
私はコーディングが得意ではないのもあって、Dreamweaver愛用者なのですが。Dreamweaver CCがGitの操作に一部対応したので試してみました~。
ちなみに、Bitbucketを使ったGitデプロイ環境は以下の記事をどうぞ。
https://zuvuyalink.net/nrjlog/archives/2486
今回やったこと

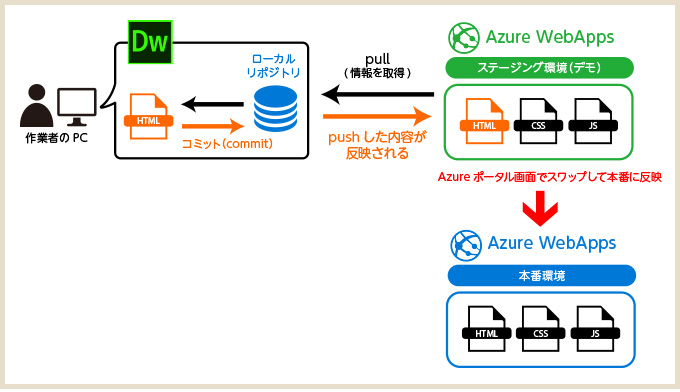
図解するとこんな感じ。
Azure WebAppsにステージング(DEMO用)と本番環境を作り、ステージング(DEMO用)にGitでPushすると更新内容が反映されます。
本番環境へはAzureポータルでスワップする(ステージングと本番を入れ替える)ことで反映させます。
この方法であれば、FTPのようにDEMOで確認してもらった内容を再度本番環境のサーバーへあげ直すという手間が省けるのでオススメ。
Azure側の設定

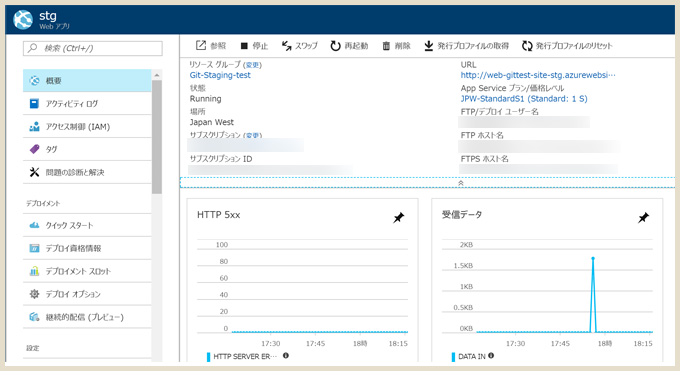
新規WebAppsを作成します。今回は「stg」という名前のデプロイメントスロットを一つ作ります。(こちらにGitでPushする)

