
前回は「SITE PUBLISの機能について」の記事を書きましたが、今回は実際にページを作ってみました。
初めて作るには試行錯誤となりましたが、何とかページ作れましたのでやり方をメモっておきたいと思います!
Webサイト制作のワークフロー
Webサイトを制作するときのワークフローをざっくり出してみると
- デザイン
- コーディング
- CMSに組み込む
大体このような流れになることが多いと思います。
WordPressなどのCMSの場合、「CMSに組み込む」の部分はコーディング担当者(コーダー)がやることも多いのかなと

今回はこの流れに沿って、ポートフォリオサイトのトップページをSITE PUBLISに作成してみたいと思います。
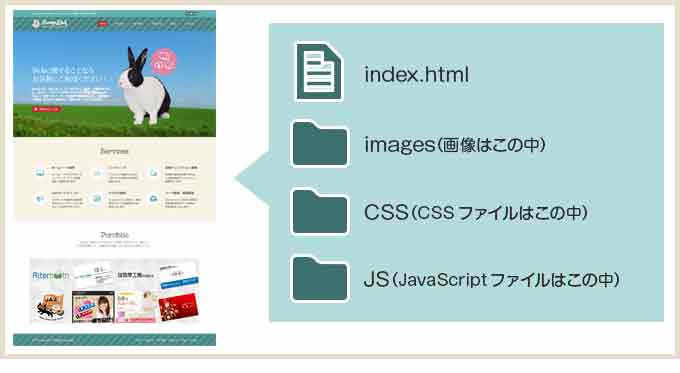
制作するページの構成
一般的に静的なサイトを制作するとき、基本的にこんな構成にすると思います。

今回のポートフォリオですが、CSSフレームワークとしてBootstrap、ページ内の動きにはJQueryとAnimate.cssをを使用しています。
ページ制作に使用する画像やcssファイルなどを一括で登録する
ページ制作に入る前に、使用する画像やCSSなどはサーバの「library」フォルダに事前に登録しておきます。

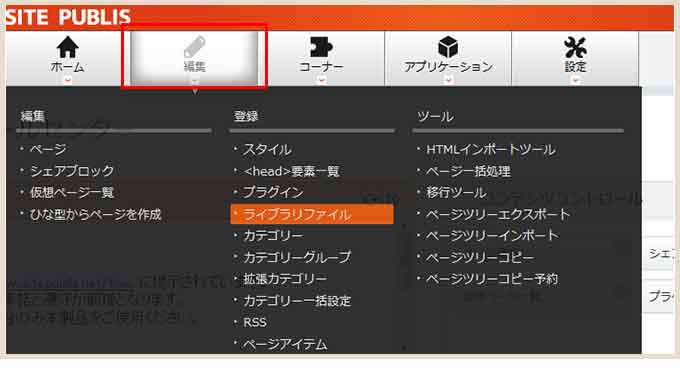
[編集]>[ライブラリファイル]を選択。

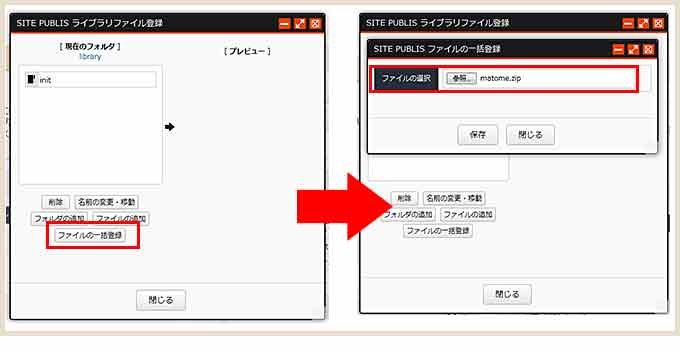
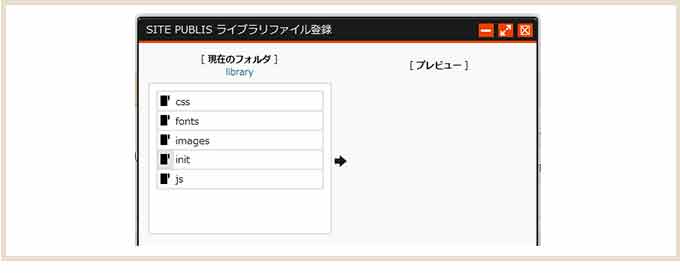
まとめてアップロードしたいファイルをフォルダごとzipファイルにします(今回はmatome.zipという名前)
「matome.zip」を選択して保存。

