
お盆休みに試してみました、なネタ。
写真を多く掲載するポートフォリオサイトを作りたいけど、透かし画像(Watermark)を毎度入れるのが結構大変なんだよね…という相談を受けまして。
PhotoshopやLightroomを使って透かし画像(Watermark)を入れられますが、確かにそれも枚数が多く毎度となると手間かな?と。
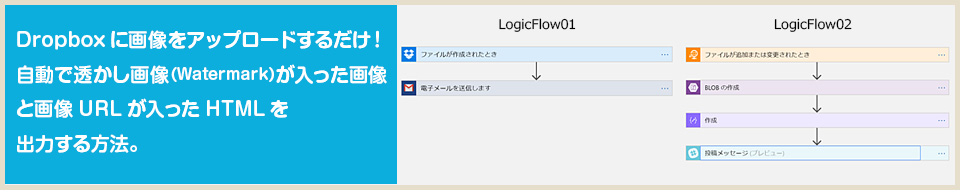
そこで、DropBoxやOneDriveに画像をアップロードするだけで透かし画像が入った画像が出来上がり、かつ透かし入り画像のURLが入ったポートフォリオサイト用HTMLが出来れば便利なんじゃないかな?と思ったので試してみましたな話。
今回はWordPressに自動で透かし画像を入れることができるプラグインがあるのでそれを利用しています。
毎度のごとく、LogicAppsでコネクタをつないで作成しているのでノンコーディング!WordPress側の設定がうまくいけば、かなり簡単に実装できますー。
Continue reading
Category Archives: Microsoft Azure
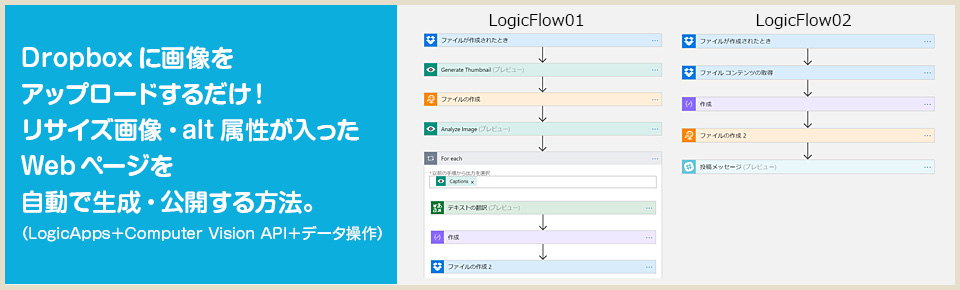
Dropboxに画像をアップロードするだけ!リサイズ画像・alt属性が入ったWebページを自動生成・公開する方法(LogicApps+Computer Vision API+データ操作)

前回「Dropboxに画像をアップロードするだけ!画像のパス・alt属性が入ったHTMLを自動生成する方法。」という記事を書いたのですが、これは該当部分のHTMLソースコードを出力させるまでを試したものでした。
Logic AppsにはFTPコネクタがあるので、Webページ用のHTMLがうまく生成できれば自動でアップロードまで試せそう…というわけで、今回は完全にWeb制作者視点で通常使うツール(DropBox・FTP)でどこまでできるか?を試してみました、な話。
結果的に、画像をアップロードすると自動でWebページをアップロードできました!(ただし力技…)
Continue reading
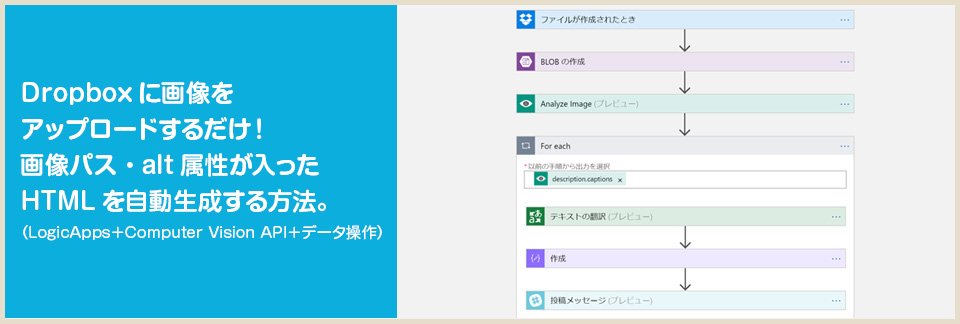
Dropboxに画像をアップロードするだけ!画像のパス・alt属性が入ったHTMLを自動生成する方法。(LogicApps+Computer Vision API+データ操作)

