Microsoft Connect(); 2017のキーノート内で発表があった「Azure DevOps Project」ですが、眺めていたら「Static Website」というのがあったので試してみました。
Azure DevOps Projectですが、利点はざっくりとこんな感じとのこと。
- 新しいアプリケーションとDevOpsパイプラインを数分で立ち上げて実行
- .NET、Java、PHP、Node、Pythonなどの幅広い一般的なフレームワークのサポート
- インスタント分析と実行可能な分析のための組み込みアプリケーション・インサイト統合
- Visual Studio Team Services(VSTS)を使用したクラウドベースのCI / CD
インフラからデプロイメントパイプラインまで一発で作ることができます。CI/CD/CM環境をサクッとAzureで! #MSFTConnect pic.twitter.com/TcVcLDIKXE
— デプロイ王子 Kazumi Hirose (@kazumihirose) 2017年11月15日
CI/CDは個人的に結構見ることが増えた感あるんですが、CM環境までサクッとできるのはすごいなと!
Azure DevOps Projectの詳細についてはこちらをどうぞ。
https://azure.microsoft.com/ja-jp/blog/azure-devops-project-public-preview/
実際に作ってみる

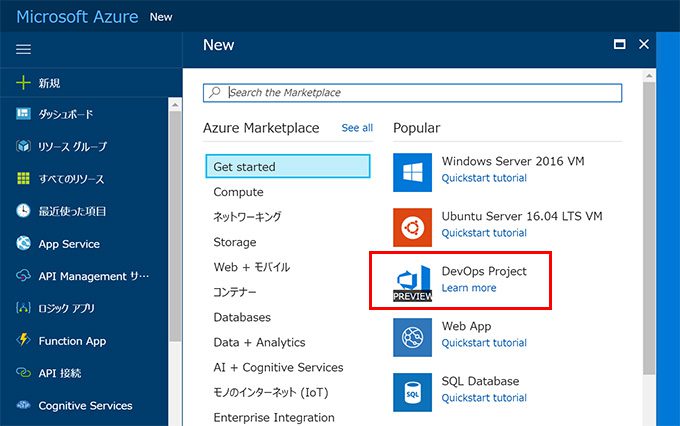
「Azure DevOps Project」はAzureポータルからポチポチで作成できます。

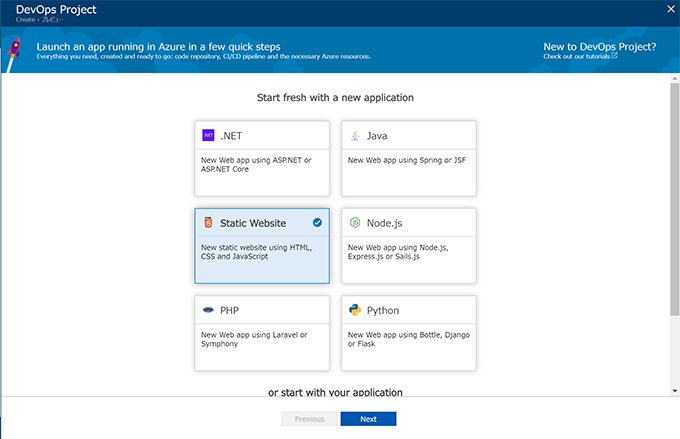
.NET/ .NET core / Java / Static WebSite / Node.js / PHP /Python などプロジェクトのテンプレートが用意済み。