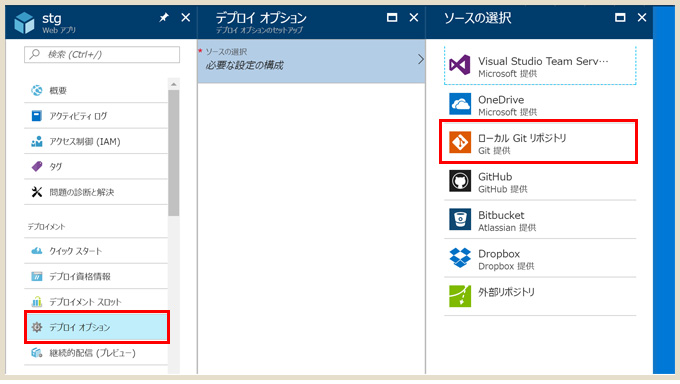
「デプロイオプション」をクリックして「ローカルGit」を選んで保存。

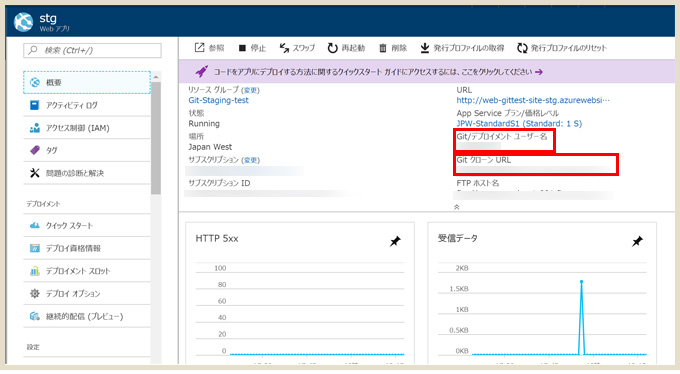
「概要」に戻ると赤枠内がGitの情報に変わっています。パスワードは「デプロイ資格情報」で確認できます、これもDreamweaverの設定で使うので確認しておきます。
Azure側の設定は以上。
Dreamweaver側の設定
Gitを使うための準備
DreamweaverはGit自体の機能は持っていないので、OSにインストールされているGitを利用して操作しているとのこと。
なので、Gitクライアントをインストールしてない場合は以下からインストールします。(OSごとに適切なものを選ぶ)
Gitクライアント
https://git-scm.com/downloads
サイトの定義
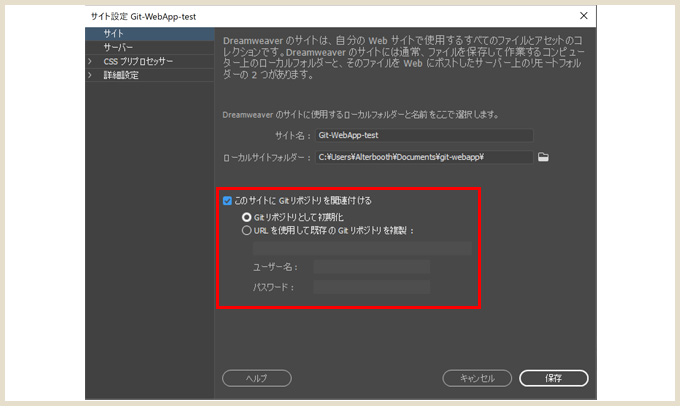
DreamweaverでGitを使う場合は「サイトの定義」で設定します。

「このサイトにGitリポジトリを関連付ける」の部分で設定します。今回は初めて作ると想定して「Gitリポジトリとして初期化」を選択。
Gitクライアントをインストールしていない場合、この時点でエラー出ます…(地味にハマった)
リモートリポジトリの追加

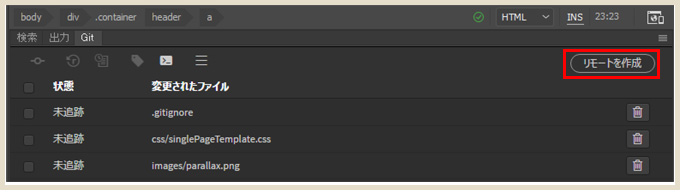
ウィンドウ > Gitで下方にGitのパネルを表示しておいた方がわかりやすいかな?と思います。赤枠内の「リモートを作成」をクリック。

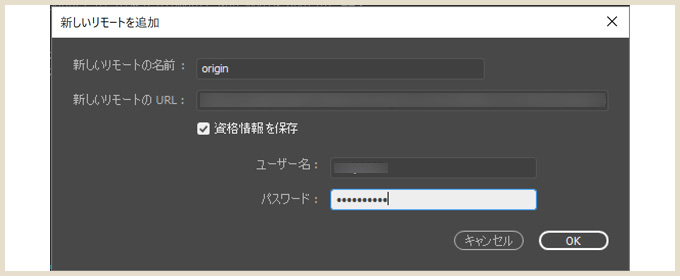
「新しいリモートのURL」にはWebAppsの「Git クローン URL」を入力します。(ユーザー名、パスワードも)
これでWebAppsのステージング(DEMO用)にGitでPushすることで、サイトに反映できるようになりました。
コミット&プッシュする

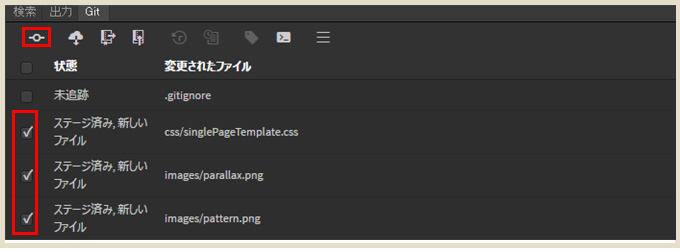
Dreamweaverで保存すると、追跡しているファイルがステージに表示されます。左側のチェックをクリックし、パネル左上の「ステージされたファイルをコミット」ボタンをクリック。

