)と画像の配信を別々に行う場合
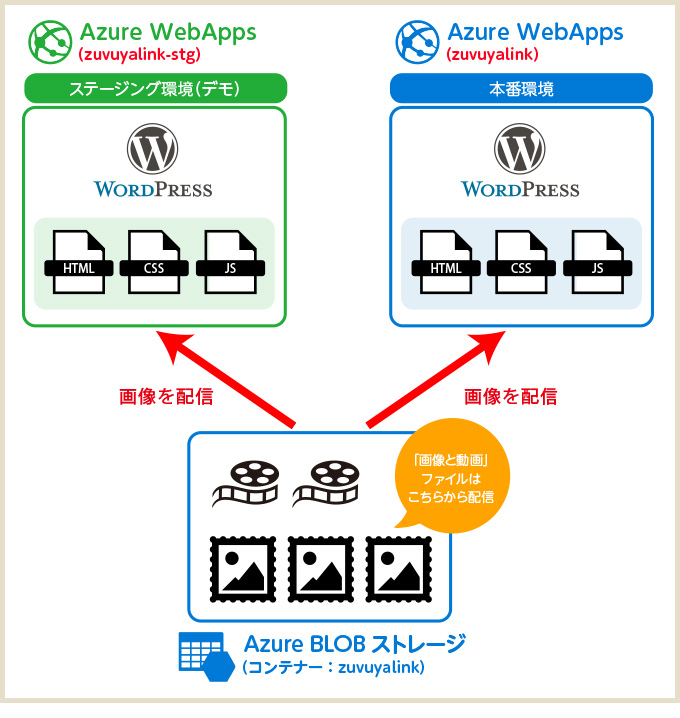
構成を図にするとこんな感じ。

※データベースはMySQLを使用せずSQLiteを使用するのを前提としています。
▼Azure WebSitesでMySQLを使わずWordPressの運用をする
https://zuvuyalink.net/nrjlog/archives/1749
WordPress本体やHTML、CSS、JavaScriptはWebAppsから配信、画像はAzure BLOBストレージから配信という形になります。

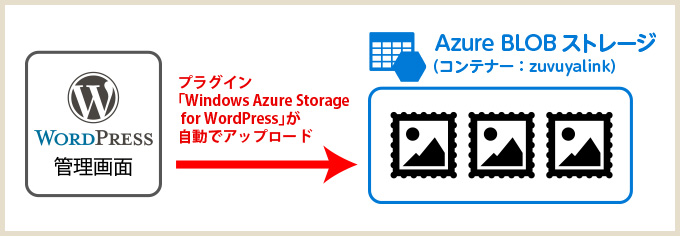
このような構成にした場合ですが、プラグイン「Windows Azure Storage for WordPress」を使うことでWordPressの管理画面から通常通り画像のアップロードが行えます。
Windows Azure Storage for WordPressの設定方法

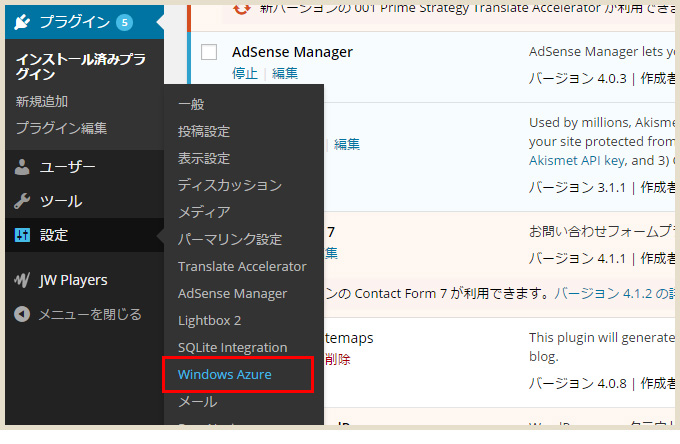
プラグインを有効化した後、WordPress管理画面の左メニュー「設定」から「Windows Azure」をクリック。

