
Webサイトを構築する場合、必須になってくるメールフォーム。
Azure WebAppsを利用してWebサイトを構築するとき、メールフォームはWordPressなどのCMSを利用する場合はプラグインが利用できますが静的サイトのときはちょっと方法を考えないといけません…。
というわけで、今回は静的サイトの構築時に使えるメールフォームをMicrosoft AzureとSendGrid APIを利用して作成してみました。
入力内容の確認ページやサンクスページヘの遷移、自動返信メールなどの機能は入れていない基礎的な動作のみのメールフォームですが、やり方をまとめておきます。
メールフォームのファイル構成
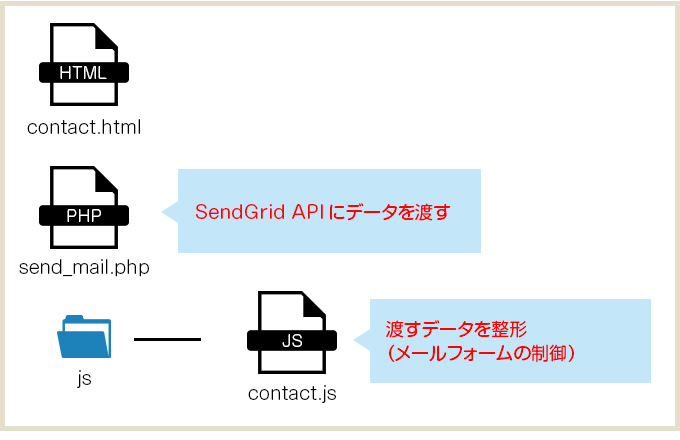
今回のメールフォームに使用するファイルは以下。
- contact.html
- send_mail.php
- contact.js

ファイル構成とPHP、JSの機能はざっくりこんな感じ。
contact.jsからAjax通信でPHPを呼び出しています。
SendGridの設定
まずはAzureポータル画面からSendGrid APIを利用できるように登録しておきます。
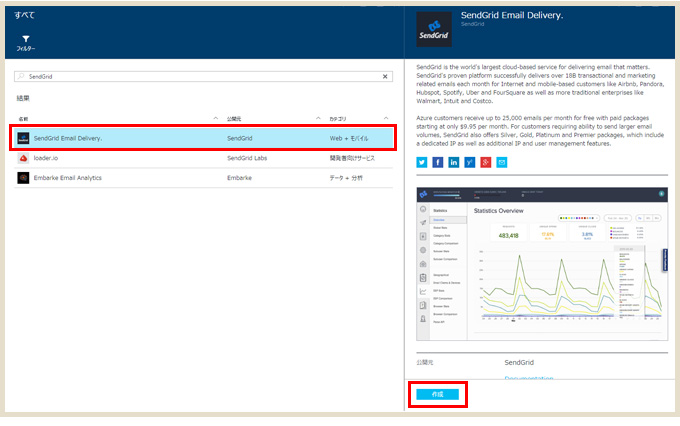
ポータル画面 > 新規 MARKETPLACE「すべてを表示」 > SendGridで検索 > 「SendGrid Email Delivery.」を選ぶ

