
以前は「アイコン」といえば画像にするしかなかったんですけど、今は「Webアイコンフォント」があるので非常に便利です。
何が便利って、アイコンなのに画像加工ソフトを使わずフォントみたいに色やサイズを変えられることでしょうか。
そしてコレ、Adobe系やOffice系のソフトで使えるようにできるので設定すると非常に便利。
お仕事で大量に「Font Awesome」を使うことになりまして、そういえばAdobe系で使えるように設定してなかったな…と思ったのでやっと設定しましたw
今回はWebサイト制作でよく使われる「Font Awesome」をPhotoshopやIllustrator、PowerPointで使う方法のメモです。
「Font Awesome」からfontデータをダウンロードする
まずは「Font Awesome」のサイトから肝心のfontデータをDownloadします。
ヒーローイメージ部の「Download」ポチッでOK。
http://fortawesome.github.io/Font-Awesome/
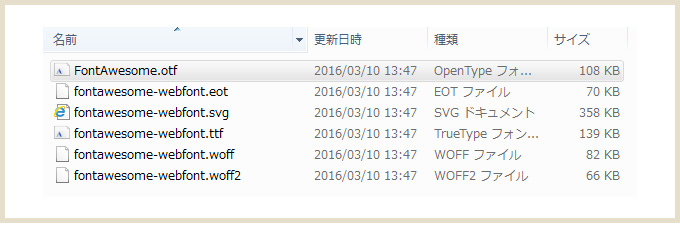
ダウンロードしたzipファイルを解凍します。

Windowsの場合は、「FontAwesome/fonts」内のfontファイルFontAwesome.otfをダブルクリック。

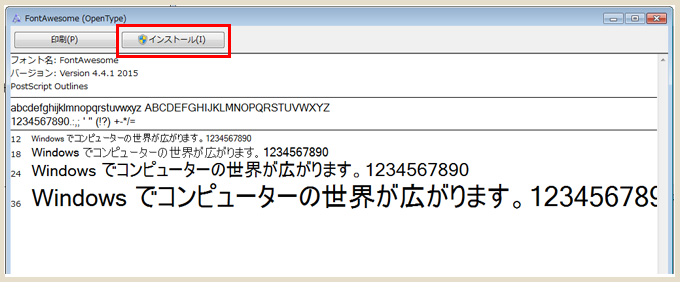
こういう表示になるので「インストール」をクリック。
今回はOffice系でも使いたいので、このインストール方法としました。
アイコンの使い方
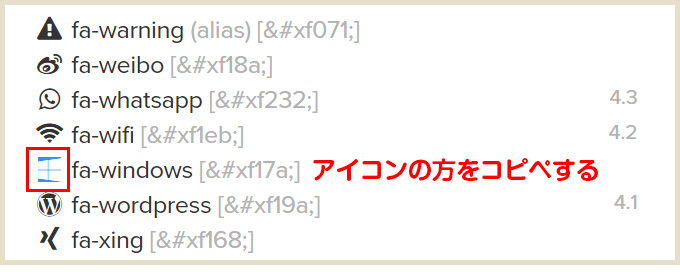
膨大なアイコンを覚える…のは不可能なので、チートシートを使います。
http://fortawesome.github.io/Font-Awesome/cheatsheet/

使いたいアイコンをコピー。

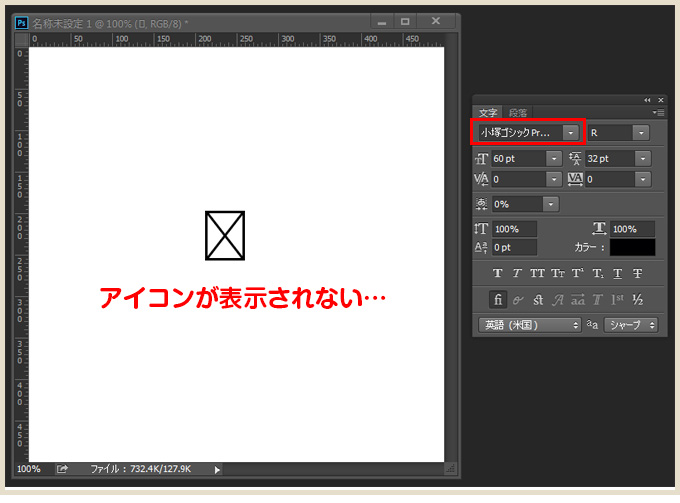
Photoshopにペーストすると、こんな感じで表示できていません。
(これは「小塚ゴシック」を選んでいるから)