フォルダ名もそのまま、全てのファイルが一括でアップロードされました。
ここで注意したいのが「library」フォルダにアップロードするとパスが変わるところ。
HTMLソースで「img src=”images/logo.png”」となっているなら「img src=”/library/images/logo.png”」というように変更する必要があります。(cssもjsもですね)
なので、この段階で使うHTMLソースのパスを変更しておくのをオススメします。
使用するCSSやJSの設定
ページ制作時に読み込ませる必要があるCSSとJSを先に指定しておきます。

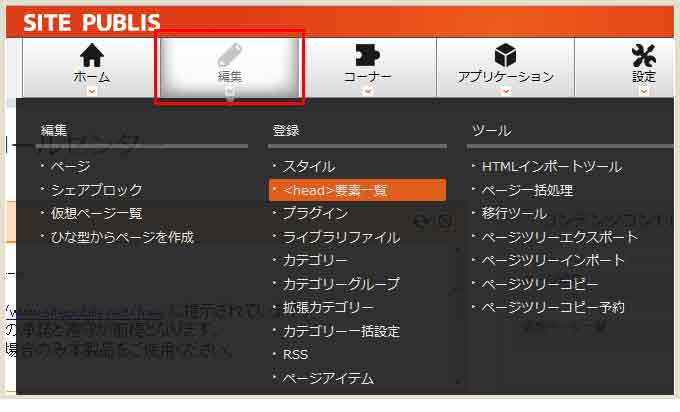
[編集]>[<head>要素一覧]を選択。

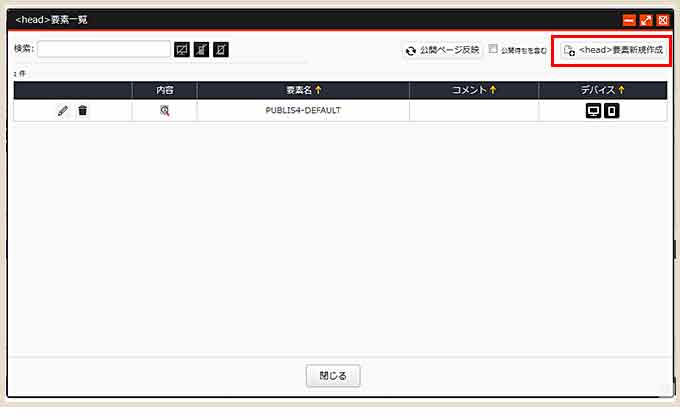
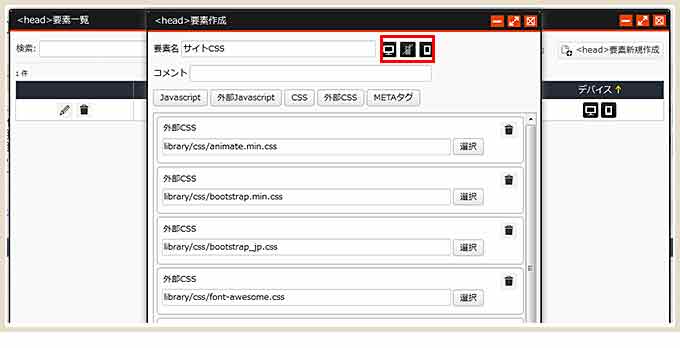
右上の「<head>要素新規作成」をクリック。

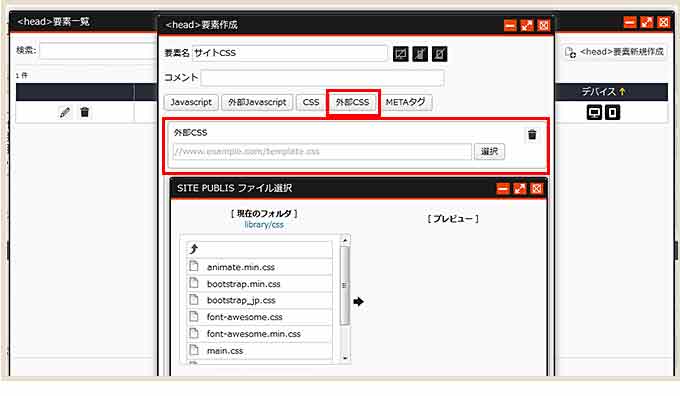
「外部CSS」をクリックすると枠ができます。
「選択」をクリックするとライブラリファイルに既に登録しているファイルが選べるようになります。読み込ませたいCSSを選びましょう。

