
2015年6月25日(木)に日本マイクロソフト品川本社で開催された「Microsoft Innovation Award 2015」の表彰式に参加してきました。
こういったイベントには参加したこと無かったので、とても刺激受けましたし新鮮でしたー!
Continue reading
Facebookのスパム的アプリからの自衛方法。

Facebook経由で「◯◯診断」とか「◯◯検定」とかありますけど、たまに
- 基本データ
- メールアドレス
- あなたの「いいね!」
- 位置情報
などなど、明らかにアプリに関係無さそうな情報を持って行こうとするアプリもあったりします。(スパムアプリと呼ばせてもらいますが)
えぐい感じのは減ってきた印象があるんですけど、コレ系のアプリをまたちょくちょく見るようになったので。
これ以前から設定を自分で変えることで自衛することができるっぽいのですけど(以前教えてもらった)、やり方が変わってるっぽい?ので忘れないように自分用メモ!
Continue reading
実際に「PUBLIS Free on Microsoft Azure」でページを作ってみました。

前回は「SITE PUBLISの機能について」の記事を書きましたが、今回は実際にページを作ってみました。
初めて作るには試行錯誤となりましたが、何とかページ作れましたのでやり方をメモっておきたいと思います!
Continue reading
「PUBLIS Free on Microsoft Azure」を使い始めてみました。

5/26、27に行われたMicrosoft主催の開発者、アーキテクト向けのイベントde:code内で、Microsoft Azure環境で利用できる「PUBLIS Free on Microsoft Azure」がリリースされたと発表がありました!
「SITE PUBLIS(サイト・パブリス)」とは?
マルチデバイス最適化を実現し、小規模〜大規模・複数サイトまで、あらゆるお客様に最適なスケーラビリティを備えたエンタープライズ向けの国産CMS。
ITRの調査レポートでWCM(ウェブ・コンテンツ・マネジメント)市場シェア1位を2年連続獲得しているとか!
■機能一覧
http://www.sitepublis.net/about_sp.html
これが本気のエンタープライズ向けCMSか…と個人的には思いました。
機能一覧を見るだけでもかなり高機能!
さて、これだけ高機能なCMSを
- 公開ページ30ページまで
- ログインユーザ制限3ユーザまで
「PUBLIS Free」は上記のような制限はありますが、SITE PUBLIS 4の基本機能については一切制限なし(全て使える)、そして容量制限はなし、というのにビックリ。
エンタープライズ向けなど有償サービスの無料版って「一部機能制限がかかる(全部使いたければ有償)」みたいなイメージがあったんですが、全機能使えるって太っ腹だなぁと!!
http://www.sitepublis.net/free.html
ご紹介いただき実際に使いはじめてみましたので、初見で気づいたところなどメモってみます。
Continue reading
Future Sync Vol.5にスタッフとして参加しました。

2015年5月16日(土)に福岡大学 8号館で開催された「Future Sync vol.5」に、今年もスタッフとして参加させていただきましたー!
http://futuresync.jp/vol5/
これまで5年間、毎年開催されてきたFuture Syncも今年でファイナル。
私はvol.3からスタッフとしてお手伝いしてましたが、今年は過去最大の参加者と盛り上がりだったなぁと!
ご参加いただいた皆さん・登壇者の皆様、本当にありがとうございました!
スタッフ目線で当日のレポートをまとめます。(※写真には撮影者のハンドルネームを記載しています)
Continue reading
【実績紹介】加勢屋工房合同会社様のロゴ・名刺デザインを担当しました。

「加勢屋工房合同会社」様のロゴと名刺デザインをさせていただきました!
冷静に考えてみると、漢字をベースにしたロゴ製作は初めてでしたw
今回は「固くなりすぎないように遊びすぎないように」を心がけてデザインさせていただきました。
Continue reading
Azure App Service WebAppsで運用しているサイトにベーシック認証をかける方法

Azure WebAppsをプレビュー用で使う場合、基本的に作成したWebサイトのURLを知らせなければ関係ない人がアクセスしてくることは稀だと思います。
が、短期間であれば問題ない場合でも、そこそこの期間になるとGoogleのクローラーが来てインデックスしてしまったりも考えられるので、念には念を入れて「ベーシック認証」をかけたい場合もあるのかなと。
今回はプレビュー用に利用するときに「ベーシック認証」をかける必要に迫られましたので、色々調べて設定したことを忘れる前にメモ!
Continue reading
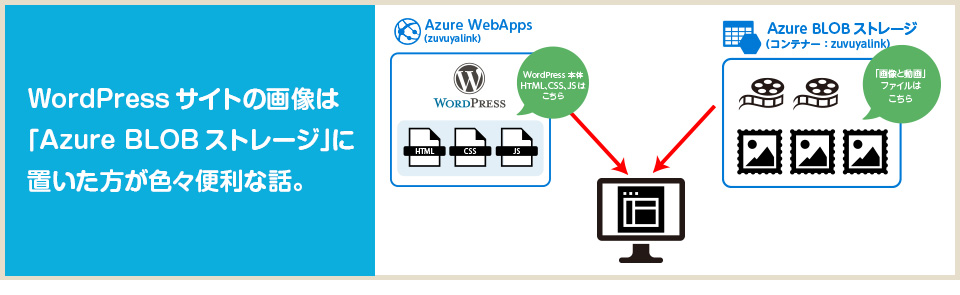
WordPressサイトの画像は「Azure BLOBストレージ」に置いた方が色々便利な話。

ゴールデンウィークの自分的宿題ですw
WordPressサイトを構築する場合に「Azure BLOBストレージに画像や動画を置くと便利」と説明させてもらった時、「Azure BLOBストレージとAzure WebAppsの違いがよくつかめない」と指摘されたことがありました。
というわけで、Azure BLOBストレージについて再度まとめつつ、「デモ環境で構築したWordPressサイトを一瞬で本番環境に移行」できるステージングについても、自分的にもう少し考えてみよう、的な記事です。
Continue reading
「Visual Studio Code」を使ってみた感想。

Microsoft開発者イベント「Build2015」で発表された「Visual Studio Code」。
軽量のクロスプラットフォームのコードエディタで、Windowsの他にMacとLinuxでも動作し、しかも無料。(現在はプレビュー版)
Windowsだけじゃなく、MacやLinuxでも使えるということで、発表時は深夜だったにも関わらずTLが盛り上がってましたねw
web制作時に使うと便利かなぁと思ったのですが、個人的に気になったのが「文字化け」。
以前、Sublime Textの設定を変えないと文字化けするって言ってたのを聞いた気がしまして(うる覚えですけど…)
なので、「Visual Studio Code」も変更しないといけないのかな?と思い…。
@nori790822 是非、試してブログ書いてみてん?*\(^o^)/*
— Kazumi HIROSE (@kazumihirose) 2015, 4月 30
@nori790822 わはは、んじゃよろしく*\(^o^)/*
— Kazumi HIROSE (@kazumihirose) 2015, 4月 30
質問してみたら宿題になって帰ってきた件。(なんて恐ろしい師匠…)
そもそも私はコーディング苦手というのもあり、通常はDream weaverを使っていて、他のエディタってホントに触ったことありません。
そんな状態の人間が早速「Visual Studio Code」を使ってみましたよ。
Continue reading
「Future Sync vol.5」が開催されます!

2015年5月16日(土)に福岡大学で「Future Sync vol.5」が開催されます!
「Future Sync」は、ITに関わる様々な人々が集い、近い未来について語り合うトークイベント。
今年で5回目となります。(今年も運営スタッフでお手伝いしてます)
ということで、イベントの告知です♪
Continue reading