
Microsoft Azure WebAppsにEC-CUBEを利用してECサイト構築を試してみました。
http://www.ec-cube.net/product/
2016/02/17にリリースされた「EC-CUBE3.0.9」が開発・デモ用ではありますがSQLiteに対応したとのこと。
Azure WebAppsを利用する場合、外部SMTPを利用するメール周りの設定が必要なのですが、その手順については次の記事で。
今回はEC-CUBE3(SQLite)をAzure WebAppsにインストールする手順についてです。
Azureポータルでの作業
今回のEC-CUBE3を利用したECサイトの構築についてのAzure側の設定は、全てポータル画面から行うことができます。
リソースグループを活用する
現在のポータル画面になってから、各リソース (Web Appsや仮想マシンなどの各サービス) は必ずどこかの「リソースグループ」に属するようになりました。

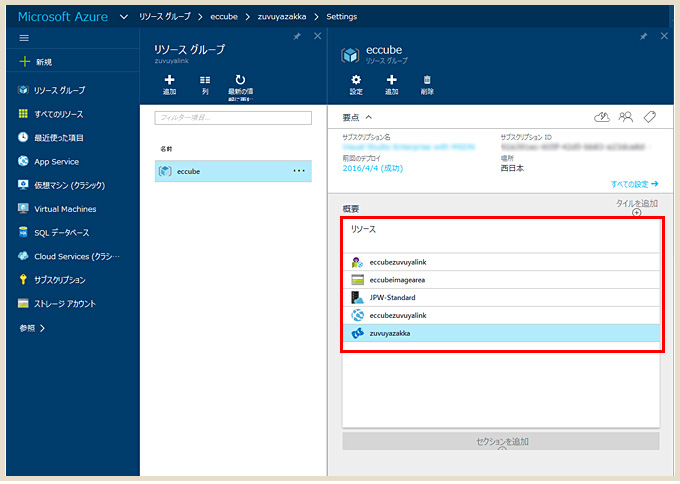
今回は「eccube」というリソースグループを作りました。
赤枠内をみてもらいたいのですが、このような形で関係するリソースをまとめて管理することができます。
リソースグループごと削除すれば、属している各サービスも一括で削除可能。
間違って消してはいけないリソースを消したとか、消し忘れなども防げて便利です。

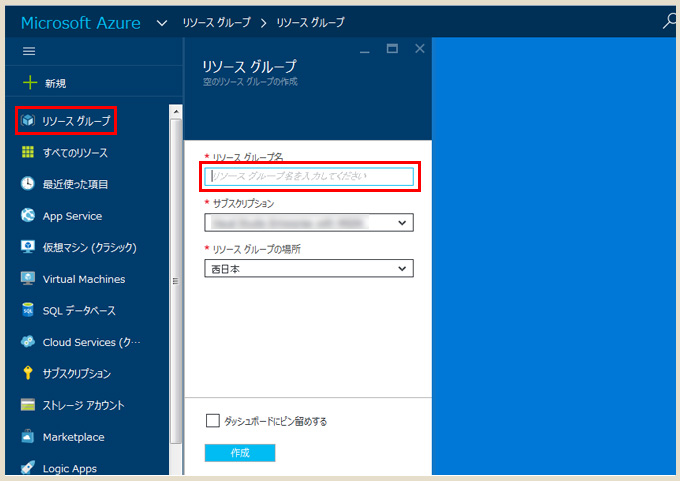
設定はとてもカンタン。
[リソースグループ] > [+追加]をクリックして「リソースグループ名」を入れるだけ。
「リソースグループの場所」は西日本・東日本が選べます。
ちなみに、クラシックポータルで作った分は「Default-xxxxx-xxxx」みたいな名前のリソースグループに分けられてます。
- ストレージ:Default-Storage-JapanWest
- Webアプリ:Default-Web-JapanWest
こんな感じでした。
Webアプリを作成

