
私はデザインワークはPhotoshopをメインで利用しているのですが、本日このようなツイートを目にしました。
近頃の世の中のトレンド、シェアボタンがPhotoshopにもついてます。Photoshopウィンドウ右上のシェアボタンを押すとどのプラットホームでシェアするか聞いてきて、今編集中の画像のレイヤー統合版jpgファイルがどこかにセーブしたりする事なしにそのままシェア出来ます。#アドビ #CCDojo pic.twitter.com/S2ksR9dGeH
— Daichi Ito (@daich_j) 2018年9月21日
知らんかったわー!!www
全員がデザイナーやフロントエンドな環境であればAdobeがPCに入っていて当たり前だと思うんですが、システム系の会社になるとAdobeが入っている方が珍しい場合が多いかと思います。
これまでデザインチェックをチームにお願いする場合は「Photoshopで作成して一度Jpegなりに保存→Slackの該当チャンネルに投稿」を都度やっていたので、「このShare機能を使えばSlackにダイレクトに送信できるようになるのでは?」と思い、Logic Appsでワークフロー作ってみたよ、な話です。
私の環境がWindows10のためWindows向けの説明になるのはご了承ください~。
事前準備
Photoshopの準備

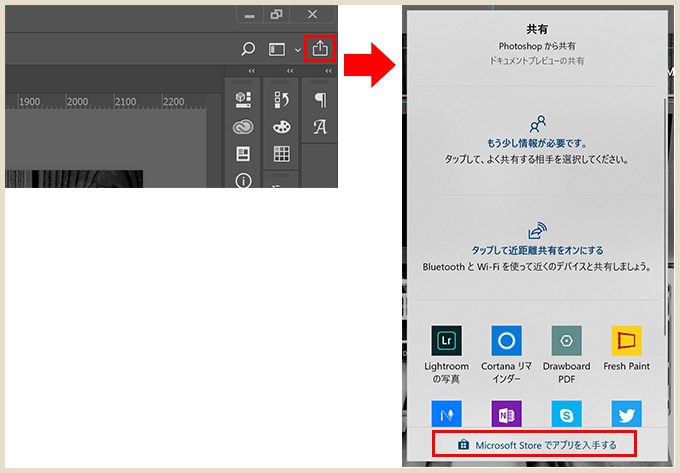
Photoshopのシェアボタンは、右上のところにあります。(赤枠内)
ここをクリックすると「画像をシェアするツール」を選べるのですが、今回はLogic Appsのトリガーで「OneDrive」を利用したいので「Microsoft Storeでアプリを入手する」をクリックします。既にOneDriveのアプリを入れていれば、この部分に「OneDrive」の表示が出ると思います。

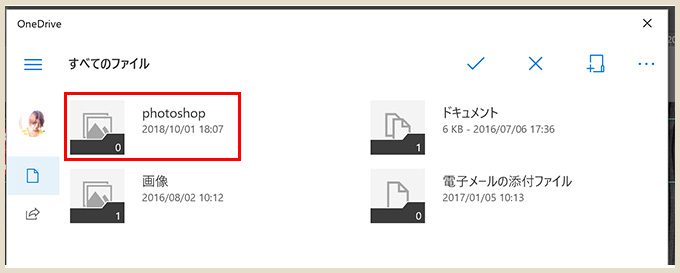
「OneDrive」アプリをインストール後、フォルダを作成しました。ここはお好みで。