「作成」をクリック

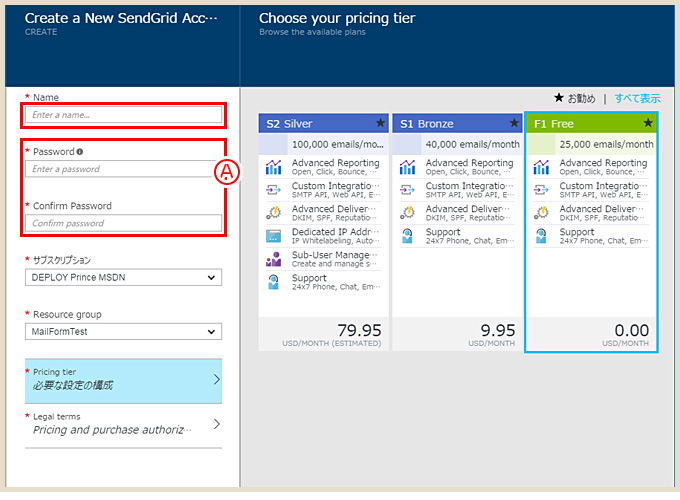
赤枠内に入力します。
(今回、Nameは「WebFormTest」としました)
Password(図中のA)は後ほどのメールフォーム実装時に使うので忘れないように。
また、Pricing tierは「F1 Free(無料枠)」でも「25,000通/月」使えます。SendGridすごすぎですね…。
Azure Marketplace経由のアカウントではトラッキングが強制的にオフには出来ないようになっているみたいです。
SendGridの中の人曰く、スパムやフィッシングなどの悪用が絶えずあるため、アドオンで利用できるアカウントにはそういう制限が入ってるとか。
ちなみにですが、Azure Marketplace経由ではなく、以下から作成したアカウントはこの辺の制限は無いようです。(登録時に審査があるようですが)
https://sendgrid.kke.co.jp/
この方法であればトラッキングについてのところなど、色々相談できるようです。
気にある方は是非問い合わせてみてください!
@nakansuke さん、ご指摘ありがとうございました!!

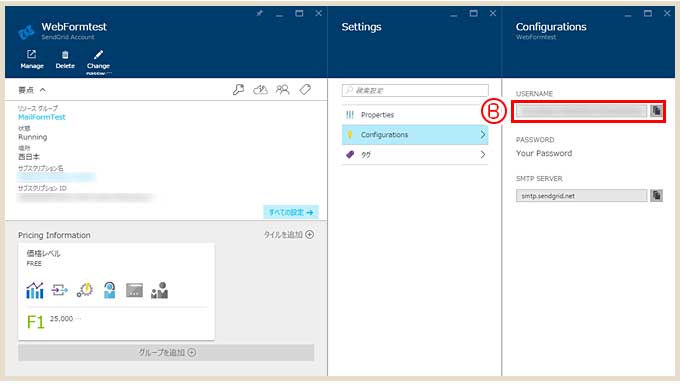
このような形でアカウントが作成されます。
USERNAME(図中のB)後ほどのメールフォーム実装時に使います。
(この部分は「azure_abcd00000000abcd@azure.com」のような表記)
メールフォームを作成(contact.html)

