
Azure WebAppsをプレビュー用で使う場合、基本的に作成したWebサイトのURLを知らせなければ関係ない人がアクセスしてくることは稀だと思います。
が、短期間であれば問題ない場合でも、そこそこの期間になるとGoogleのクローラーが来てインデックスしてしまったりも考えられるので、念には念を入れて「ベーシック認証」をかけたい場合もあるのかなと。
今回はプレビュー用に利用するときに「ベーシック認証」をかける必要に迫られましたので、色々調べて設定したことを忘れる前にメモ!
Azure WebAppsでは「.htaccess」は使えない
一般的なレンタルサーバーでベーシック認証をかけたい場合、「.htaccess」を使うと思います。
Apacheを使ったWebサーバーだったら「.htaccess」が使えるのですが、Azure WebAppsはApacheではないので「.htaccess」ではなく「Web.config」で設定します。
ベーシック認証の設定方法
ちなみに、自力では全く無理なので何か方法ないかな?と探していたら、nabehiroさんがモジュールを作成しGitHubで公開してくださってました!
今回はこちらを利用させていただきました。
https://github.com/nabehiro/HttpAuthModule
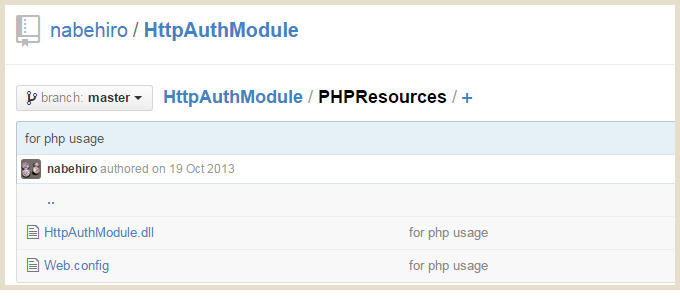
上記のURL先、「PHPResources」にある

- HttpAuthModule.dll
- Web.config
をダウンロードしておきます。

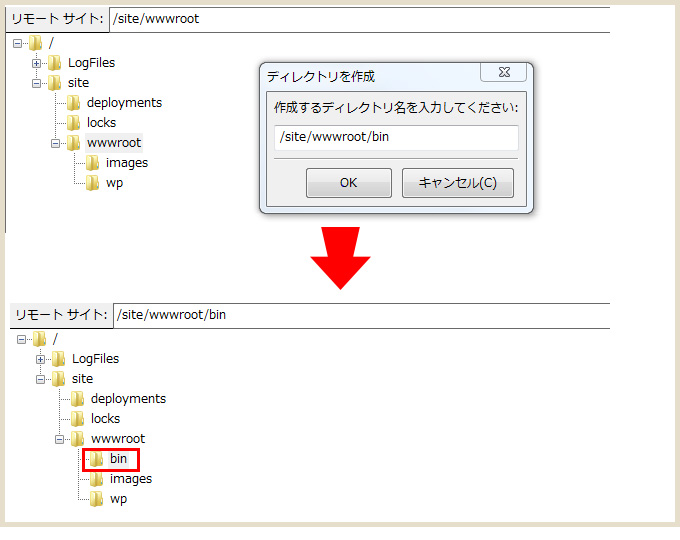
FTPでwwwrootの下にbinフォルダ作成し、そのフォルダ内にHttpAuthModule.dllをアップロード。
ダウンロードした「Web.config」を一部変更します。
<?xml version="1.0" encoding="utf-8"?> <configuration> <configSections> <section name="httpAuthModule" type="System.Configuration.NameValueFileSectionHandler" /> </configSections> <httpAuthModule> <!-- [required] Http Authentication Mode. - Basic: Basic authentication - Digest: Digest authentication - None: No authentication --> <add key="AuthMode" value="Digest"/> <!-- [optional] default is "SecureZone" --> <add key="Realm" value="SecureZone"/> <!-- [required if http auth on] user1:pass1;user2:pass2;... --> <add key="Credentials" value="hoge:hogepass;foo:foopass;"/> <!-- [optional] Digest Auth Nonce Valid Duration Minutes. default is 120 --> <add key="DigestNonceValidDuration" value="120"/> <!-- [required if digest auth on] Digest Auth Nonce Salt --> <add key="DigestNonceSalt" value="uht9987bbbSAX" /> </httpAuthModule> <system.webServer> <modules> <add type="HttpAuthModule.HttpAuthModule" name="HttpAuthModule" /> </modules> </system.webServer> </configuration>
16行目に「hoge:hogepass;foo:foopass」の表記がありますが、ここを変更します。
ちなみに、デフォルトだと、
ID:hoge
Password:hogepass
ID:foo
Pass:foopass
となっていて、2つのIDとPassWordが設定できます。
この部分を使いたいIDとPassに変更します。

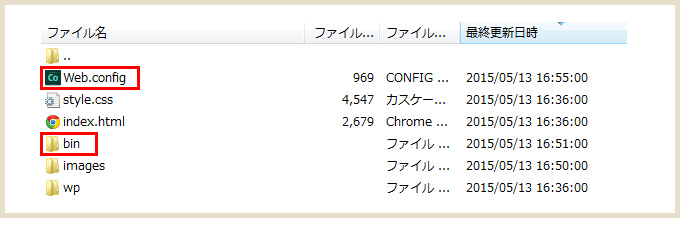
先ほどの「binフォルダ」と同階層に「Web.config」をアップロード。

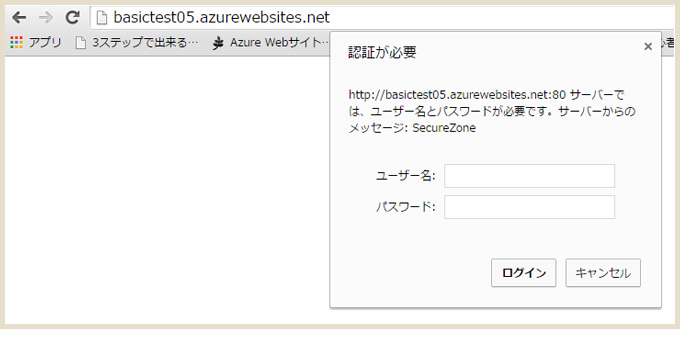
サイトにアクセスすると、このように認証画面がキチンと出ます。
※Webサイトは削除済み。
最後に
今回はプレビューしたかったサイトが大規模サイトでgoogleのクローラーに補足される可能性が高かったこともあり「ベーシック認証必須」とのことでした。
このようにAzure WebAppsを使った場合でも、通常のWeb制作環境と同じように使うことができます。
このあたりも活かすと、ローカルでXAMPPやMAMPを利用するより、Azure WebAppsで構築した方がバックアップやステージングが使えるので、やっぱりAzure WebAppsラクだなぁと個人的に思ったところでしたw
以下のブログを参考にさせていただきました
▼3ステップで出来るAZURE WEBサイトにBASIC認証をかける方法
http://azure-recipe.kc-cloud.jp/2015/01/3steps-website-basic-auth/
▼Azure WebサイトでWordPressのようなPHPなアプリケーションでも基本認証やダイジェスト認証をかける
http://blogs.gine.jp/taka/archives/2753
Pingback: [Azure]WebAppsでは基本認証が使えない | エンジニ屋