「要素名」の横にアイコンが3つ並んでいますが、これは「出力先デバイス」になります。ここではPCとスマホを選びます。
同じやり方でJSも追加します。
サイト初期の設定
ページを制作するにはアカウントの「管理者権限」が必要になります。
「管理者権限」が無いとページ作成できないので注意!
また今回はコーディングで「HTML5」を使用します。


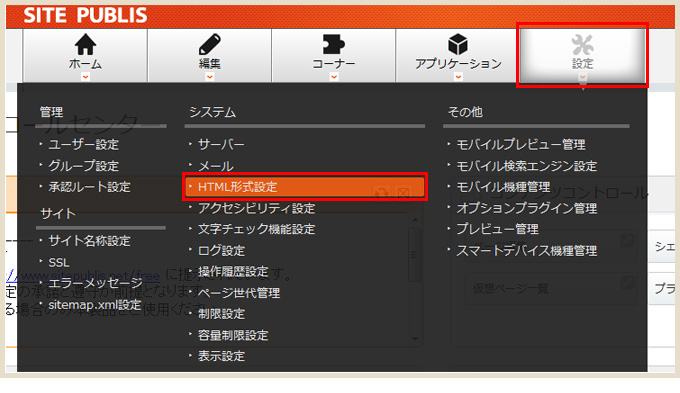
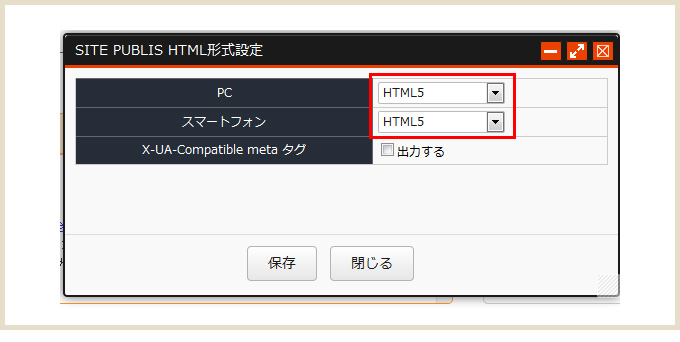
事前に[設定]>[HTML形式設定]から設定を「HTML5」に変更しておきます。

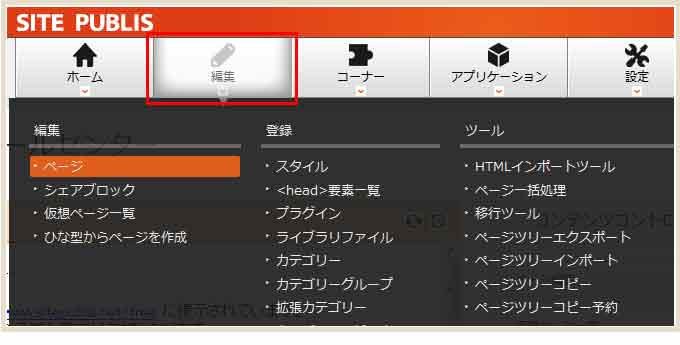
[編集]>[ページ]を選択。
新規ページを作成する
SITE PUBLISは「ブロック」という形式で制作していきます。

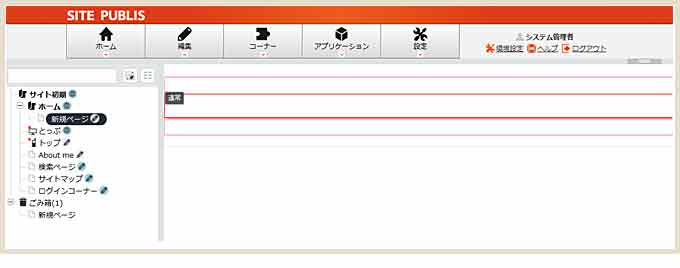
左側は「ページツリー」、右側は「ページエディタ」。
右側は編集するための作業エリアです。

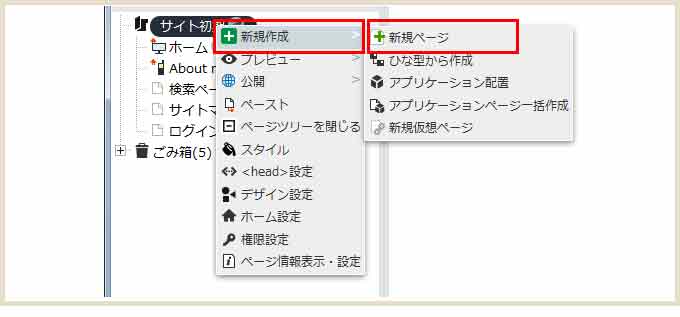
[サイト初期]の上で右クリック。
表示されるメニューから[新規作成]>[新規ページ]をクリック。
「新規ページ」が追加されるので、名前を変更しておきます。(今回は「トップ」)

