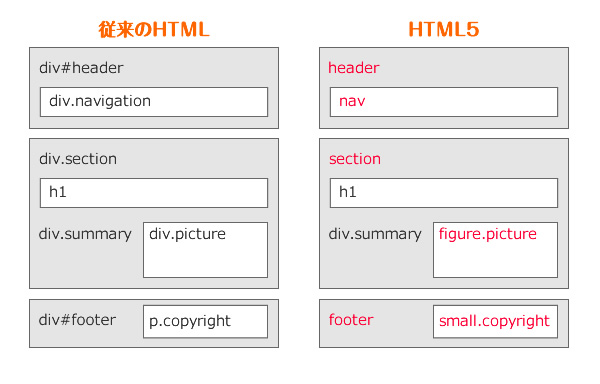
HTML5ではセマンティックスへの対応が強化され、そのため新しい要素が追加されています。
代表的なタグを本を参考にまとめてみます。
header
ページやセクションの導入部分にあたる見出しやナビゲーションリンクをグループ化するために使う。
いままで<div class=”header”>のようにマークアップしていた箇所に使う。
<header class="globalNavi">
<h1 class="pageTitle">ページのタイトル</h1>
<nav class="globalNavi">メニュー</nav>
</header>
<section>
<header class="entryHeader">
<h1 class="sectionTitle">記事のタイトル</h1>
<p>記事の概要</p>
</header>
</section>
nav
ページ内の主要なナビゲーション(リンク)をマークアップするために使用。
主要なナビゲーションとは、「グローバルナビゲーションメニュー」や「パンくずリスト」、「前のページへ」「次のページへ」などのリンクのこと。
※ページ内のすべてのリンクに対してnav要素で過剰にマークアップしないように。
<h1>サイトのタイトル</h1>
<nav class="globalNavi">
<ul>
<li><a href="./">ホーム</a></li>
<li><a href="./news/">ニュース</a></li>
<li><a href="./about/">このサイトについて</a></li>
<li><a href="./contact/">お問い合わせ</a></li>
</ul>
</nav>
section
章や節の単位(セクション)をマークアップするために使う要素。
section要素は、これまで範囲の指定に使われていたdiv要素をそのまま置き換えるものではなく、見出しと本文で構成される1つのまとまりをマークアップするために使う。
見出しがないただの文章のまとまりに対しては利用しない。その場合は従来通りdiv要素を使う。
<section>
<h1>セクションの見出し</h1>
<p>これは段落。</p>
</section>
article
ブログやニュースの記事のように、その部分だけを切り離しても独立したコンテンツとなるような箇所に利用。
sectionと似ているが、articleの場合は「独立したコンテンツ」になるかどうかが重要なポイント。
独立したコンテンツにならない場合はsectionを使う。
<article>
<h1>記事のタイトル</h1>
<p>記事の概要</p>
<section>
<h2>章のタイトル</h2>
<p>章の本文</p>
</section>
<section>
<h2>章のタイトル</h2>
<p>章の本文</p>
</section>
</article>
footer
一般的に「フッター」と呼ばれる、ページやセクションの最後に配置されるようなドキュメントの関連情報や著作権情報などをグループ化するために使う。
いままで<div class=”footer”>のようにマークアップしていた箇所に使う。
<footer class="entryFooter">
<nav>
<h3>この記事に関連する記事へのリンク</h3>
<ul>
<li><a href=" ">記事A</a></li>
<li><a href=" ">記事B</a></li>
<li><a href=" ">記事C</a></li>
<li><a href=" ">記事D</a></li>
</ul>
</nav>
</footer>
figure
挿絵、図表とそのキャプション(figcaption要素)をマークアップするために使う。キャプションが不要なら省略できる。figcaption要素の子要素である必要があり、かつ子要素の中で一番初めか一番最後に出現する必要がある。
<figure class="imageLeft">
<img src="img/usagi.jpg">
<figcaption>うさぎ</figcaption>
</figure>
small
従来のhtmlでは文字サイズを一回り小さくするための要素だったが、HTML5では著作権表記や注釈などの細目をマークアップする用途として再定義されている。見た目的に小さな情報のマークアップに使うのではなく、「情報」として細かい項目に対して使う。
また著作権表記にaddress要素を使うことがあるが、これはHTML5以前から「連絡先」を意味する要素となっているので、著作権表記に使うことは好ましくない。small要素を使うようにする。
<p><small>Copyright 2012 zuvuyalink.net</small></p>
この記事の内容は以下の書籍を参考にしています。