1月26日に行われた「MTDDC Meetup KYUSHU 2013」に参加してきました!
MTDDC(Movable Type Developers & Designers Conference)とは、Movable Type ユーザーを対象とするカンファレンスで、シックス・アパート(株)が主催し、Movable Typeの最新情報を始め、Movable Typeのプラグイン開発、テンプレートカスタマイズなど、Movable Typeユーザーにとって最新の情報に触れられる、大人気のカンファレンス、だそうです。
今回は登壇者の方々も豪華でしたが、「Movable Type」だけにしばられずWebの色々な情報も織り交ぜた感じのお話も聞けて非常に得した気分でした♪
Continue reading
Category Archives: web
HTML5 勉強会@福岡(第19回)に参加してきました。
11月30日にGuildCafeCostaで行われたHTML5の勉強会に初めて参加してきました!
今回は「html5に関して”気になる話題”や”みんなに聞いてみたい事”などをみんなでワイワイ話す」という形式でした。
正直、私ごときの儚い知識で参加していーのかな?とも思ったんですが、結果ものすごく楽しい&勉強になる時間を過ごせました♪
ワイワイ話した内容で自分的な覚え書きの内容をまとめます。
…だいぶ酔ってる状態だったのでメモった内容が怪しいですが…(汗)
間違いとかあったら訂正もらえるとありがたいですー!
Continue reading
「1ランク上を目指すためのWeb配色入門」に参加してきました。
8月25日に北九州で行われたWebカラーセミナー「1ランク上を目指すためのWeb配色入門」に参加してきました。
講師は『ウェブ配色 コーディネートカタログ』や『Web配色デザインのセオリー』などの書籍を執筆されているフォルトゥナ代表の坂本 邦夫さん!
「クライアントや社内でスムーズに話をするための色彩コミュニケーション」について、座学ありワークショップありの大満足なセッション内容。
期待通り、参加してよかったー!と思えるセミナーでした♪
以下、自分のメモ用に書いたのをまとめます。
ViewportでiPhoneの画面に合わせたサイズを指定
iPhoneに最適化したページを作成するためには、表示領域の横幅が320pxとなるようにViewport(ビューポート)の設定が必要。
Viewportは表示領域のサイズを指定するプロパティ。
擬似クラスセレクタ
セレクタとは「HTMLのどの要素にスタイルを適用するか」を指定するためのもの。
CSS2以降で定義され、CSS3で強化されました。
iPhone向けページの基本設計
iPhone向けのページ作成についてのいろいろ。
自分的作業メモとして。
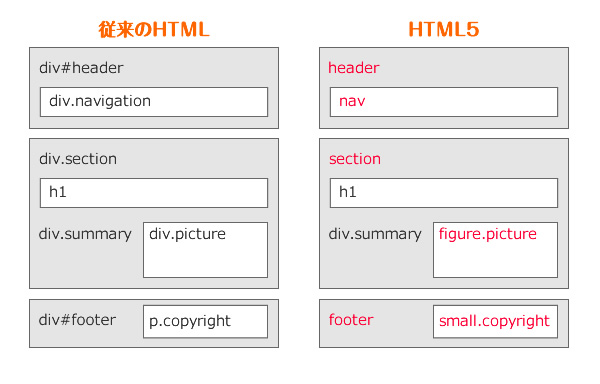
HTML5の代表的なタグ
2行目の始まりを行揃えするCSSの小ネタ。
注意書きや※印が文頭に入った文章を書くとき、1行で収まればいいですけど2行になってしまうときってありません?
画像にしたいけど…ココはテキストじゃなきゃダメ!!
そんなとき、改行入れるとか全角スペース入れるとか私はやっちまおうと思うんですけど、今回は個人的に目からウロコの小技を会社の人に教えてもらったのでメモ。
Continue reading
Shareボタンが完全に終了したみたいです
7月18日でFacebook Shareボタンが機能しなくなったそうです。
忘れないうちにメモっときます!
コンバージョン率と顧客獲得単価
効果測定に必要な数値の算出。
コンバージョン率(CVR)算出方法
コンバージョン率(CVR)=コンバージョン数÷クリック数
広告をクリックしたユーザの中でコンバージョンまで達成した割合を表す。
成果(売り上げ)に直結するデータ。
顧客獲得単価(CPA)算出方法
顧客獲得単価(CPA)=全体の広告コスト÷コンバージョン数
1つのコンバージョンを獲得するために費やしたコストを表す。
コンバージョン率を高めたりクリック単価(CPC)を下げることで顧客獲得単価も下げることができる。