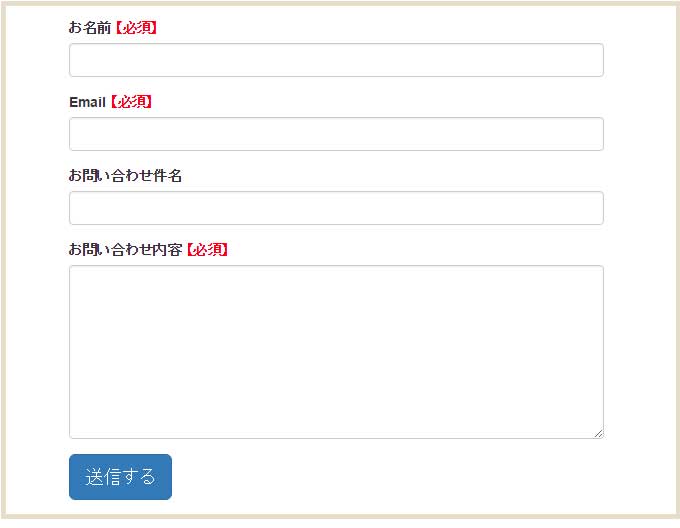
このような感じのメールフォームをHTMLで作成します。
<div class="container">
<div class="row">
<!-- ▼送信済みメッセージ表示用DIV -->
<div id="complete-message"></div>
<form id="main-contact-form" class="contact-form" name="contact-form">
<div class="col-sm-8 col-sm-offset-2">
<div class="form-group">
<label for="name">お名前 <span class="red">【必須】</span></label>
<input type="text" name="name" id="name" class="form-control" required="required">
</div>
<div class="form-group">
<label for="contact-email">Email <span class="red">【必須】</span></label>
<input type="text" name="email" id="contact-email" class="form-control" required="required">
</div>
<div class="form-group">
<label for="contact-subject">お問い合わせ件名</label>
<input type="text" name="subject" id="contact-subject" class="form-control">
</div>
<div class="form-group">
<label for="contact-message">お問い合わせ内容 <span class="red">【必須】</span></label>
<textarea name="message" id="contact-message" class="form-control" rows="8" required></textarea>
</div>
<div class="form-group">
<button type="submit" name="submit" class="btn btn-primary btn-lg" onclick="">送信する</button>
</div>
</div>
</form>
</div>
</div>
Bootstrapを使うとこの辺りもサクッとできるので便利。
また、「contact.html」内に以下の記述を忘れないように。
<script type="text/javascript" src="./js/contact.js"></script>
contact.jsの該当箇所を変更する
$(document).ready(function () {
var $form = $('.contact-form');
var $button = $form.find('button');
function onSuccess(data) {
// フォーム内容をクリアする。
$form[0].reset();
// 送信完了メッセージの表示
var div = $('<div class="alert alert-success" role="alert">送信完了しました。</div>');
$("#complete-message").append(div);
setTimeout(function(){
$("#complete-message").fadeOut(2000);
},2000);
}
function onError() {
}
$form.submit(function (event) {
event.preventDefault();
var name = $("#Name").val();
var email = $("#contact-email").val();
var subject = $("#contact-subject").val();
var message = $("#contact-message").val();
var text =
"お名前:" + name + "\n" +
"Email:" + email + "\n" +
"タイトル:" + subject + "\n" +
"お問合せ内容:" + message;
var xhr = $.ajax({
url: 'send_mail.php',
dataType: 'json',
data: {
content: text
},
timeout: 10000,
beforeSend: function (xhr, settings) {
// ボタンを無効化し、二重送信を防止
$button.attr('disabled', true);
}
});
xhr.done(function(data) {
if (data.message == 'success') onSuccess(data);
else onError();
});
xhr.fail(onError);
xhr.always(function () {
$button.attr('disabled', false);
});
});
});
2行目の「.contact-form」はformタグ内のクラス名に合わせて適宜変更します。
send_mail.phpの該当箇所を変更する
<?php
$base_url = 'https://api.sendgrid.com/api/mail.send.json';
function assertion($condition, $reason) {
if (!$condition) die(json_encode(array(
'message' => 'error',
'reason' => $reason
)));
}
header('Content-Type: application/json');
$content = $_GET['content'] or '';
assertion(!empty($content), 'Content is null.');
$payloads = array(
'api_user' => 'SendGridのユーザーID',
'api_key' => 'SendGridのパスワード',
'from' => 'xxxxx@zuvuyalink.net',
'to' => 'zzzzz@zuvuyalink.net',
'subject' => 'お問合せメール',
'text' => $content
);
$curl = curl_init($base_url);
curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt($curl, CURLOPT_SSL_VERIFYHOST, false);
curl_setopt($curl, CURLOPT_POST, true);
curl_setopt($curl, CURLOPT_POSTFIELDS, http_build_query($payloads));
curl_setopt($curl, CURLOPT_RETURNTRANSFER, true);
$response = curl_exec($curl);
assertion($response !== false, 'Something went wrong.');
curl_close($curl);
echo $response;
?>
以下の内容を自分の設定に変更します。
- api_user … SendGridのユーザーID(図中Bの内容)
- api_key … SendGridのパスワード(図中Aの内容)
- from … xxxxx@zuvuyalink.net
- to … zzzzz@zuvuyalink.net
- subject … お問合せメール
メールフォームから送られたメールを見てみる
上記の設定を色々間違っていなければ、サクッとメールフォームからメール送信できます。
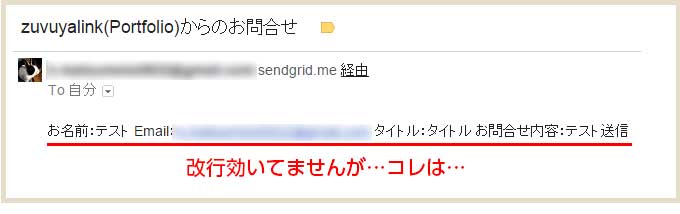
では実際にメールフォームで送ってこられたメールを確認してみます。