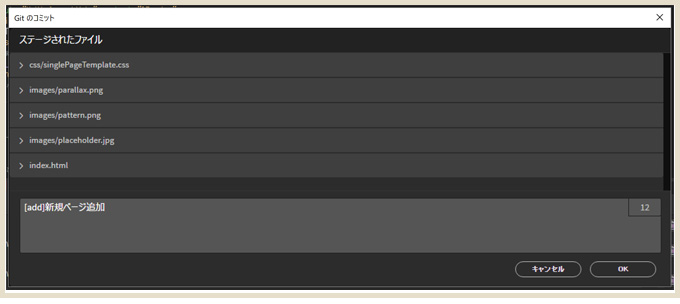
コミットメッセージを入力してOKをクリックするとコミット完了。

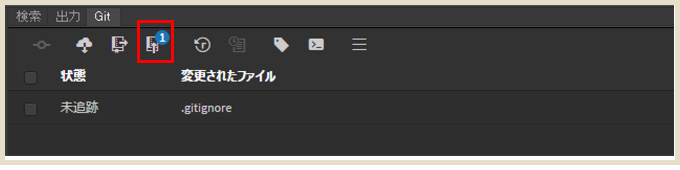
プッシュwする場合は赤枠の部分をクリック。

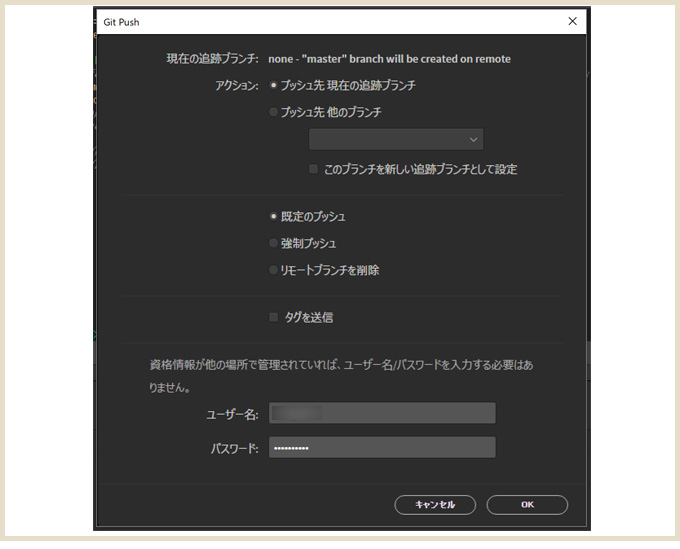
プッシュ先に問題なければOKをクリック。これでプッシュが完了し、WebAppsのステージング(DEMO用)にデータがデプロイされます。
本番環境に反映するには?
Azureポータル画面でスワップすることで、ステージングの内容を本番環境に反映できます。スワップについては詳細は以下の記事をどうぞ。
https://zuvuyalink.net/nrjlog/archives/2817
最後に
というわけで、DreamweaverのGitを使ってみたのですが、思いのほか安定してて便利だな、という印象。ブランチもできますし。
ちょっと操作にクセがあるというかわかりにくいかな?と思うところがあったので、個人的にはSourceTreeなどでGitの基本操作を理解してからの方が馴染みやすいかなーとは思いましたが。コーディングでDreamweaverにはオススメ。
さて、Gitは仕事でも使ってるのでそろそろ馴れたかなー?って思ってたんですが、やっぱり細かいところはわかってなかった件。Gitは便利なのわかるけどハードル高い…(
「ローカルGitってなんぞ…?」って今更なりまして、 @kazumihirose さんや @DarkCrash3 さんに改めて教えてもらったり。ありがとうございましたー!m(_ _)m
今回はローカルGitを使った方法を試したので、次はBacklogのGitを使った場合の方法をまとめようかなーと思います!
参考サイト
Dreamweaver での Git の使用
https://helpx.adobe.com/jp/dreamweaver/using/git-support.html
DreamweaverではじめるWebクリエイターのためのGit入門
https://blogs.adobe.com/creativestation/web-dreamweaver-git-for-beginners