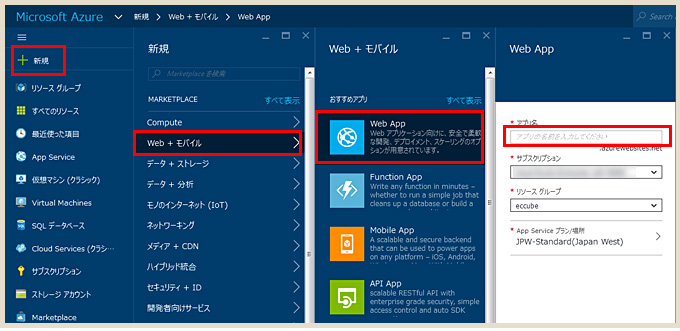
「Web+モバイル」を選び「アプリの名前」を入力。
Webアプリは一瞬でWeb環境を作ることができて、非常に便利です!
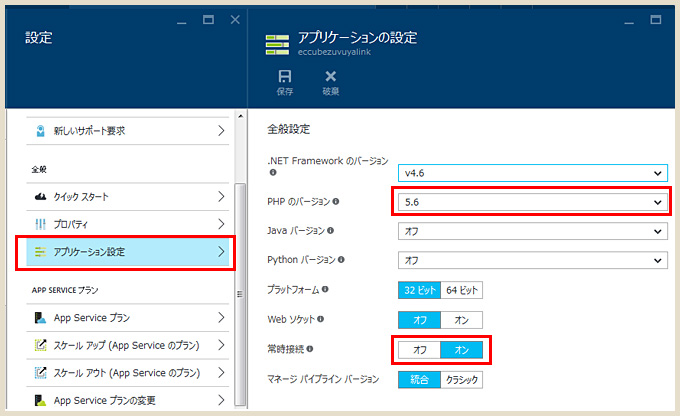
PHPのバージョンを変更

[設定]>[アプリケーション設定]をクリック。
Webアプリを作ってすぐのPHPのバージョンは「PHP5.4」なので、まずは「5.6」に変更します。
また、「常時接続」もオンに変更しておくのがオススメ。
EC-CUBE3のデータをアップロード
「EC-CUBE3.0.9」のzipファイルをまずダウンロード。
http://www.ec-cube.net/download/
データをFTPでアップロードしてもよいのですが、時間がかかってしまうためkuduを使うのがオススメです。

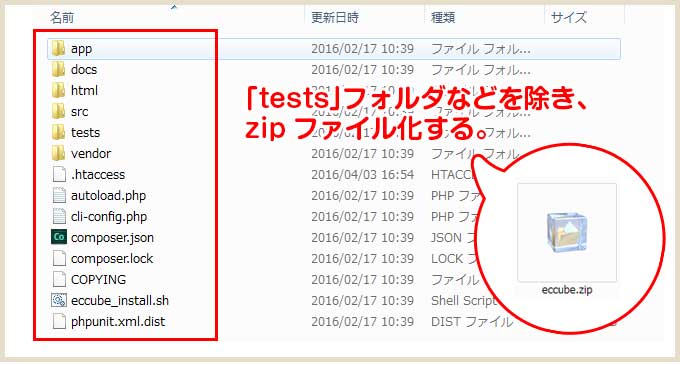
まずはダウンロードしてきたzipファイルを解凍。
インストールに必要なさそうなファイル(例えばtestsフォルダなど)を外して、新たにzipファイルを作ります。
ダウンロードしてきたzipファイルをそのままアップロードすると、ドメイン直下にEC-CUBEがインストールされない形になるので注意。
(URLが http://xxxxxxx.azurewebsites.net/EC-CUBE3.0.9 みたいな形になってしまうため)

