
ノンプログラマーがメールフォームを作る場合、ゼロから作るのはなかなか難しいかなと思います。(何らかのサービスを使ったり、CMSだったらプラグインを使ったりするかなと)
ですがLogic Appsを使えば、ちょこっとJSON+JSを書くだけで簡単にメールフォームを作ることができるというのを見つけたので、今回試してみました。
必要なもの
今回のメールフォーム作成に必要な機能は以下の3つ。
- Logic Apps … メールフォーム本体
- WebApps … お問い合わせフォーム(HTML・CSS・JSなど)を置く場所
- SendGrid … お問い合わせフォームからのメールを送信する
これだけを用意して作ってみます。
お問い合わせフォームを作る
お問い合わせフォームのHTMLはこちらを参考に。装飾はお好みでどうぞ。
<!DOCTYPE html>
<html>
<head>
<title>お問い合わせフォーム</title>
</head>
<body>
<h1>Contact Us</h1>
<form onsubmit="return submitForm()">
Name: <input id="form-name" /><br />
Email: <input id="form-email" /><br />
Subject: <input id="form-subject" /><br />
Message: <br />
<textarea id="form-message" rows="10" cols="80"></textarea><br />
<input type="submit" value="Submit" />
</form>
<script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/superagent/2.2.0/superagent.min.js"></script>
<script>
function submitForm() {
superagent
.post('https://xxxxxxxxxxxxxxxxxxxxxxxxx...')
.send({
name: document.getElementById('form-name').value,
email: document.getElementById('form-email').value,
subject: document.getElementById('form-subject').value,
message: document.getElementById('form-message').value
})
.end(function(err, res){
if (err || !res.ok) {
alert('Whoops. Something went wrong.');
} else {
window.location.href = "success.html";
}
});
return false;
}
</script>
</body>
</html>
20行目の「post(‘https://xxxxxxxxxxxxxxxxxxxxxxxxx…’)」の部分にLogic Appsで出力されるURLが入ります。
メール送信後「success.html」というページを表示するようになっているので、このページも忘れず作っておきましょう。
トリガーを作成する

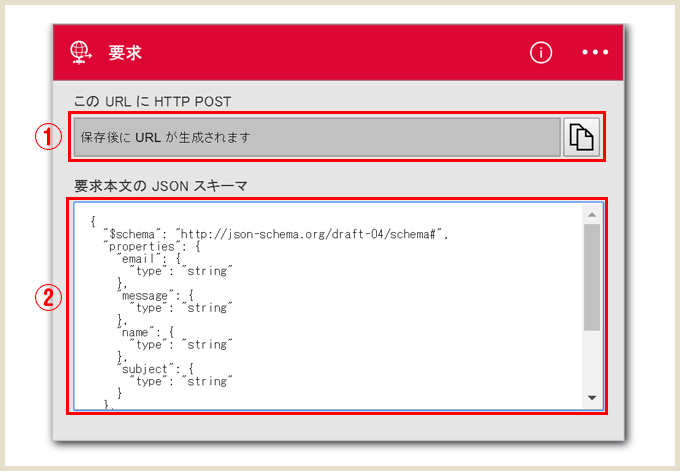
トリガーは「HTTP要求の受信時」を選択します。
図中の「2」部分に「要求本文の JSON スキーマ」に以下のJSONを記述。
{
"$schema": "http://json-schema.org/draft-04/schema#",
"properties": {
"email": { "type": "string" },
"message": { "type": "string" },
"name": { "type": "string" },
"subject": { "type": "string" }
},
"required": [ "name", "email", "subject", "message" ],
"type": "object"
}
図中の「1」「このURLにHTTP POST」の部分が空欄ですが、ここはLogic Apps デザイナーを保存すると表示されます。
コネクターをつなぐ
Web系はGmailを使っている人が多いと思うので、今回はSendGridを使ってGmailアドレスにメールが届くようにします。
細かい設定は以下の記事を参考に。
https://zuvuyalink.net/nrjlog/archives/2547