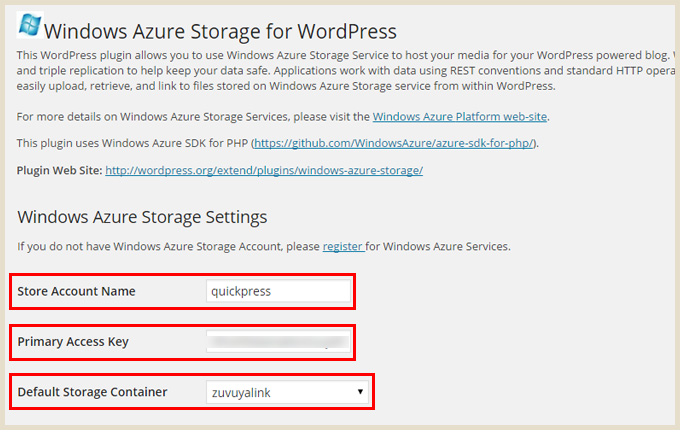
赤枠の部分に必要事項を入力するだけ!
Primary Access Keyとは?
Azure管理ポータルで確認します。
[ストレージ]→[ストレージ名選択]→下方メニューの[アクセスキー管理]をクリック。
Default Storage Containerとは?
ストレージ内のコンテナー名になります。
WordPressから画像アップロードした場合に「画像を格納したいコンテナー」を選びます。
(事前にAzure管理ポータルでコンテナーを作成しておく必要があります)
このプラグインの設定をしておくと、WordPressの管理画面からアップロードした画像が自動でAzure BLOBストレージに格納され配信されるようになります。
画像をAzure BLOBストレージから配信にしてWordPressサイトでステージングを使う
WordPressサイトのステージングを行う場合、下記の内容を「wp-config.php」に追記するのを忘れずに。
▼ドメイン直下にWordPressを置く場合
define('WP_HOME', 'http://'.$_SERVER['HTTP_HOST']);
define('WP_SITEURL', 'http://'.$_SERVER['HTTP_HOST']);
▼ディレクトリ内にWordPressを置く場合
define('WP_HOME', 'http://'.$_SERVER['HTTP_HOST'].'/ディレクトリ名');
define('WP_SITEURL', 'http://'.$_SERVER['HTTP_HOST'].'/ディレクトリ名');
ベースになるサイトURLを自動生成するようにします。
ちなみに、静的に書かれているURLは書き変えることができないため、通常の構成(WordPress本体がある場所にimageも置く)では、ステージング後に画像のURLが置き換わらないという状態になります。
これを回避するために、画像はAzure BLOBストレージから配信する構成にしておきます。

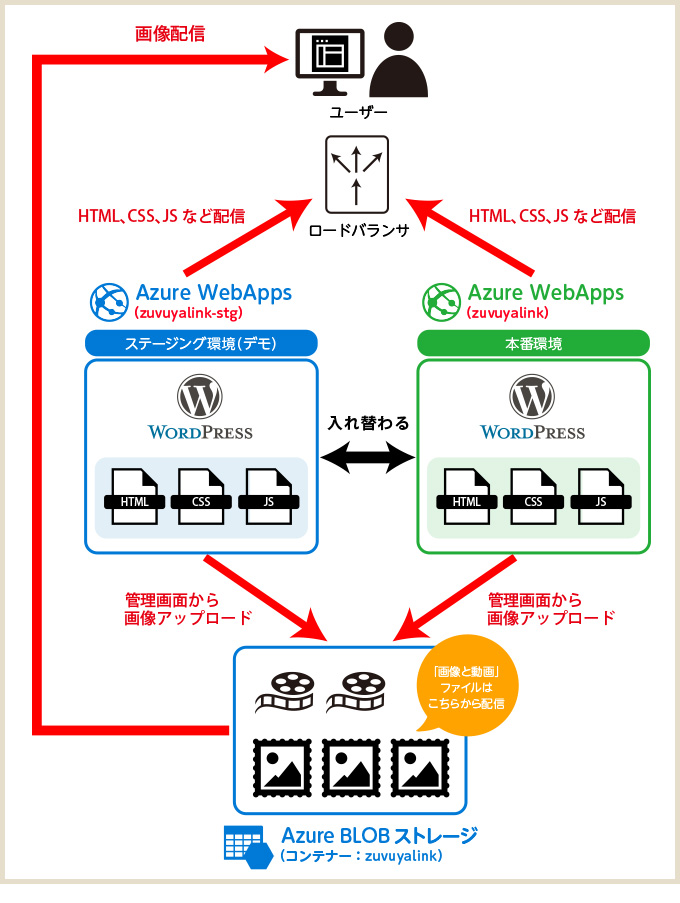
Azure BLOBストレージを使った構成のWordPressサイトをステージングする場合を図にするとこんな感じ。
ステージング環境も本番環境もストレージ内の同じコンテナーから画像配信されます。