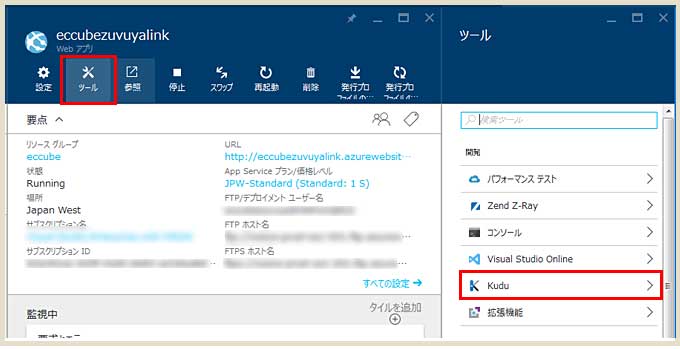
[ツール]>[kudu]をクリックして、kuduの画面を表示します。

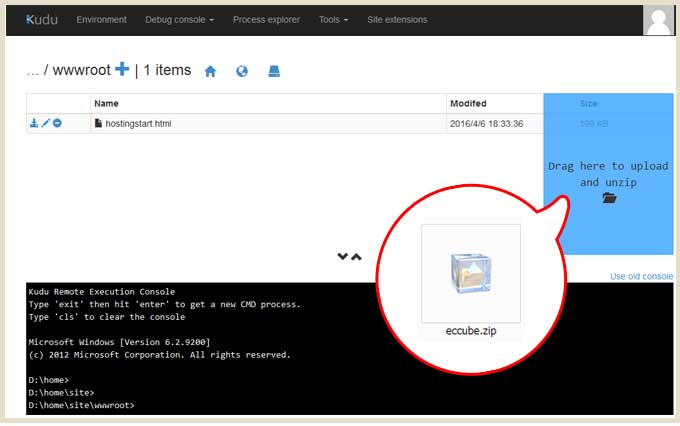
図中の青い部分にzipファイルをドラッグ&ドロップすると、解凍しながらアップロードできるので便利です!
kuduについては以下の記事も参考にしていただければと。
https://zuvuyalink.net/nrjlog/archives/2518
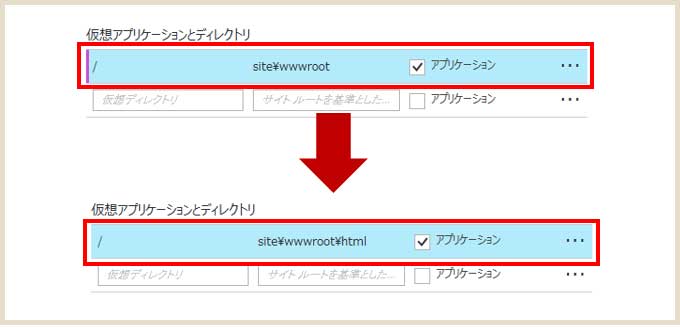
ディレクトリ設定を変更する

[設定]>[アプリケーション設定]をクリック。
一番下の「仮想アプリケーションとディレクトリ」を変更します。
「ディレクトリ設定」は先に変更してしまうと、Azureのデフォルトで設定されている「hostingstart.html」が表示されなくなってしまうので、EC-CUBEのデータが全てアップロードされてから変更するのがいいと思います。
EC-CUBEのインストーラーを使ってインストールする

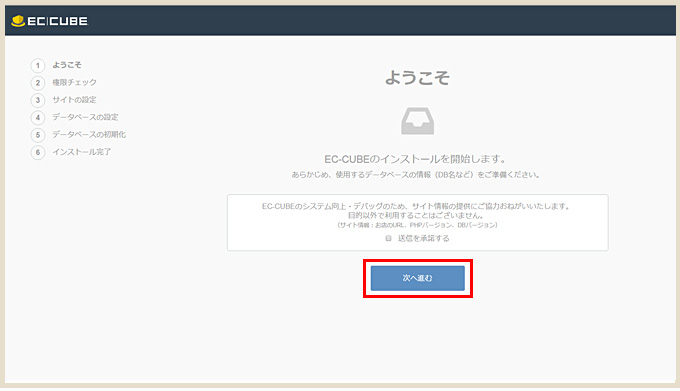
URLにアクセスしてみて、この画面が出たらOK。
以降はインストーラーに従って進めるだけです。