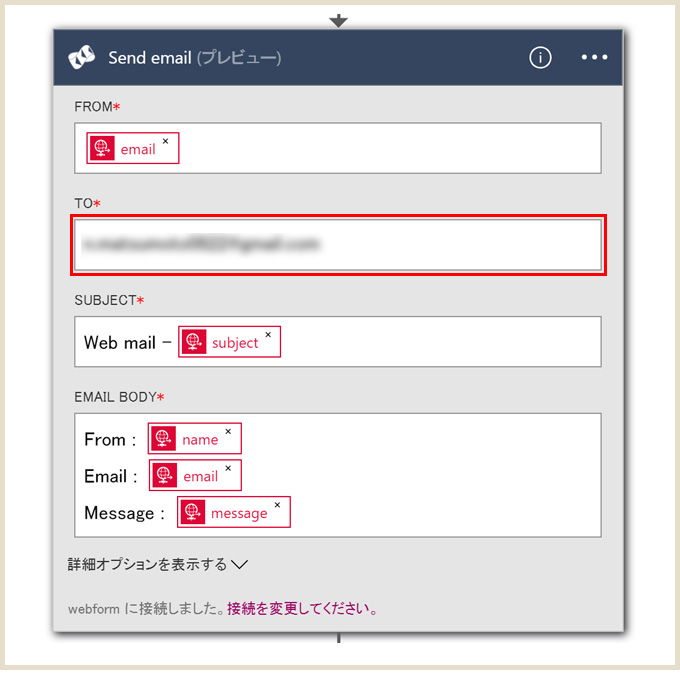
入力内容はこのような形。今回は「To」にGmailのメアドを設定してお問い合わせメールが送信されるようにしました。
「EMAIL BODY」のところは、フォームに入力した内容が表示されるので、こんな感じで各項目がわかるように表題を入れると見やすいです。
ここまでできたら「保存」をクリック。
トリガー内の「このURLにHTTP POST」を確認するとURLが表示されているので、お問い合わせフォームの該当部分にコピペ。
これでメールフォームができました!
実際にメールフォームから送信してみる

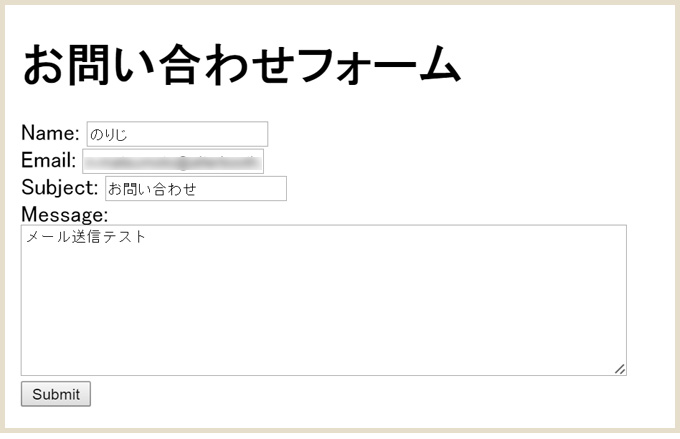
色気のない「お問い合わせフォーム」に仕上がってますが、入力内容はこんな感じで。

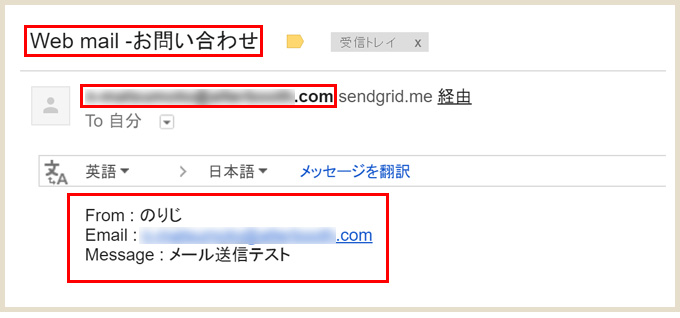
Gmailを確認すると、キチンと送信され、「EMAIL BODY」で表示するように指定した項目が表示されているのが確認できました。
また各項目の改行はAzureやLogic Appsの設定ではなくSendGridの管理画面から設定します、お忘れなく!
最後に
Logic Appsを使えば、こんな感じでノンプログラマーでも簡易的なメールフォームであればサクッと作成することができます。
ちなみに今回のようにLogic Appsを使うメールフォームであれば、「問い合わせメールがきたらSlackにお知らせを投げる」や「メールを別の場所(Googleドライブなど)にまとめていく」、「Salesforceと連携させる」などの付加機能を追加することもコネクターを増やすだけのお手軽さ。
なのですが、この方法を試してみて「実戦に向かない問題」に気づいたところがあり…。ぐぬぬ…。
そちらの対応も改めて考えてみようと思ってます。
こちらの記事を参考にしました
Create an Online Email Form with Azure Logic Apps
http://anthonychu.ca/post/azure-logic-apps-online-email-form/