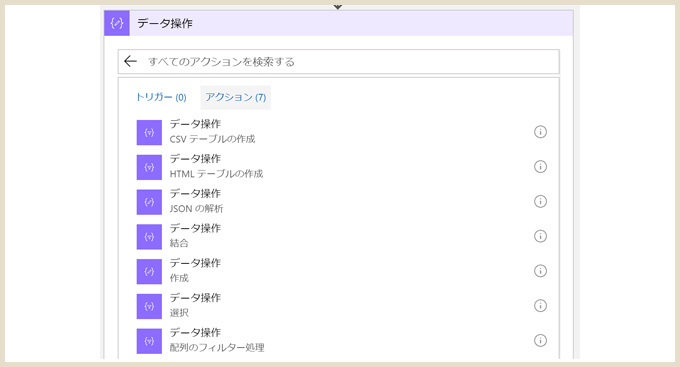
LogicAppsのコネクターに「データ操作」ができるコネクターが加わりました。

このコネクターを使えば、HTMLを編集したりできるかな?と思ったので試してみました、な話。
今回はDropBoxに画像をアップロードするだけで、画像のパスとalt属性が自動で入ったHTMLを出力するようにしてみました~。
Continue reading
Microsoft CloudnEnterprise Symbols v2.6(Microsoft系アイコン)のベクター形式を一部公開しました。
![]()
色んなとこから要望いただいたので、今回もMicrosoft系アイコンのベクター版作ってみました。
公式からダウンロードできるバージョンが「Microsoft CloudnEnterprise Symbols v2.6」なので、その中からAzureに関連が深い「CnE_Cloud」フォルダ内の画像をベクター形式にしています。
◆Microsoft CloudnEnterprise Symbols V2.6
VisioやPNGのアイコン、利用規約のDownloadはこちら。
http://www.microsoft.com/en-us/download/details.aspx?id=41937
これまで通り、利用規約は公式サイトで確認をお願いします。
Continue reading
Azureオンライントレーニングを受講してみた話。

Microsoftは公式で「Azureオンライントレーニング」という無料のオンラインセミナーを提供しています。
現時点で公開されいてる講座は34講座あり、日本語対応しているのは以下の11講座。今後も順次日本語化されていくそうです。
- Azure 基礎
- AWSの専門家のためのMicrosoft Azure
- Azure PaaS上のDevOps
- Azureワークロードの自動化
- Azureのデータベース
- Azureワークロードの管理
- Azureセキュリティとコンプライアンス
- Microsoft Azure Identitiy
- Microsoft Azure Storage
- Microsoft Azure Virtual Machines(バーチャルマシン)
- Microsoft Azure Virtual Networks(バーチャルネットワーク)
このオンラインセミナーがどういうものなのか気になってたんですけども、順次日本語対応が進んでいると聞きつけたので受講してみました、な話。
私はAzureの基礎をもう一回やり直したい!ということで「Azure 基礎」を受講してみました。
Continue reading
【Adobe Creative Cloudアセット機能】ファイルが更新されたらSlackにお知らせ通知&Azure BLOB Storageに自動バックアップを試した話。

Azure LogicAppsとMicrosoft Flowについて情報をまとめて提供しているFacebookグループ「LogicFlow-ja」があるのですが、そちらで @twit_ahf さんが教えてくださった新規に追加されたコネクタ。
なんと、まさかのAdobe Creative Cloud!!予想外すぎる!w
Azureの管理ポータルでAdobeのロゴを見る日がくるとは…(感涙)