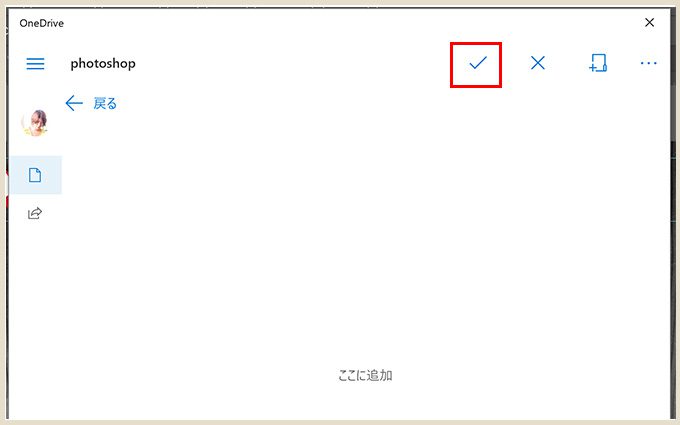
Logic Appsのワークフロー作成後、赤枠内のチェックをクリックすると今回の場合はOndDrive内の「Photoshop」フォルダにシェアしたい画像が自動でアップロードされます。
Blobストレージの準備
今回はSlackに通知したときにサムネイル画像を表示したいため、Azure Blob ストレージも利用します。(利用にはAzureサブスクリプションが必要)
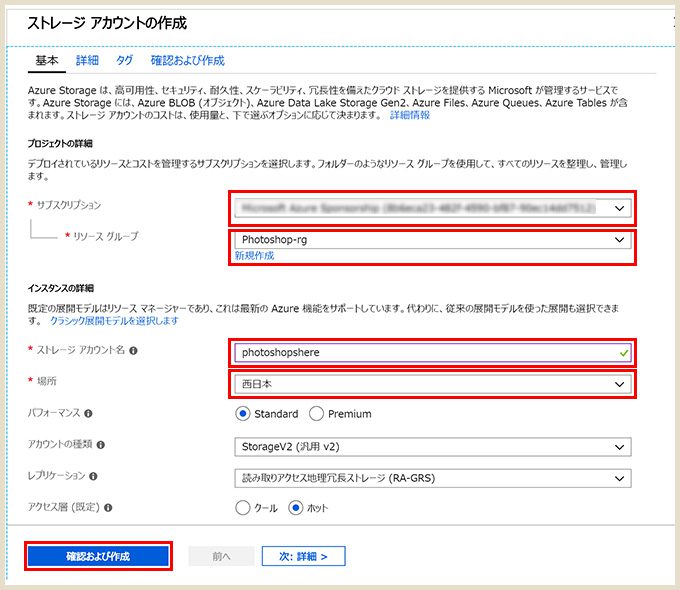
Azureポータル画面 から「ストレージアカウント」を選択。

赤枠の中を記入していき「確認および作成」をクリック。

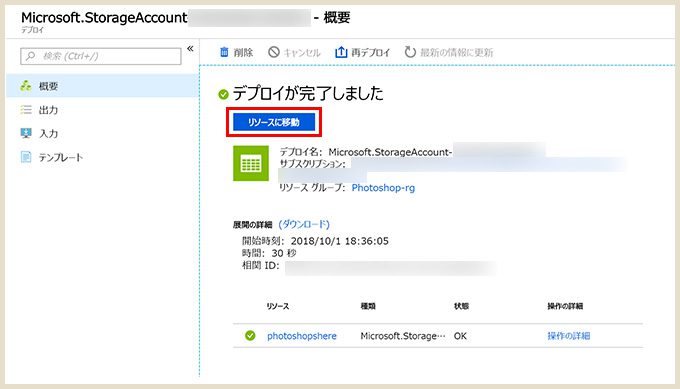
「リソースグループへ移動」をクリック。

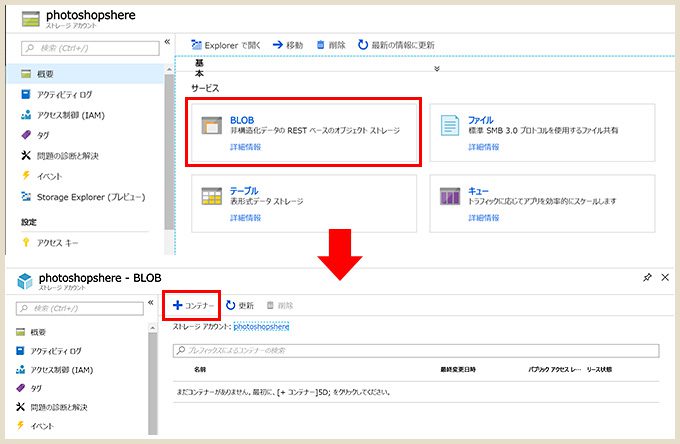
「概要」の「BLOB」をクリックし、開いた画面の上部「+コンテナー」をクリック。

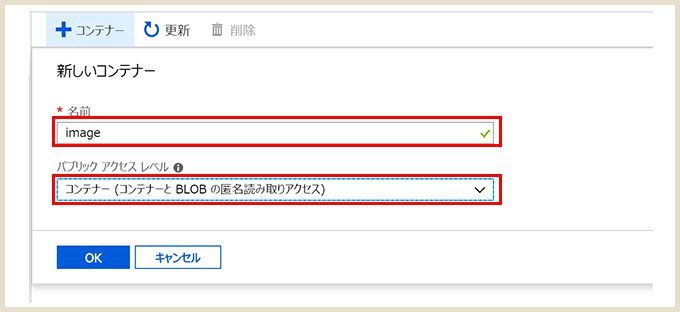
赤枠のように入力・選択してOKをクリック。

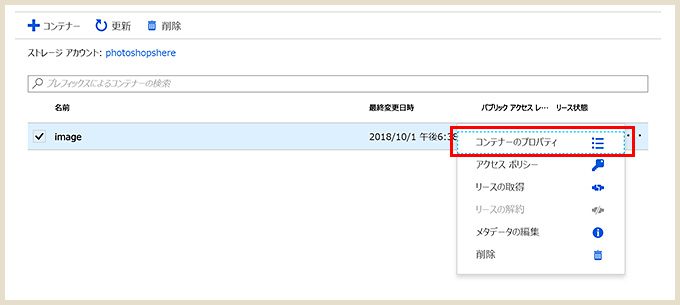
コンテナーが出来上がったら、右端の「・・・」をクリックして表示される「コンテナーのプロパティ」を確認します。
「URL」をコピーしておきます。(あとからLogic Appsで利用するため)
Logic Appsを作成する

全体のLogic Flowはこのような感じ。たったの4つ!