表示されるメニューから[新規作成]>[デザイン設定]をクリック。
横幅全体に広げるデザインなので「このページ独自の設定をする」をクリック。
今回はページ幅を1500ピクセルにしています。

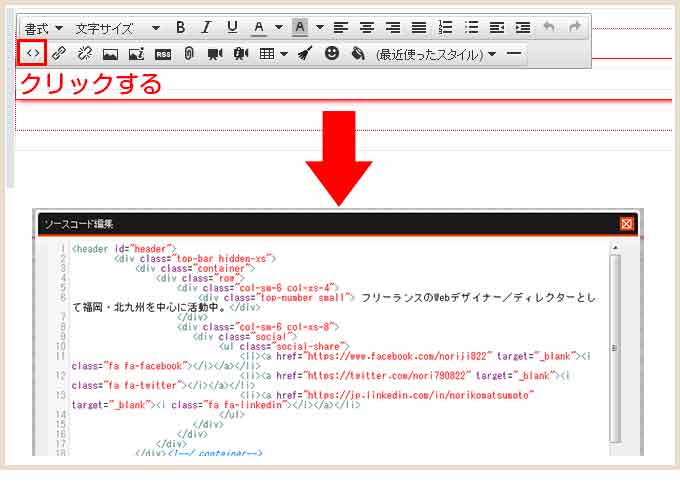
右側をクリックするとメニューが出てきます。
赤枠の「ソースコード」をクリック。ここにHTMLソースを直接入れていきます。

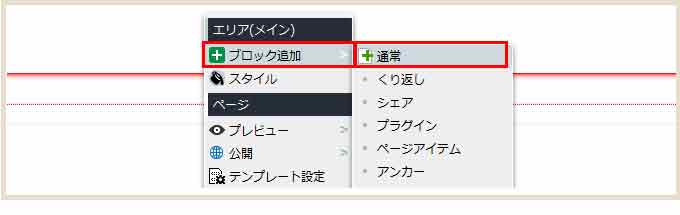
このような形で[ブロック追加]>[通常]で枠を作り、HTMLコードを入れていきます。
(ブロックも色々な種類がありますが、今回は通常のみ使いました)
各セクションごとで区切って入れるのがいいかなと。
headerの設定

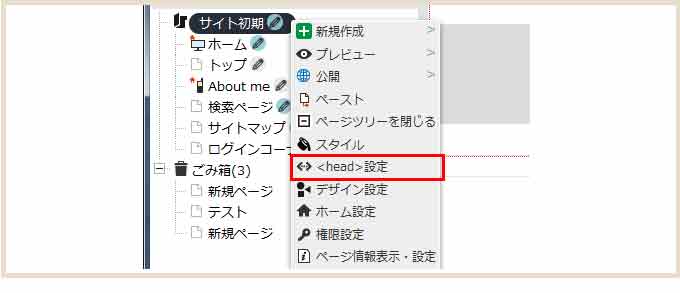
作成した[新規ページ]メニューの上で右クリックするとメニューが開きます。
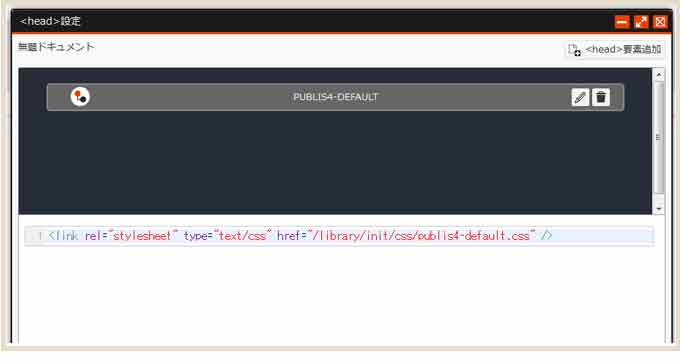
まずは「<head設定>」をクリック。

