
11月16日に北九州のMIKAGE1881 で行われた「実務で使うためのレスポンシブWebデザインの基礎・実践」に参加してきました〜!
今回は「レスポンシブWebデザイン マルチデバイス時代のコンセプトとテクニック (WEB PROFESSIONAL)」の著者である菊池崇さんにお越しいただき、とても濃い内容の勉強会となりました♪
▼菊池崇さんの略歴はこちら
http://all-web.org/instructors/#satoshi-kikuchi
今回は北九州の開催であったにもかかわらず、福岡からの参加者の方も多く、大盛況!
私はまたもや受付をお手伝いさせていただきましたよw
期待通り、参加してよかったー!と思えるセミナーでした♪
私の脳みそでは理解できないことが多すぎたのですが、自分用にメモった内容をまとめます。
現在のwebの状況的なお話
- Androidは3,997モデルの端末が排出されている(仕様入れると4万超えてる?)
- スマホを必ず持って出る人→79%
- 今後はモバイルのブラウザの方が重要になる(スマホのブラウザにIE8以下はいない)
この辺りはしっかり調査しておくこと。
RWD(レスポンシブWebデザイン)導入の障壁
1.クライアントの理解が得られない?
2.サイトの容量が増える?
3.レイアウト/デザインの自由度が低いのでは?
4.ユーザビリティ・マーケテイングでも最適化にならない?
5.制作コストが高い?
以上の各内容について、細かく説明していただきました。
1.クライアントの理解が得られない?
従来のPhotoshop等の既存のカンプだとモメる可能性が高い(出来上がりの見た目が違うetc)
→カンプをブラウザで作成して見せる方がいい(Designing In the Browser)
<メリット>
- 実際の出来上がりとの差異がない
- RWDに実際に触ってもらえる
- デザイン以外にフォーカスがいく(紙に出力したカンプではデザインばかりに目が行く)
★Webの問題点
クライアントも全員がデザイナーになってしまい、その部分ばかり議題になって本質の話ができないことが多い。
→デザイン(色やレイアウトなどの見た目)の好き嫌いは誰でも言えるから。
★分業制はRWDには向かない?
→コーダーとデザイナーはくっつけて作業させた方がいい。(コミュニケーションの問題)
2.サイトの容量が増える?
「サイトの容量は増えます」
- Google では検索レスポンスが 0.4秒遅延するとユーザーあたりの検索回数が 0.59%減少する。
- Yahoo! では 0.4秒遅延すると5%から9%のトラフィックを失う。
- webサイトのローディング速度とブラウザのレンダリング速度→75%
- Retina first(1枚で全てのサイズに最適化)
- http://www.time.com/ はレスポンシブを極めている(画像の圧縮)
→多くの画像が使われることがわかっているから極限まで画像を最適化している好例 - Responsive Image
→画面サイズによって読み込むイメージを切り替えてくれる。
<img src-1="(max-width: 400px) pic-small.jpg" src-2="(max-width: 1000px) pic-medium.jpg" src="pic-large.jpg" alt="Obama talking to a soldier in hospital scrubs.">
3.レイアウト/デザインの自由度が低いのでは?
- Designing In the Browser
- Flexbox
4.ユーザビリティ・マーケテイングでも最適化にならない?
「なりません」
Responsive Contents(センサーや行動パターン)
5. 制作コストが高い?
- 欧米では同料金(日本と違い従量課金だから?)