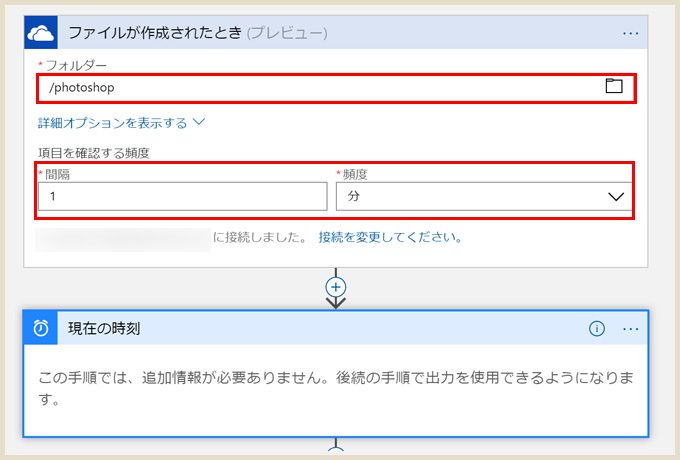
トリガーは「OneDriveにファイルが作成されたとき」を選択。赤枠内は適宜変更してください。
また、直下のアクションで「日付と時刻」コネクタの「現在の時刻」を選択します。(ファイル名で日付と時間を利用したいため)

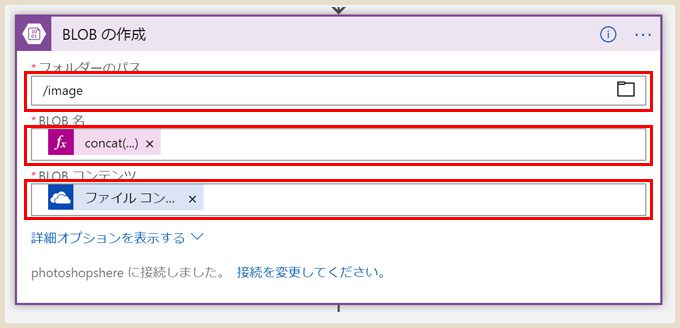
「Azure Blob Storage」コネクタを選択し「BLOBの作成」をクリック。
赤枠内に入力していきますが、「BLOB名」のところは関数を使って「ファイル名+日時」としています。
関数は「式」を選択すると入力できます。
concat(triggerOutputs()['headers']['x-ms-file-name-encoded'],body('現在の時刻'))
「BLOBコンテンツ」は動的なコンテンツの「ファイルコンテンツ」を選択します。

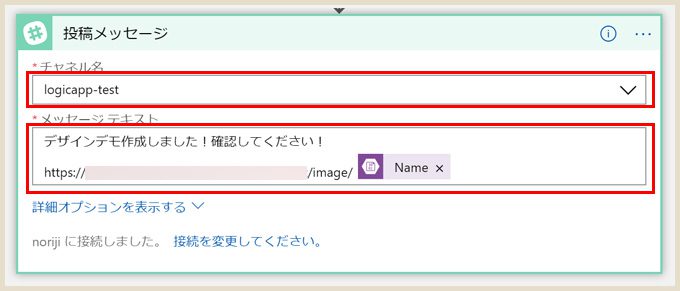
Slackコネクタを選択し「投稿メッセージ」をクリック。赤枠内を選択・入力します。
「メッセージテキスト」の部分のURLは、BLOBストレージ作成時にコピーしたURLを入れ、図の表記になるように「動的なコンテンツ」を選択します。
実行結果
上記のワークフローを保存したら、Photoshopの「シェアボタン」をクリック。

Slackにサムネイル画像とともに投稿されています。
また、ファイル名部分に「日付と時間」が入るようにしているので、画像の上書きで起こる問題も回避するようにしています。
最後に
実際に試してみたら簡単&思いのほか便利だったのでおすすめです!
初めて知ったPhotoshopのシェアボタンですが、Logic Appsと組み合わせると色々な使い方ができそうで面白いな!となりました。今後も色々試してみようと思います!
なお、この画面の画像は日の目を見ること無いものです…。(ボツったデザインの追悼的な何か)