
Webデザイナーをやっていると避けて通れない作業の1つに「コーディング」があります。
私はコーディング作業にはDreamweaverを使っています。
(Visual Studio Codeなど用途によって他のエディタも使いますが…)
いまは色々と便利なエディタがあるため、Dreamweaverをメインで利用してる人も少なくなってきた感じがあって、最近も「なんで今だにDreamweaver使ってるの?」と聞かれたんですけど。
DreamweaverCCになってから、Photoshopでデザインカンプを作成する場合はコーディング作業の助けになるなーと思った便利機能があるので、その辺りのメモです。
DreamweaverCCの「Extract」パネルが便利な件
Web業界でデザインカンプを作成する場合、Photoshopを使う人が多いかと思います。
Webサイトの場合は、出来上がったデザインをパーツごとに画像をスライス(分割)し、Web上に表示できるようにする必要があります。
この「スライス」という作業をこれまではPhotoshop側で対応する必要があったのですが、DreamweaverCCになってからは「Extract」パネルを使うことでDreamweaver側でも対応できるようになりました。
これ、コーディング中に「このパーツ切り出し忘れた…」とかでPSDデータを開き直すという手間が省けるので個人的にすごく便利だなーと!
※ExtractパネルはDreamweaver CC 2014.1以降に対応。
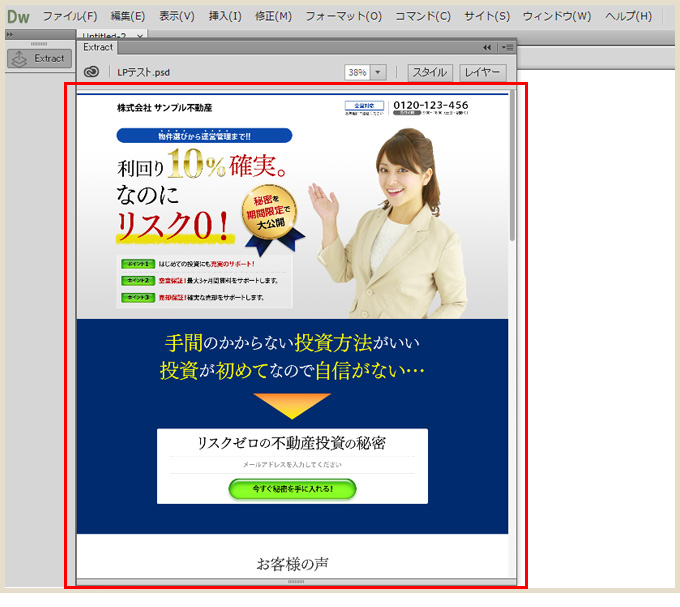
デザインカンプ(PSDデータ)を用意する

今回のテスト用に「不動産ぽいLP(投資物件)」を作成してみました。(内容適当です)
Photoshopデータは特に制限無いので、いつもどおりに制作して問題ないです。
(透過やシャドウなども使ってます)
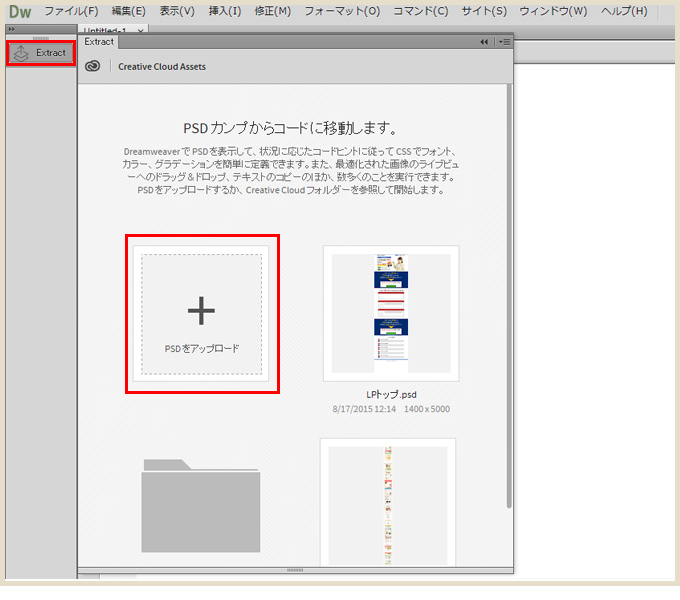
DreamweaverCCの「Extract」パネルからPSDデータをアップロード

「新規ドキュメント」を作成後「Extract」をクリック。
「PSDをアップロード」をクリックしてアップロードします。
ちなみに、このPSDファイルはどこにあるのか?というとCreative Cloud上にあります。
なので、事前にCreative Cloudに置いていてもOK。
この場合は「Extract」パネルから使いたいPSDデータを選びます。

PSDデータを選ぶと「Extract」パネルにこのように表示されます。
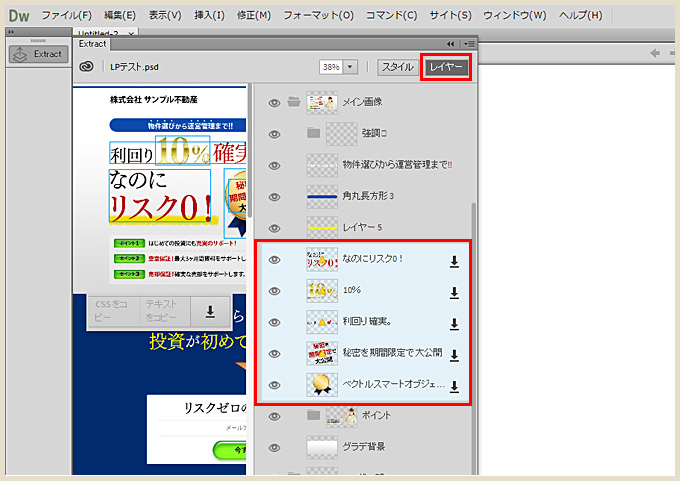
Web用の画像を書き出す