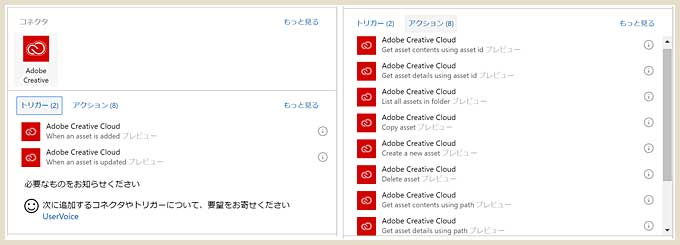
現時点ではとトリガ2、アクション8で、両方ともにアセット機能に関する操作ができるコネクタです。
ただAdobe Creative Cloudのアセット機能はそれだけでかなり高機能なので、どういう連携がいいかなーって考えてたんですが…ありましたありました。
「ファイルとフォルダーの同期と共有」を使っている場合、既存ファイルを更新したときはお知らせがきません。
なので、コーディングを他の人に頼んでいる場合、どのファイルを更新したかを都度お知らせする必要があるかと。(完全FIXしたのを渡せよって話もありますが)
それって毎回やるのは手間だし、連絡忘れも発生しそう…ということで「ファイルを更新した場合、自動でSlackにお知らせを通知する」ようにしてみました。
Continue reading
お問い合わせチャットBOTをノンコーディングで作ってみた話(QnA Maker + Bot Service)

友人たちとの悪ふざけがキッカケで「ラクして質問に答えるBOTを作るにはどうしたらいいか?」ってなりまして、試してみたかったMicrosoftのサービスである「QnA Meker」と「Azure BOT Service」を利用してみました。
「QnA Meker」は日本語対応できてないかな?って思い込んでたんですが、実際に試してみると結構対応できてました!しかもノンコーディングで手軽にBOT作成ができてイイ感じだったので手順メモ。
悪ふざけの内容はさすがに表に出せないので(おそらくいろんなとこから怒られるw)、変わりに弊社サービス「マイソースファクトリー」のヘルプページの内容を使ってお問い合わせBOTを作成し、WebページにBOTを組み込んでみます。
Continue reading
LINEメッセージを送るとBacklogにチケットを起票する仕組みをノンコーディングで作ってみた話。(翻訳機能付き)

前回はBacklogのデフォルト機能である「メールによる課題登録」を利用して、ユーザーから来たお問合せメールの内容をBacklogのチケットとして起票する方法を試してみました。
https://zuvuyalink.net/nrjlog/archives/3762
このデフォルト機能使えば、LINEからチケットの起票もできるんじゃないかな?と思って試してみたところ、LINE Messaging APIとLogicApps使えば、簡単にノンコーディングでできました~。
というわけで、LINEのメッセージを送信するとBacklogにチケットを起票する仕組みの手順メモ。
Continue reading
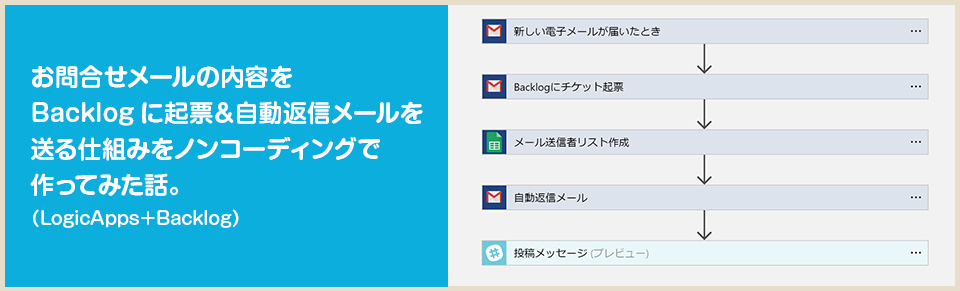
お問合せメールの内容をBacklogに起票&自動返信メールを送る仕組みをノンコーディングで作ってみた話。(LogicApps+Backlog)

今回はメールフォーム自体には一切触らず、LogicAppsを使って以下の機能を追加してみます。
- お問合せフォームから送信された内容をBacklogに自動でチケット起票
- Googleスプレッドシートにお問合せ一覧を作成
- 送信者に自動返信メールを送信
- Slackにお問合せがあったことを通知
コード書ける方ならチョチョイとできるかもですが、書けない勢がこの内容を後付しようとすると手間も費用もかかると思うのですが、LogicAppsを使えばコネクターを5つつなぐだけで実現可能!しかもノンコーディングでサクッと作れます。
とうわけで、手順をメモ。
Continue reading
[de:code 2017]参加したセッション 私的まとめ(Day2)

de:code2017で参加したセッション、忘れないうちに自分的メモDay2編。
一日目のセッションについてはこちら。
https://zuvuyalink.net/nrjlog/archives/3733
Day2に参加したセッションは以下です。