- 日本は別料金
※まずはRWD(レスポンシブwebデザイン)をやってみよう
Typography
webってなに?→情報伝達手段
webデザインの95%は文字
読みやすさ
1. 文字の大きさ
2. 文字のバランス
3. フォントタイプ
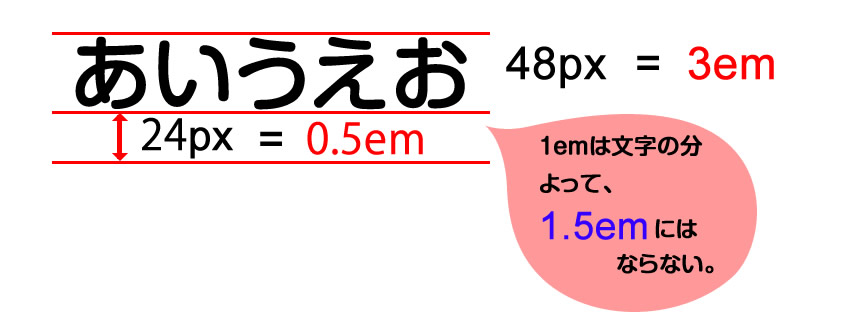
emのメリット
- 文字の大きさを基準にした単位
- デフォルトのフォントサイズは16px(1em)

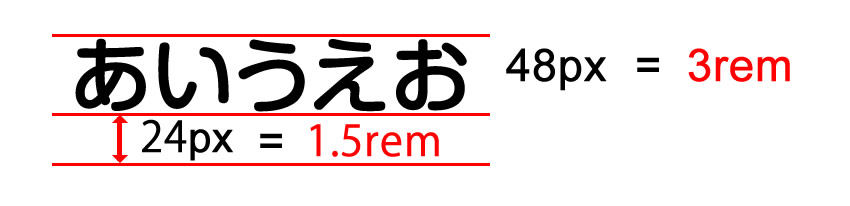
rem
1rem=16px
rem=root em

RWDはPXの思考を捨てること!!
Hierarchy
Grid System + vertical rythm
文字のヒエラルキー
1. 見出しレベル1が一番大きく
2. 見出しレベル6が一番小さい
3. p要素はベースとなる基準
設計段階で同じCSSを生成
偶然ではなく必然的にソースを生成
・12pxを利用したモジュール化
→Modular Scale(無料)
→Typecas(有料):ボーグのwebデザインで採用
Font
- web-kitが90%
- Retinaディスプレイが85%
Gridset
960、1180は初歩
『グリッドをデザインしろ』
→グリッドには色々な種類がある
- Columnar
- Hiearchical
- Modular
- Baseline
- Typematters
- Combining
Propotional Grid
最適な比率
gridsetapp.comが便利(有料)
vw,vh,vmin,vmax
vw:viewportの幅の1/100
vh:viewportの高さの1/100
vmin:vw,vhどちらかの小さい方
vmax:vw,vhどちらかの大きい方
<メリット>
大きいviewportでも小さいviewportでも伸縮する
→くずれない
Style Guide
ウェブサイトを作成する上での設計書。
24ways
2014年に向けて
1. Flexbox
2. Chrome Web Developer Tool
質疑応答&懇親会で気になったこと
コンテンツが多く見せるべき情報が多い時は?
モバイルファースト→情報の精査
スマホの中で情報の優先順位→PCに展開
「スマホユーザのアクセス解析や所有率など、論理的に話してクライアントを納得させる」
ブレイクポイント
文字サイズを基準にする。PXでは新しい媒体に対応が難しい。
なぜモバイルファーストを推奨?
情報整理と設計が大切。
モバイルのブラウザにIE7以下はいない。
なぜスマホ専用サイトではなくRWD?
phpでユーザーエージェント振り分けは今後危険かも?
ユーザーエージェントを偽装しているものが出始めているため。(スマートテレビ、一部のAndroidなど)
海外ではユーザーエージェントでの振り分けはほとんど行われていない。(厳密に振り分けできないから?)
なのでRWDが主流になっている。
今回の勉強会で思ったこと
- コーダーは今後大変になりそう
- ピクセルの考え方から脱却する必要性
- RWDの知識はディレクターはもちろん、デザイナーこそ理解しておくべき内容
最後に
今回のブログ内容は、私がメモった内容をまとめただけなので、何がなんだかわからないと思いますが(汗)、今回の勉強会の空気を感じていただければと!
興味の有る方はぜひ、菊池さんの講座に参加されてみてください。
絶対「参加してよかった〜!」って思うセミナーですよ♪
また、菊池さんが書かれた書籍も本当にわかりやすくてオススメですので、
ぜひチェックされてください。
主催のましじめ(http://masizime.com/)の田村くん、アットウィル(http://www.at-will.net/)の田川さん本当にお疲れ様でした!
そしてご参加いただいた皆様、本当にありがとうございました!