…改行が効いてない…なーぜー…。
SendGrid APIを使ってメールが改行しない場合の設定
この部分、結構ハマったんですが、実はSendGrid側で設定を変更する必要がありました。

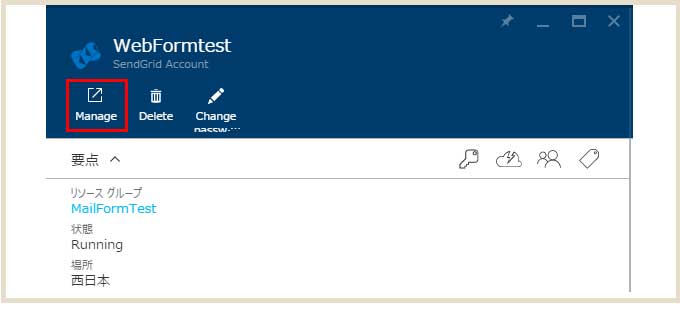
Azureポータル画面からSendGridアカウントを表示。
「Manage」をクリックすると、SendGridの管理画面が開きます。

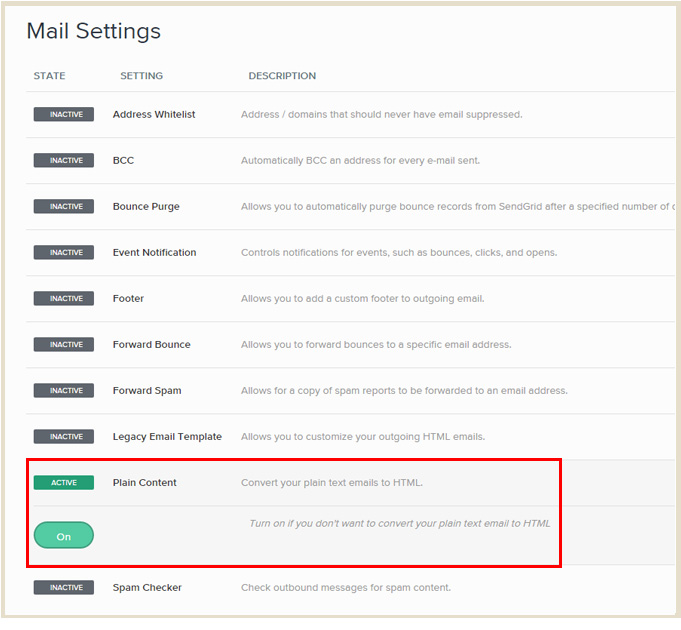
左メニューの[SETTINGS] > [Mail Settings]を選択。
アカウント作成直後はHTML変換機能が有効になっています。
図の赤枠内Plain Content設定をON(ACTIVE)にすることで停止すると、改行がキチンと効くようになります。
この件については、SendGridの公式サイトでも詳しく対処方法が乗っています。
https://sendgrid.kke.co.jp/blog/?p=1521
最後に
「ココ間違ってるよー」とか「もっとこうした方がいいよ」とかありましたら、お知らせいただけると助かります!
Azure WebAppsをサイト構築時に使用すれば、MARKETPLACEからSendGridをすぐに利用することができるので、今回のようなメールフォームを簡単に実装することができます。
SendGridはAPIが豊富なので、JSやPHPがわかればもっと色々できると思いますし、ホント便利だなーと。
今回のメールフォームは、オルターブースさんで使用しているコードを参考にさせていただきました!
また@tsubakimoto_s さんに色々とヘルプしていただきました。
みなさま、ご協力ありがとうございました!
Azure WebAppsはWeb制作環境的に便利な機能が多くありますが、「通常のレンタルサーバーで当たり前にできること」は少し工夫することでできるようになるのもポイントかなと。
ちなみに、今回のメールフォームは私のポートフォリオサイトで実際に利用しています。
http://zuvuyalink.net/contact.html
お仕事のご相談などなど、お待ちしております!w