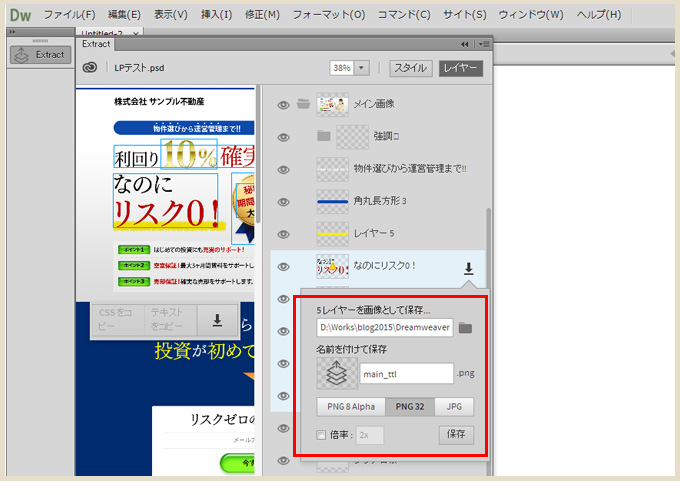
試しにメイン画像部のキャッチフレーズ部分(赤枠のところ)を「透過PNG」で書きだしてみます。

「Extract」パネル内の「レイヤー」をクリック。
PSDファイルのレイヤーが表示されるので、該当するレイヤーをクリック。(複数選択の時はShift押しながらクリック)
選んだら、レイヤーの右側の下向き矢印をクリック。

保存する場所と画像名、画像の形式が選べます。
選んだら「保存」をクリック。

確認すると、キチンと透過PNGで画像が切り出せています。
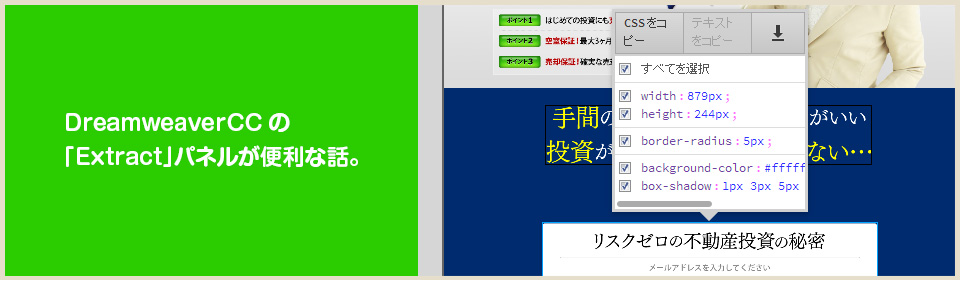
PSDデータからCSSを抽出する
「Extract」パネルはPSDデータから直接CSSを抽出できます。

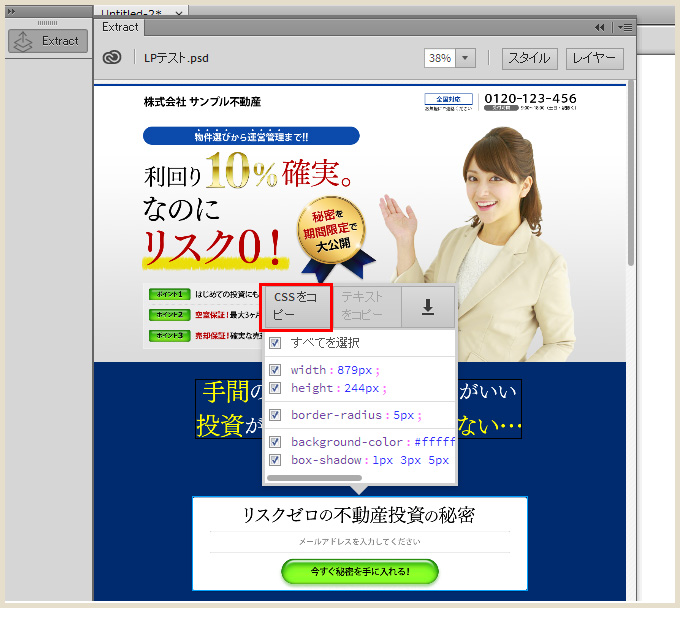
例えば、角丸になっている部分のCSSを抽出してみます。
この部分は角丸でドロップシャドウをかけています。(わかりにくいですが)
「CSSをコピー」をクリック。

クラスやIDは自分で振る必要がありますが、CSSの部分は抽出されています。
この他「テキストをコピー」することもできます。
最後に
色々と便利なエディタが出てきたこともあり「Dreamweaver使ってる」というと驚かれることが多くなってきたんですけど、こんな感じでコーディングが苦手なデザイナー的には助かるところが結構あると思います。(CSS抽出とか特に)
また、PSDデータをCreative Cloudに置くことになるので、データのバックアップ的にもいいなぁと。
参考になれば幸いですー。