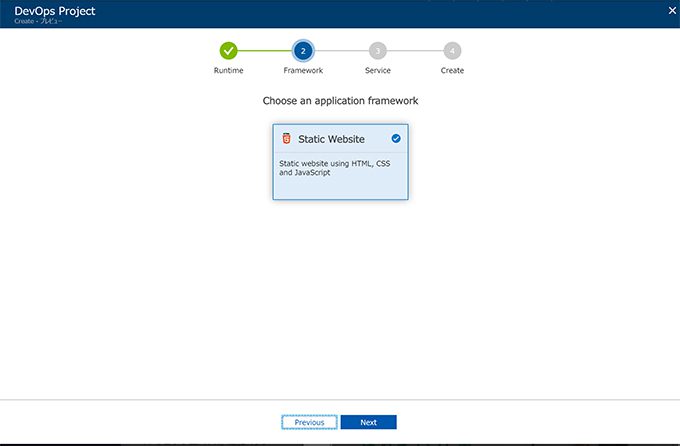
「Static Website」があるので選ぶ。

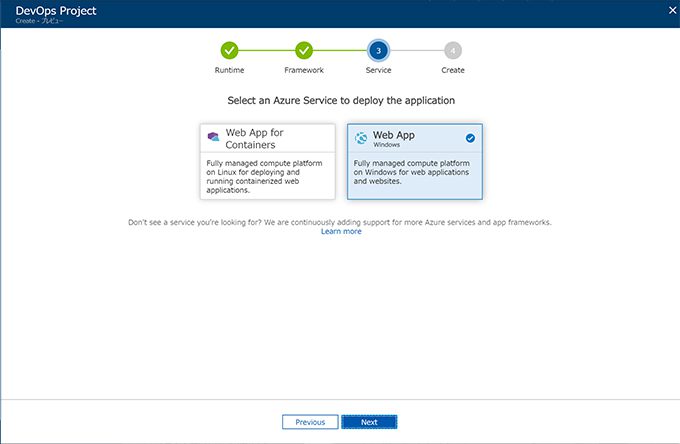
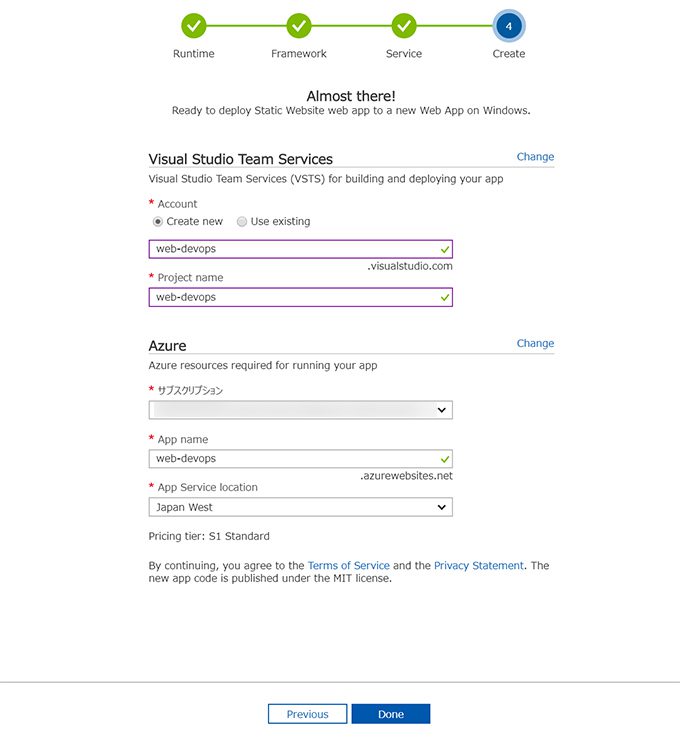
「WebApps」を作成してみます。

今回は新規で作成を選択。ここからしばらく待つと…。

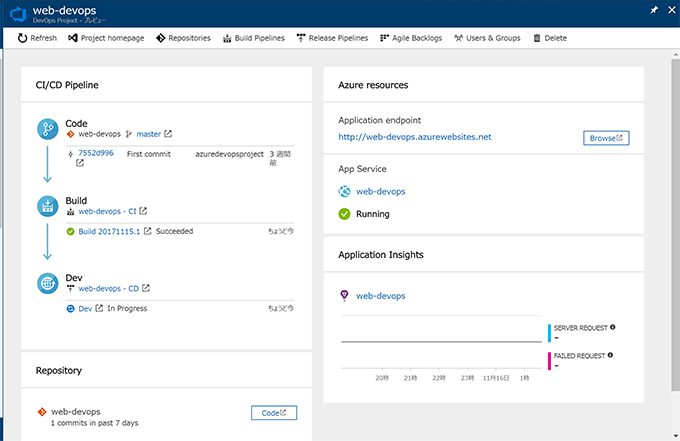
Web Apps、Visual Studio Team Services(VSTS) CI/CD、Application Insightsまで含めた環境が一気に出来上がります。
サンプルでHTMLファイルとかをWebAppsにデプロイしてくれてます。(おそらくこの部分で時間かかってるかも…?)
モバイルアプリで試してみる
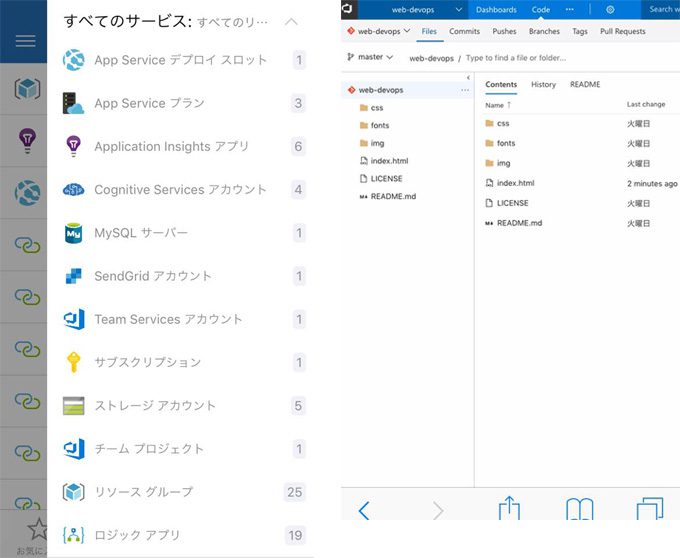
Azureにはモバイルアプリがあります。
これで見れるのかな?と思ってみてみたところ…。

キチンと「Azure DevOps Project」が追加されていて、頑張ればiPhoneでも編集できました。
いつでもどこでも対応できるっていいのか悪いのかw
最後に
個人的にDevOpsはシステム開発のイメージが強いですけど、Webサイト構築も大規模になれば必要になると思います。
「Azure DevOps Project」はWeb制作方面にも使える「Static Website」のプロジェクトテンプレートが用意されているのでいいなと。
VSTSをた全く使いこなせてないので、そちらも勉強していきたいと思いますー!