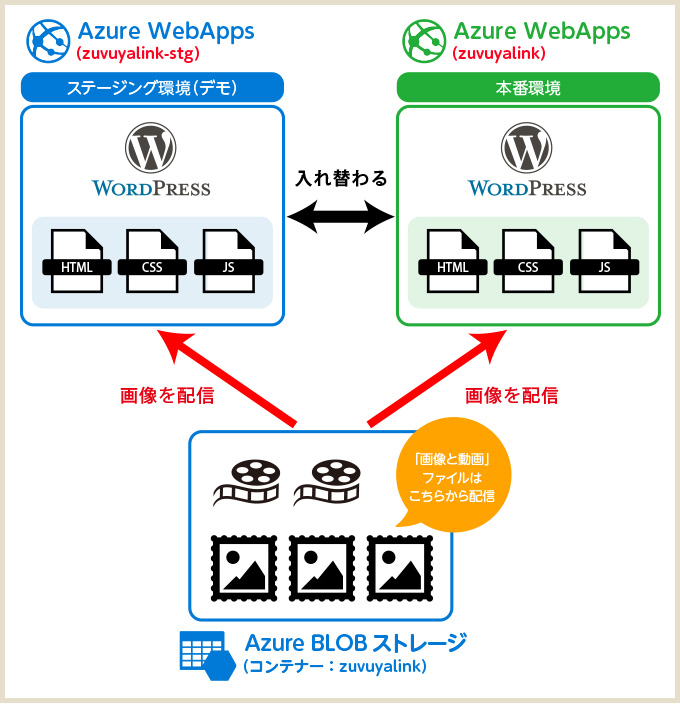
ステージング後はステージング環境(デモ)と本番環境がまるっと入れ替わります。
URLは「入れ替わらない」ところに注目。入れ替わるのは「中身」だけです。
また、画像配信の関係も含めて図解するとこんな感じ。

Azure BLOBストレージは画像配信サーバーとして使うイメージです。
新規製作の時は特に気にしなくていいと思いますが、メンテナンス時にステージングを採用したい場合、手動でステージング環境(デモ)と本番環境を同じ内容にしないといけないという手間は発生しますし、画像の上書きにも気をつけないといけません。
メンテナンス時にステージングを採用した方がよさそうなのは、
- サイト内容が大幅に変更になる場合(レイアウトやデザイン)
- WordPressのメジャーアップデート(プラグインが動くか?)
このように、本番環境でコケるとオオゴトになる…的なときに使うといいかなと個人的には思ってます。
(万が一失敗しても、Azureの自動バックアップ設定しておけば、すぐ復旧できますけどね)
最後に
というわけで、ワタシ的GWの宿題やっと記事にまとめましたw(ずっと気になってた)
図解した際にちょっと自信のない部分がありまして、 @kazumihirose さんに助言いただきました。毎度のことながらありがとうございました!
Azure BLOBストレージは必ず使う必要はないと思いますが、WordPressサイトをこの構成にした場合、ステージングがスムーズに使えたり、急遽CDNを使う必要が出た場合に速やかに切り替える設定ができるなどの利点があります。
特に画像を多く掲載するサイトの場合、画像の容量だけでかなりサーバーを圧迫すると思うので、Azure BLOBストレージを使う構成が適しているかもしれませんね。
Azure WebAppsでWordPressを運用する場合、参考にしていただけると嬉しいです!