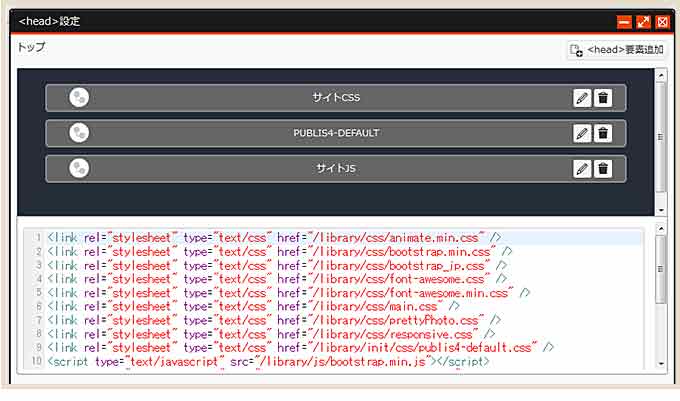
右上の「<head>要素追加」をクリック。

先ほど登録した「サイトCSS」と「サイトJS」にチェック。

headerにCSSとJSを読み込む設定が完了です。

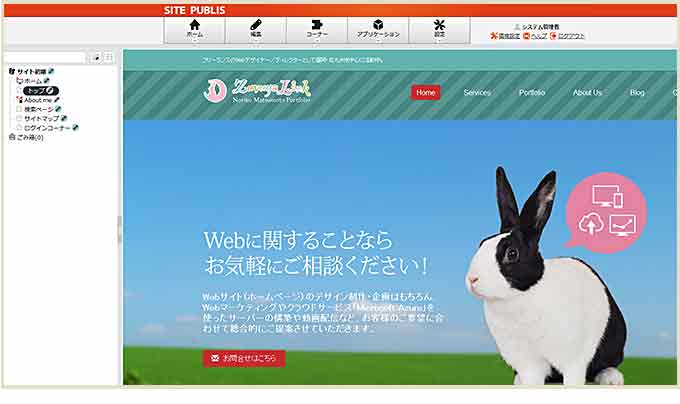
ページができました!
サイトを「公開」する
今回は「管理者権限」を持つアカウントで「承認」を通さず公開します。


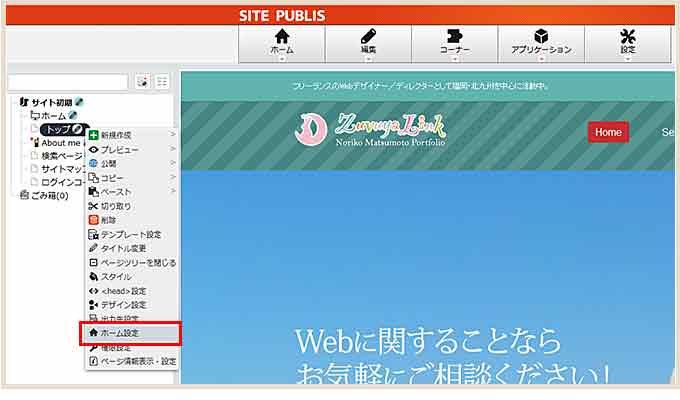
作成した「新規ページ」の上で右クリック。
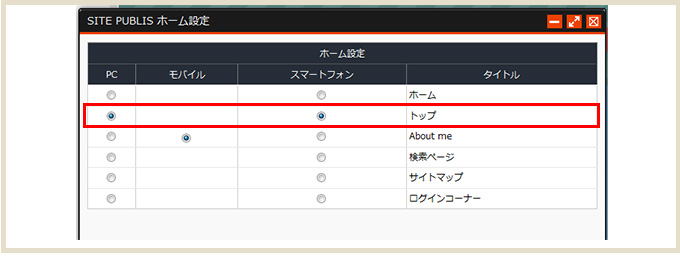
開いたメニューから「ホーム設定」を選びます。
(「ホーム設定」されたページがindexとなり、上位のページが公開設定になっている必要があります)
最後に
今回は手探りな感じでやってますので、「ここ違うよ」とかありましたらご指摘いただけると助かります!
あと外部JSが干渉する場合があるらしく、うまくエディタが動かなかったりありました…。
この辺り、JSを使うときは気をつけた方がいいかもしれないなーと。
SITE PUBLIS、初めはちょっとクセがあるなと感じましたが、コツを掴むと私はやりやすいかも。
公開設定などちょっとハマるとこありますが、デザイン・コーディング・CMS組込み作業が分担できるのは当たり前で、この中に「承認の仕組み」や「操作履歴」など、チームで作業をするときにあると便利な機能が標準で含まれているのもいいなーと。
また、SITE PUBLISで制作したページは色々触ってて随時見た目が変わっているため、今回はURLを公開しません。
今後も色々な機能も試していきたいと思います!