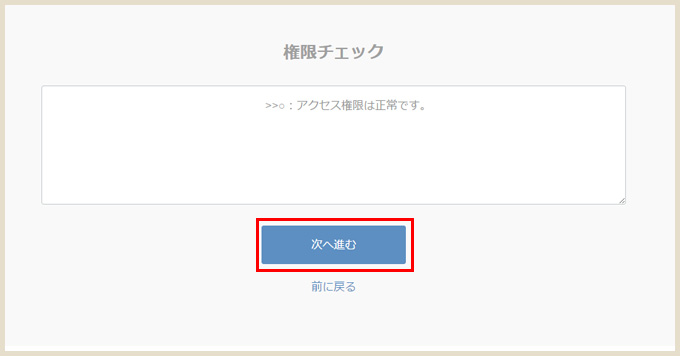
権限チェックも特に問題ないので次へ。

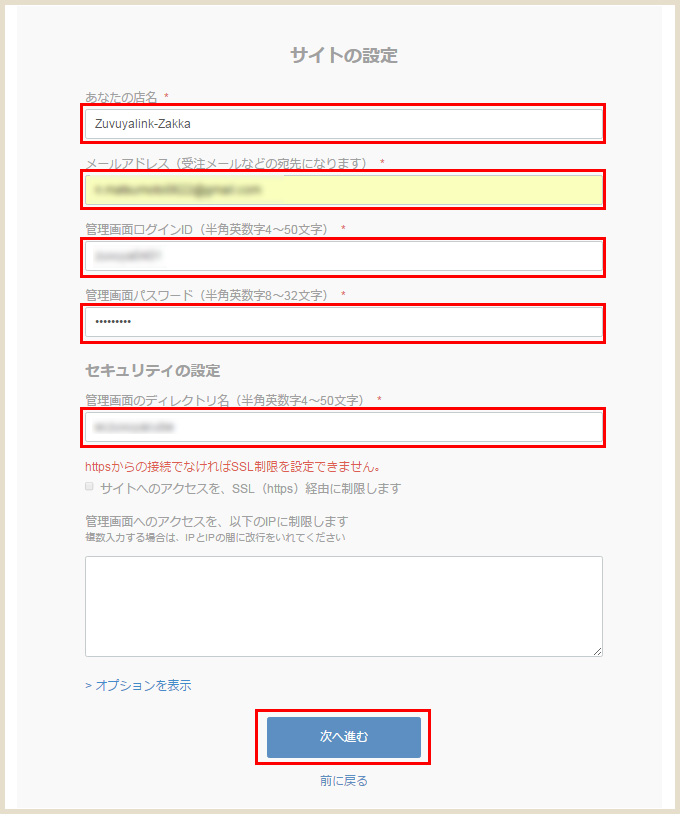
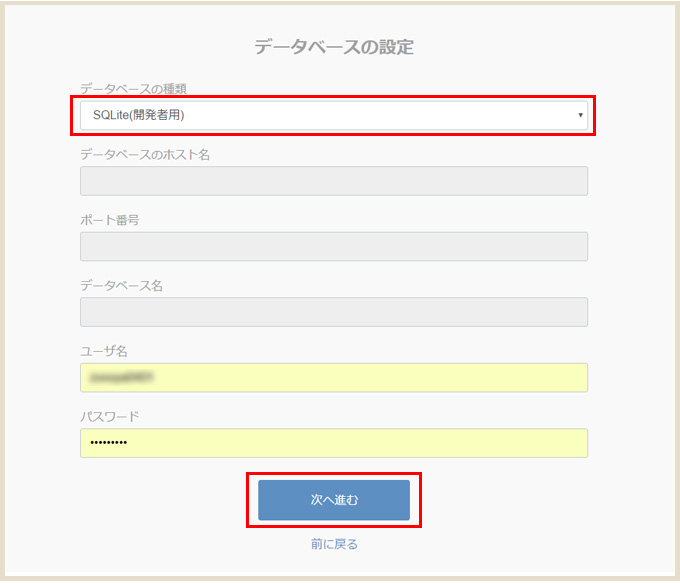
赤枠のところを入力していきます。
「オプション表示」はメールの設定ができるのですが、今回はスキップして進みます。

ここで「SQLite」を選びます。

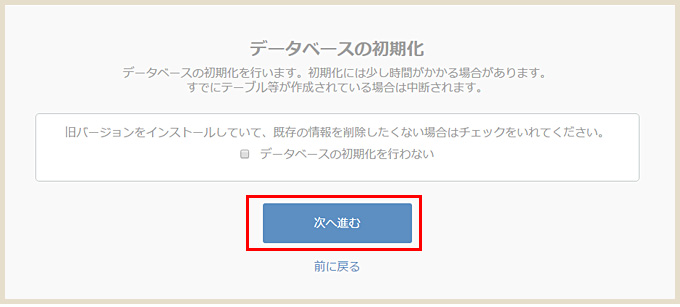
「データベースの初期化を行わない」にチェックは入れずに次へ。

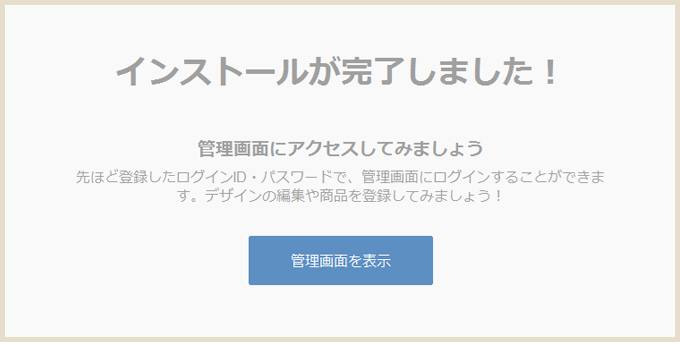
EC-CUBE3のインストールが完了しました!
最後に
SQLiteを使うEC-CUBE3のインストールは特に難しいところもなく完了できました。
管理画面で試しに商品登録などやってみましたが、問題なくできました。
ですが、実はメールの設定周りでわかりにくい部分があって、そこで時間がかかったり…。
メール周りの設定については、次回の記事でまとめます~!