
スマホサイトで電話リンク(tel:電話番号)を作る時があると思いますが、この「tel:」をクリックした数を知りたい場合などあるかなと。
電話リンクはHTMLの中に普通に記述しますが、このままではGoogleアナリティクスでイベント計測は行えません。
なので「リンクをクリックしたときに計測する」という方法を取ります。
今回は、デフォルトのClick URL変数では前につく「tel:」も持ってきてしまうので、これを除去する方法を試してみました。
久しぶりに「Googleタグマネージャー」をいじったので忘れないうちにメモ。
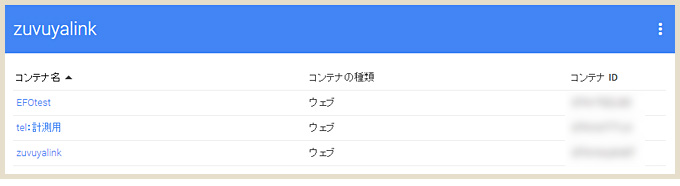
コンテナを作成する

「コンテナ」を用意します。
(今回は「tel:計測用」としました)
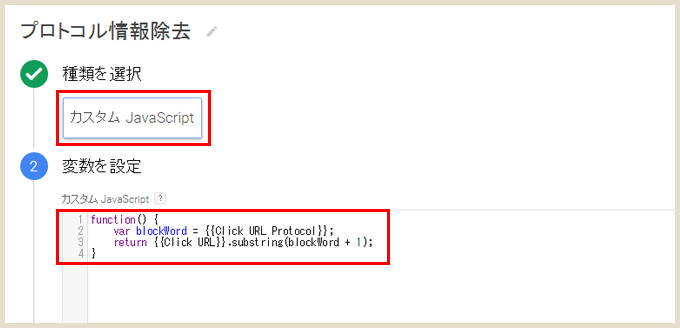
【変数】プロトコル部分を除去するカスタムJS変数を登録

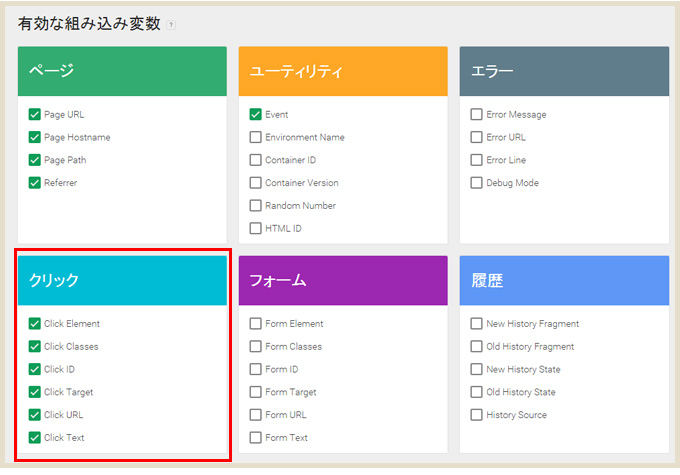
[変数] をクリックして、「クリック」全てにチェックを入れて有効化しておきます。

「ユーザー定義変数」の「新規」をクリック。
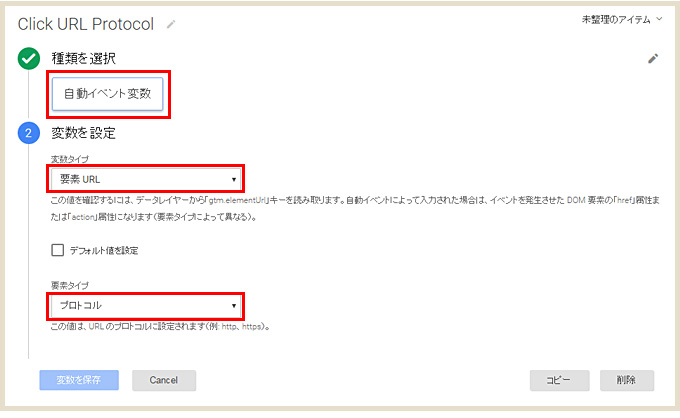
リンクURLのプロトコル(今回であればtel:部分)を取得する変数を登録します。
名前はわかりやすく「Click URL Protocol」としました。

取得したプロトコル部分を除去するカスタムJS変数を登録します。
function() {
// リンクURLのプロトコル取得
var blockWord = {{Click URL Protocol}};
// プロトコル直後の「:」も除去するため文字列に+1
return {{Click URL}}.substring(blockWord + 1);
}
「tel」の後ろにある「:」も取り除くため、「文字数+1」になっているのがポイント。
【トリガー】tel部分がクリックされたときのトリガーを作る

[トリガー]をクリックして「新規」をクリック。
登録する内容はこのような感じで。

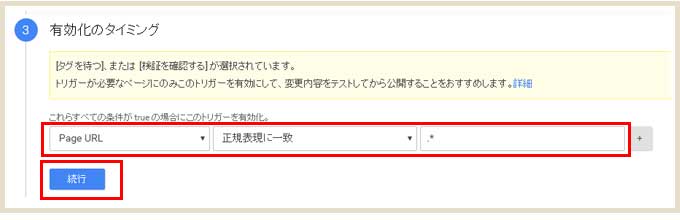
「有効化のタイミング」を赤枠の内容で登録。
正規表現の部分は「.*」。

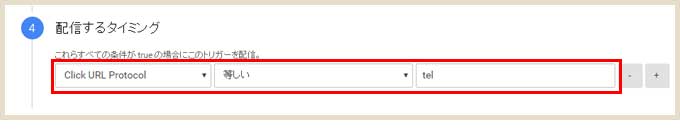
「配信するタイミング」で登録した「Click URL Protocol」を選び「tel」とします。
ここまでできたら、あとはタグはイベント計測タグや仮想ページビュー計測タグにひも付けます。
最後に
たぶんこれで動く…はず…。
自分の忘れないようにメモなので、ちょっとザックリしてますが…。
もっとうまいやり方があれば、ぜひ教えてください!!