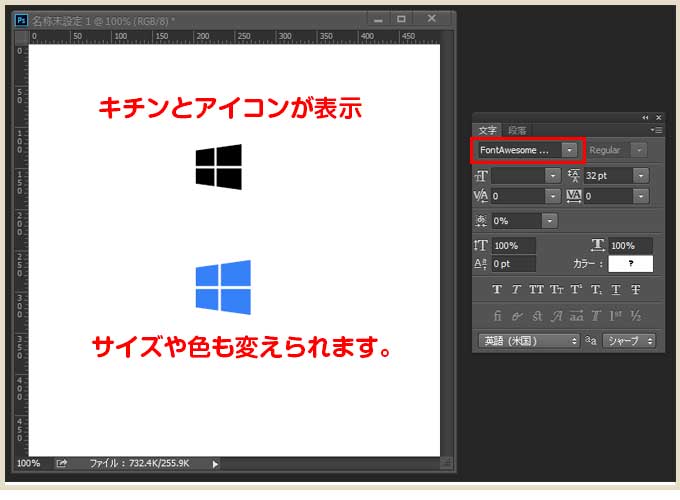
フォントの種類を「Font Awesome」に変更すると、アイコンが表示されます。
これで色もカラーもカンタンに変更し放題!
PowerPointで使う場合
Font Awesomeのインストールが終われば、使い方はPhotoshopのときと同じです。

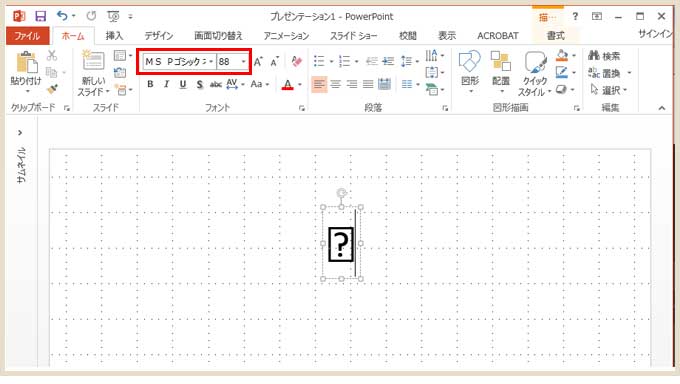
チートシートから使いたいアイコンをコピー、ペースト。

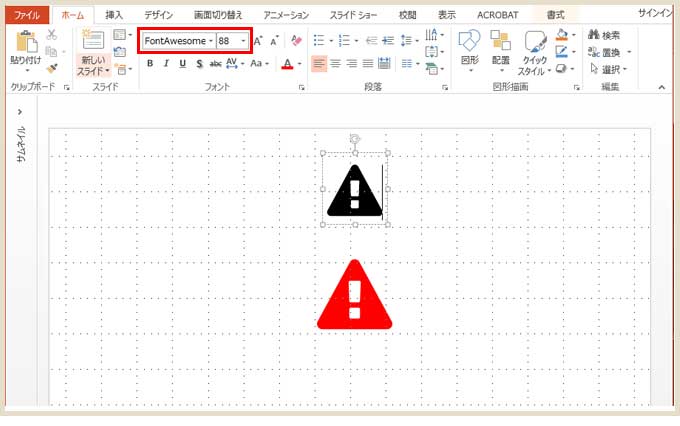
「Font Awesome」を選ぶだけ。
カラーもサイズも変更できます。
最後に
fontを入れすぎると重くなるので、いつもは「Adobe系でのみfontを使えるように設定」しているのですが、WebアイコンフォントはOffice系でも使えるようにすると便利だなーと。
PowerPointなどで資料を作ることが多い方にオススメです!
Webアイコンフォントって最近は色々な種類が出ているので色々インストールしたくなると思います。
が、フォントをたくさんインストールするとPCが重くなる場合があるので、そのあたりご利用は計画的に!